Add an RSS feed to a page or post
Last updated: June 28, 2023
Available with any of the following subscriptions, except where noted:
|
|
|
|
| Legacy Marketing Hub Basic |
Add a feed of your HubSpot-hosted or external blog posts to your website with the RSS Listing module. You can add this module to a page or blog template in the design manager.
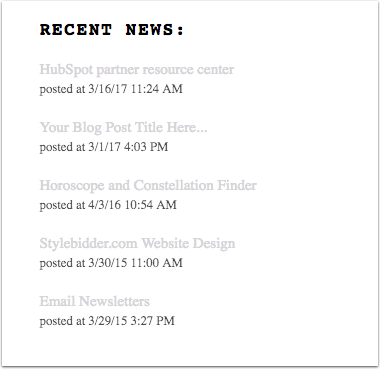
An RSS feed can display a post's title, author, summary, featured image, and publish date. Here is an example RSS feed:

To add an RSS Listing module to a blog, landing page, or website page template:
- In your HubSpot account, navigate to Content > Design Manager.
- In the finder, click the name of the template.
- In the inspector on the right sidebar menu, click + Add.
- Enter rss listing in the search bar. Drag the RSS Listing module over your template, then drop it into position.
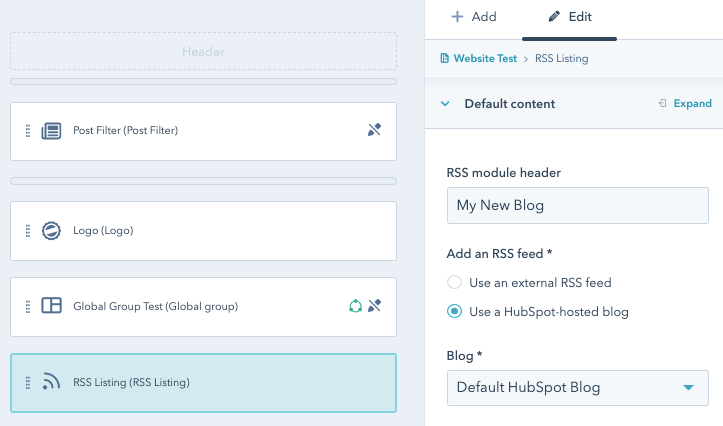
- Click the module on your template. In the right sidebar menu, scroll to the Default Content section.
- In the RSS module header field, enter the text that will appear above your RSS feed.
- To use an external RSS feed:
- In the Add an RSS Feed section, select Use an external RSS feed.
- Enter the feed's URL in the RSS URL field. The URL cannot begin with http://.
Please note: the RSS Listing module won't show featured images from an external RSS feed..
- To use a HubSpot-hosted blog:
- In the Add an RSS Feed section, select Use a HubSpot-hosted blog.
- Click the Blog dropdown menu and select a blog.
- To only show posts using a specific tag, click the Filter by tag dropdown menu and select a tag.

- To change the number of posts displayed, click the Maximum number of posts to display field and enter a number. By default, the RSS Listing module will display five posts.
- Configure the feed's author, summary, and publish date options. Clear the Show author name/summary/publish date checkbox(es) to hide that information.
- Click Publish changes to set your changes live.
Landing Pages
Blog
Design Manager
Website Pages
Thank you for your feedback, it means a lot to us.
This form is used for documentation feedback only. Learn how to get help with HubSpot.
