- HubSpot Community
- Marketing & Content
- Blog, Website & Page Publishing
- Customize the Read More button on your blog
Blog, Website & Page Publishing
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Feb 22, 2021 7:22 AM - edited Feb 24, 2021 8:06 AM
Customize the Read More button on your blog
Changing the look of your Read More button on the blog listing page can be very useful if you want this button to stand out. Learn how to customize the design of the button or edit the Read More text .
Customize the look of your Read More button
To customize the look and feel of your Read More button, create a CSS class that will hold the styling for the read more button. Add this class and any custom styling into your stylesheet. Here's some example styling:
.read-more-btn{
background: blue;
border-radius: 10px;
color: white;
}
To add a custom class to your Read More button:
- Navigate to your blog template.
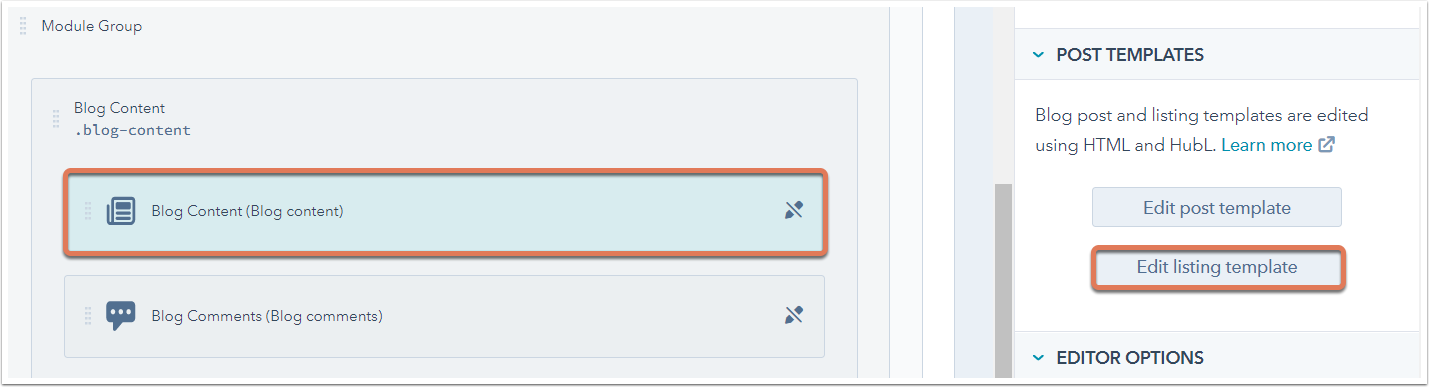
- Click the blog content module to select it in the inspector, then under the Post Templates section click Edit Listing Template to access the listing page HTML.
- Locate the following code in the listing template HTML:
<a class="more-link" href="{{content.absolute_url}}">Read More</a
- Replace the
more-linkclass with your newread-more-btnclass. The code should now look like this:
<a class="read-more-btn" href="{{content.absolute_url}}">Read More</a>
- Click Publish changes.
Edit your Read More button text
On your blog listing page, you'll see a preview of each blog post with a Read More link that opens the full blog post. To to change the Read More text to another language or phrase, you'll need to edit your blog's template.
- Navigate to Marketing > Files and Templates > Design Tools.
- In the finder, click the name of your blog template.
- Once in the template, click the Blog Content module. In the inspector under the Edit tab, click Edit listing template.

- Look for the following code around line 55:
<a class="more-link" href="{{ content.absolute_url }}">Read More</a> - Edit Read More to customize this text on each post preview on your blog listing page.
- Click Publish changes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
0 Replies
No replies on this post just yet
No one has replied to this post quite yet. Check back soon to see if someone has a solution, or submit your own reply if you know how to help! Karma is real.
Reply to postNeed help replying? Check out our Community Guidelines