You can allow comments on your HubSpot blog by turning on this option in your blog's settings. Existing comments can be replied to, deleted, or marked as spam in the comments section of the blog tool. If moderation is turned on, comments can also be approved or rejected there.
Customize comment settings
- In your HubSpot account, click the settings settings icon in the top navigation bar.
- In the left sidebar menu, navigate to Content > Blog.
- If you have multiple blogs, click the Select a blog to modify dropdown menu and select a blog.
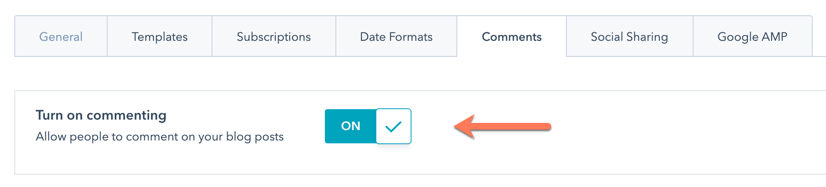
- Navigate to the Comments tab.
- Click to toggle the Turn on commenting switch on.

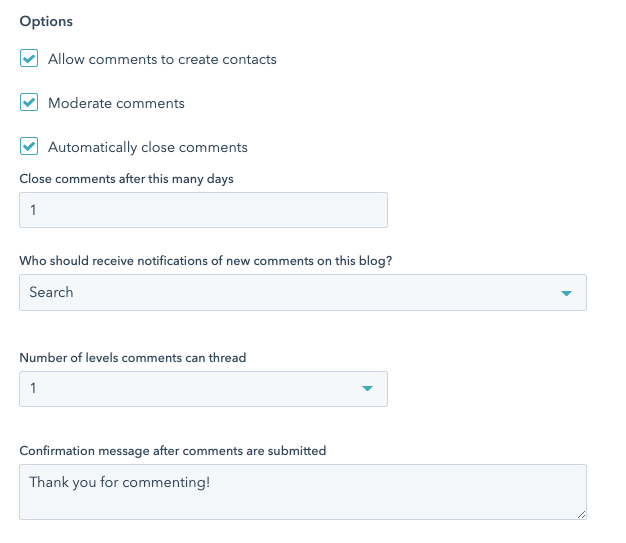
- To add visitors who comment on your blog to your contact database, select the Allow comments to create contacts checkbox Comments made by existing contacts will always be attributed to those contacts, even if this checkbox is cleared.
Please note: if Moderate comments and Allow comments to create contacts are both selected, contacts will not be created until their comments are approved.
- To require a member of your team to approve comments before they appear on your blog, select the Moderate comments checkbox. Learn more about moderating comments.
- To prevent comments from being posted after a specific number of days, select the Automatically close comments checkbox. Enter the number of days in the Close comments after this many days text field.
- To notify users when comments are posted, click the Who should receive notifications of new comments on this blog? dropdown menu and select one or more users. Blog authors will automatically receive blog comment notifications if the blog author's email address matches a user's email address.
- To set the allowed number of comment levels for threading, click the Number of levels comments can thread dropdown menu and select a number between 1-10.
- To show a message after a visitor submits a comment, enter the message in the Confirmation message after comments are submitted text field.

- When you've finished setting up your comment options, click Save in the bottom left.
Edit blog comment forms
A default comment form is automatically created for each blog in your account. You can add additional fields or customize required fields in the forms tool.
Please note: your blog comment form must include the Comment field. If you remove the Email field, contacts might not be created, depending on your settings.
- In your HubSpot account, navigate to Marketing > Lead Capture > Forms.
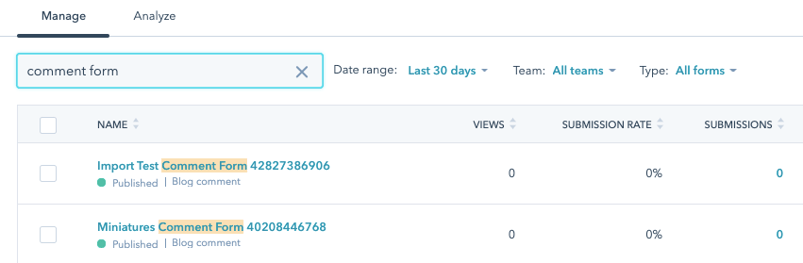
- Enter comment form in the search bar. By default, your blog's comment form will be named [Blog Title] Comment Form.

- Hover over the form and click Edit.
- Edit your form, then click Update in the top right.
Blog comments can be replied to, deleted, or marked as spam. With the Moderate comments setting turned on, a user must approve comments before they appear on live blog posts.
Please note: any comments made before the Moderate comments setting is turned on cannot be rejected later.
Reply to, delete, or mark comments as spam
- In your HubSpot account, navigate to Content > Blog.
- In the top left, click the Blog posts dropdown menu and select Comments.
Approve or reject comments
With Moderate comments turned on, you can approve or reject comments before they are shown on your live blog.
- In your HubSpot account, navigate to Content > Blog.
- In the top left, click the Blog posts dropdown menu and select Comments.
- To filter comments by blog, click the All blogs dropdown menu and select a blog.
- To filter comments by post author, click the All authors dropdown menu and select an author.
- To view comments awaiting approval, click the All states dropdown menu and select Pending.
- Select the checkboxes next to the comments you want to approve, then click Approve at the top of the table.
- Hover over any comment you want to reject, then click the More dropdown menu and select Reject.
Blog
Set up and moderate blog comments
Last updated: April 12, 2024
Available with any of the following subscriptions, except where noted:
You can allow comments on your HubSpot blog by turning on this option in your blog's settings. Existing comments can be replied to, deleted, or marked as spam in the comments section of the blog tool. If moderation is turned on, comments can also be approved or rejected there.
Customize comment settings
Please note: if Moderate comments and Allow comments to create contacts are both selected, contacts will not be created until their comments are approved.
Edit blog comment forms
A default comment form is automatically created for each blog in your account. You can add additional fields or customize required fields in the forms tool.
Please note: your blog comment form must include the Comment field. If you remove the Email field, contacts might not be created, depending on your settings.
Moderate comments
Blog comments can be replied to, deleted, or marked as spam. With the Moderate comments setting turned on, a user must approve comments before they appear on live blog posts.
Please note: any comments made before the Moderate comments setting is turned on cannot be rejected later.
Reply to, delete, or mark comments as spam
Please note: HubSpot automatically filters for spam comments and hides them from your posts. To reduce the number of spam comments you're seeing, turn on CAPTCHA in your form settings.
Approve or reject comments
With Moderate comments turned on, you can approve or reject comments before they are shown on your live blog.
Related content