Add code to the head or footer HTML of HubSpot content
Last updated: April 12, 2024
Available with any of the following subscriptions, except where noted:
|
|
You can add code snippets to the head or footer HTML for a specific page or blog post in the content editor. You can also update your account settings to add code snippets to all pages and blog posts hosted on a specific domain.
Before you begin, review the embed instructions for any external code snippets to determine whether they should be added to the head, body, or footer HTML of your content.
Please note: not all accounts will be able to edit the head and footer HTML for individual pages and posts or across domains. The specific editing options for different types of content available depend on your HubSpot subscription.
Add code snippets to a specific page or post
-
Navigate to your content:
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- Blog: In your HubSpot account, navigate to Content > Blog.
- Hover over your content and click Edit.
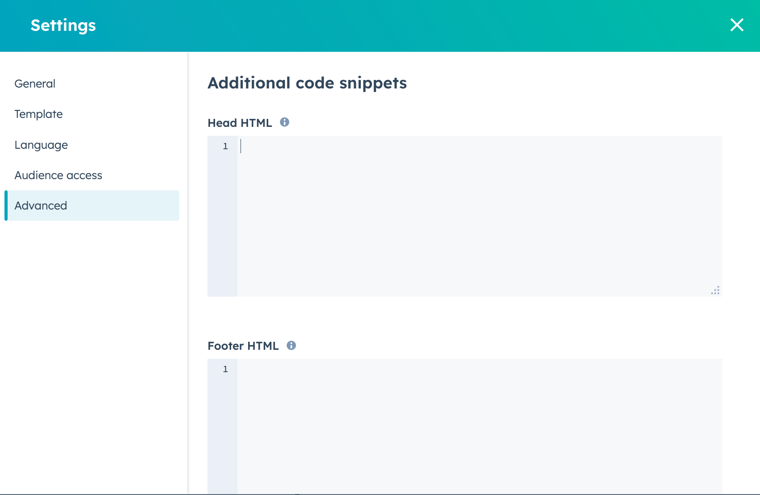
- In the content editor, click the Settings menu and select Advanced.
- In the Additional code snippets section of the dialog box, enter your code snippet into the Head HTML or Footer HTML field.
Please note: the footer HTML field is not available for blog posts.

-
To take your changes live, click Publish or Update in the top right.
Add code snippets to all content hosted on a specific domain
Please note: code snippets added at the domain level will not affect knowledge base articles
- In your HubSpot account, click the settings settings icon in the top navigation bar.
- In the left sidebar menu, navigate to Content > Pages.
- In the upper left, click the Choose a domain to edit its settings dropdown menu and select a domain. To apply the same code to all HubSpot-hosted content, select Default settings for all domains.
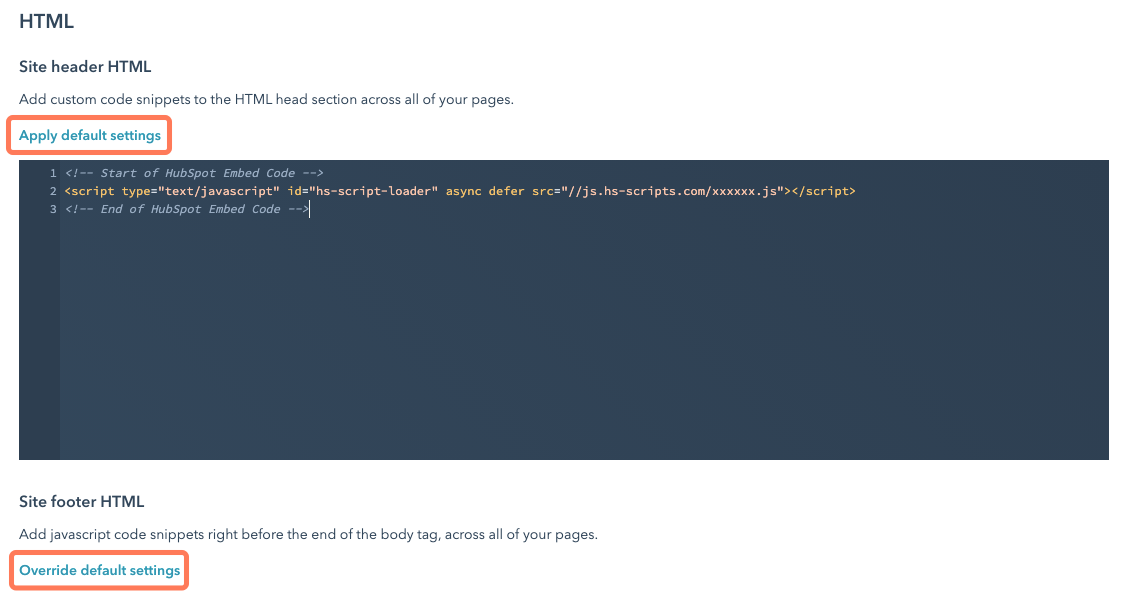
- To edit the header or footer for a specific domain, click Override default settings in the Site Header HTML or Site Footer HTML section. Code added to the default settings will no longer apply to this domain's content.
- To revert a specific domain's header or footer HTML to the Default settings for all domains instead, click Apply default settings.
- Enter your code snippets
- In the bottom left, click Save to apply your changes.