ナレッジベーステンプレートをカスタマイズする
更新日時 2023年 6月 28日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
ナレッジベースのデザインをカスタマイズするには、テンプレートを選択してカスタマイズします。
詳しくは、ナレッジベースの設定をカスタマイズする方法についての説明を参照してください。
- HubSpotアカウントにて、[コンテンツ]>[ナレッジベース]の順に進みます。
- 右上にある[テンプレートをカスタマイズ]をクリックします。
- ナレッジベースのレイアウトのテンプレートを選択します。テンプレートをプレビューするには、そのテンプレートの上にカーソルを置いて[プレビュー]をクリックします。
コンテンツ
左側のパネルの[コンテンツ]タブでは、ナレッジベースのナビゲーションバー、フッター、ヘッダーの画像とテキストをカスタマイズできます。ナレッジベースのホームページに表示されるカテゴリーも設定できます。
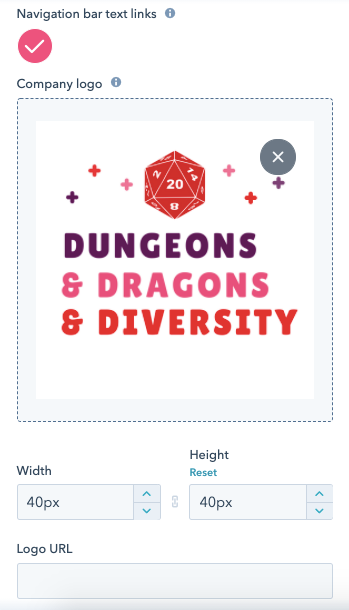
ナビゲーションバー
ナレッジベースのナビゲーションバーには、ロゴ、名前、ナビゲーションリンク、サポートフォームが含まれています。ナレッジベースの上部ナビゲーションのコンテンツを編集するには。[ナビゲーションバー]をクリックします。ここではテンプレートにサポートフォームを追加することもできます。
- ナビゲーションバーのテキストリンクの色を設定するには、カラーピッカーをクリックします。カラーグラデーションをクリックして色を選択するか、または手動で16進数値を入力します。
- 既存のロゴを変更するには、ロゴの上にカーソルを置いて[X]をクリックします。新しい画像をアップロードするには[アップロード]をクリックします。ファイルマネージャーから画像を選択して使用するには、[画像を参照]をクリックします。

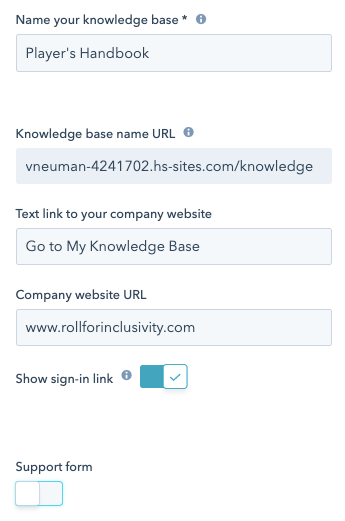
- ナレッジベースに名前を指定するには、左上隅に表示するテキストを入力します。
- ナレッジベースの右上隅に表示する会社ウェブサイトのハイパーリンクの「テキスト」を入力します。
- ナレッジベースの右上隅に表示する会社ウェブサイトの「URL」を入力します。
- コンタクトに対してナレッジベースでの非公開コンテンツへのアクセスを許可するリンクを非表示にするには、[サインインリンクを表示]スイッチをクリックしてオフに切り替えます。このオプションは、ナレッジベースに非公開記事が含まれている場合にのみ表示されます。
注:ログインしているコンタクトには、サインアウトするオプションがナビゲーションバーに常に表示されます。
- ナビゲーションバーに既存のサポートフォームリンクを追加するには、[サポートフォーム]スイッチをクリックしてオンに切り替えます。サポートフォームをまだ設定していない場合は、コミュニケーション設定から新しいサポートフォームを作成できます。

- 左上隅にある[コンテンツ]をクリックして戻り、残りのテンプレートコンテンツをカスタマイズします。
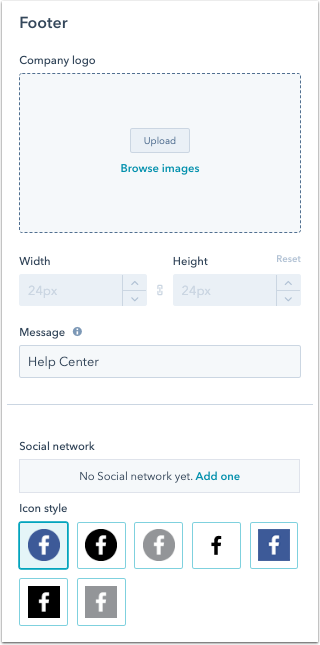
フッター
ナレッジベースのフッターには、会社ロゴとソーシャルネットワークリンクが含まれています。ナレッジベースのフッターを編集するには、左側のパネルの[コンテンツ]タブの[フッター]をクリックします。
- 既存のロゴを変更するには、ロゴの上にカーソルを置いて[X]をクリックします。新しい画像をアップロードするには[アップロード]をクリックします。ファイルマネージャーから画像を選択して使用するには、[画像を参照]をクリックします。
- すべてのナレッジベース記事のフッターに表示するテキストを入力します。たとえば会社名などです。
- [+追加]をクリックして、ソーシャルネットワークページへのリンクのボタンを追加します。
- 追加するすべてのソーシャルネットワークボタンに適用されるアイコンスタイルを選択します。

- 左上隅にある[コンテンツ]をクリックして戻り、残りのテンプレートコンテンツをカスタマイズします。
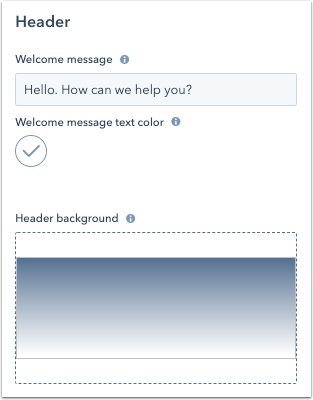
ヘッダー
ナレッジベースのヘッダーには、歓迎メッセージとヘッダーの背景が含まれています。ナレッジベースのヘッダーを編集するには、[ホームページ]セクションで[ヘッダー]をクリックします。
- ナレッジベースホームページで検索バーの上に表示するテキストを入力します。
- 歓迎メッセージの色を設定するには、カラーピッカーをクリックします。カラーグラデーションをクリックして色を選択するか、または手動で16進数値を入力します。
- ヘッダーの検索バーの背景の色または画像を設定するには、背景モジュールの上にカーソルを置いて[背景を変更]をクリックします。
- ヘッダーの背景として画像を設定するには、[アップロード]をクリックして新しい画像をアップロードするか、または[画像を参照]をクリックしてファイルマネージャーから画像を選択します。
- 背景色を設定するには、カラーピッカーをクリックします。カラーグラデーションをクリックして色を選択するか、または手動で16進数値を入力します。テクスチャーヘッダーのパターンを選択することもできます。

- 左上隅にある[コンテンツ]をクリックして戻り、残りのテンプレートコンテンツをカスタマイズします。
カテゴリー
- ナレッジベースホームページに表示される記事カテゴリーを編集するには、[ホームページ]セクションで[カテゴリー]をクリックします。
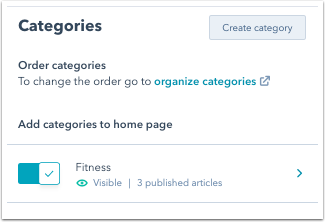
- [カテゴリーを作成]をクリックして、ナレッジベースに新しい記事カテゴリーを追加します。
- [カテゴリーを整理]:記事カテゴリーの表示順序を変更する場合は、[カテゴリーを整理]をクリックします。
- [カテゴリーをホームページに追加]:ナレッジベースのホームページに表示されるカテゴリーを有効または無効にするには、クリックしてカテゴリースイッチのオン/オフを切り替えます。記事がないカテゴリーは、既定ではオフになります。カテゴリーをクリックして、そのカテゴリーの詳細を編集します。

注:「コンテンツリッチ」または「クラシック」テンプレートを使用している場合には、各カテゴリーに表示される記事を手動で選択する必要があります。このためには、テンプレートをカスタマイズし、[ホームページ]>[カテゴリー]に移動します。
- 左上隅にある[コンテンツ]をクリックして戻り、残りのテンプレートコンテンツをカスタマイズします。
デザイン
左側のパネルの[デザイン]タブでは、ナレッジベースの要素の既定のスタイルをカスタマイズできます。
- 以下の要素に使用する色を設定するには、対応するカラーピッカーを選択します。カラーグラデーションをクリックして色を選択するか、または手動で16進数値を入力します。
- [サイトのテキストリンク]:フッターと記事のハイパーリンクの色。
- [ナビゲーションのテキストリンク]:上部ナビゲーションバーのテキストリンクの色。
- [モバイルナビゲーションメニューの背景]:モバイルナビゲーションメニューの背景色。
- 記事の見出し、説明、テキストリンクに使用するフォントを選択するには、ドロップダウンメニューをクリックして特定のフォントを選択します。
- 記事のテキストに使用するフォントを選択するには、ドロップダウンメニューをクリックして特定のフォントを選択します。
- [テンプレート]の下に現在のテンプレートが表示されます。別のテンプレートを選択するには、[テンプレートを変更]をクリックします。
