Use image slider modules
Last updated: October 30, 2023
Available with any of the following subscriptions, except where noted:
|
|
You can use the image slider module to display multiple images in the same module. You can set images to cycle through automatically, or you can support visitors manually switching between them.
Add and edit slides in image slider modules
-
Navigate to your content:
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- Blog: In your HubSpot account, navigate to Content > Blog.
- Hover over your content, then click Edit.
- In the content editor, click the add Add icon in the left sidebar.
- Click to expand the Media category, then click the Image Slider module and drag it into position.
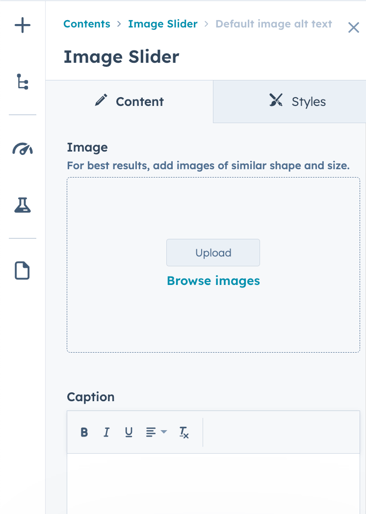
- In the left sidebar, hover over a slide and click the edit Edit icon to add an image to that slide:
- In the Image section, click Upload to select an image from your computer or Browse images to select an image from the files tool.
- In the Caption field, enter a caption that will appear below your image. To display the image without a caption, delete the default text.

- To add a link to the slide:
- Click the Link to dropdown menu and select a link type.
- Specify the link destination in the field that appears. Learn more about working with links in HubSpot.
- To keep your content open and have the link open in a new window, click to toggle the Open link in new window switch on.
- To identify the link destination as not part of your websites to search engines, select the No follow checkbox.
- Click Apply changes to save the changes to this slide.
- At the top of the sidebar editor, click Image slider to return to the module overview.

- To add more slides, hover over a different slide and click the edit Edit icon.
- To finalize your changes, click Apply changes.
Edit settings for image slider modules
-
Navigate to your content:
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- Blog: In your HubSpot account, navigate to Content > Blog.
- Hover over your content, then click Edit.
- In the content editor, click the image slider module.
- In the sidebar editor, click Settings to edit the module's settings.
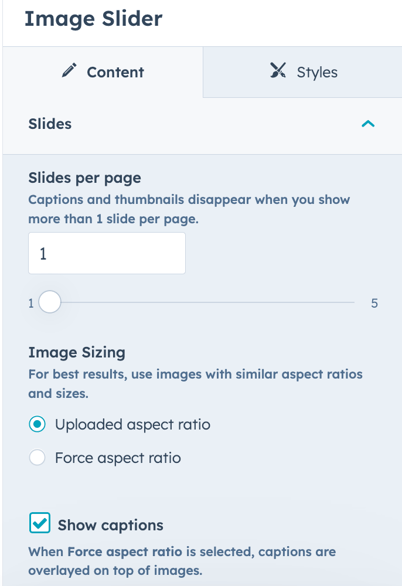
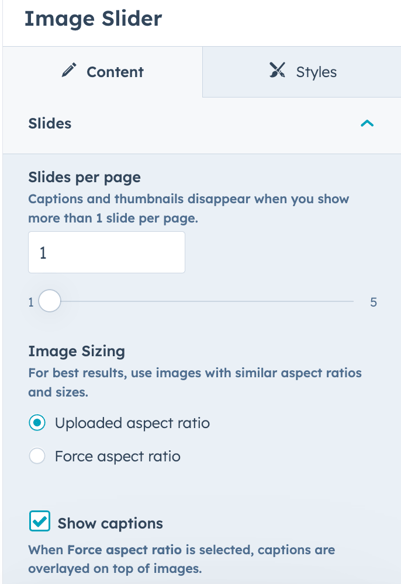
- Click to expand the Slides section to edit slide options:
- In the Slides per page field, enter the number of slides that will appear at one time in your image slider. You can display up to five slides at a time. When multiple slides at a time are selected, captions and thumbnails will not display.
- In the Image Sizing section, select an aspect ratio option. By default, images will appear using their own aspect ratio. To standardize a single aspect ratio across images, select Force aspect ratio. This may cause some images to appear distorted.

- Click to expand the Movement section to edit slide transition options:
- To have the slides repeat when the last slide is reached, select the Loop slides checkbox.
- To have the slides cycle automatically, select the Autoplay checkbox. If you have fewer slides than the Slides per page setting, no cycling can occur.
- Click to expand the Navigation section to edit navigation options:
- To display arrows that allow visitors to manually switch between slides, select the Show navigation arrows checkbox.
- To show image thumbnails beneath the navigation, select the Show thumbnails checkbox.
- To display dots below the images that will show the total number of slides and allow visitors to select a specific image, select Show dot navigation.
- To finalize your changes, click Apply changes.
Edit styles for image gallery modules
-
Navigate to your content:
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- Blog: In your HubSpot account, navigate to Content > Blog.
- Hover over your content, then click Edit.
- In the content editor, click the image slider module.
- In the sidebar editor, click the Styles tab.
- To set how rounded the corners of your images appear, click Slides, then click to expand the Images section. Enter pixel values in the Corner radius field. The higher the value, the more rounded the corners will appear.
- To add margins above or below your captions, click to expand the Background section, then enter pixel values in the Margin above and Margin below fields.
- To add padding to your captions, enter a pixel value in the Padding field. To add separate values for each side, click Edit separately, then enter pixel values in the fields.
- To add a background color to your captions, enter a hex value in the first field in the Color section, or click the color picker and select a color. Custom colors can be added from the Advanced tab.
- To set a background color's transparency, enter a percentage value in the second field in the Color section. A transparency of 100% will be opaque, while a transparency of 0% won't be visible.

- To edit the font of your captions, click to expand the Text section, then click the Select font dropdown menu and select a font.
- To change the font size, click the Size dropdown menu and select a font size.
- To change the font color, click the color picker and select a color. Custom colors can be added from the Advanced tab.
- To change the font weight, click a bold font weight icon for bold, italicized, or underlined text.To edit the appearance of your image captions, click Slides, then click Captions:
- To edit the appearance of your slider arrows:
- Click Navigation.
- Click to expand the Slider arrows section.
- To set the background color of your left and right icons, enter a hex value in the first field in the Background color section, or click the color picker and select a color. Custom colors can be added from the Advanced tab.
- To set the background color's transparency, enter a percentage value in the second field in the Background color section. A transparency of 100% will be opaque, while a transparency of 0% won't be visible.
- To replace the icons used for the left and right arrows, click Replace above the Left icon and Right icon fields. In the right panel, select an icon.

- To set the color of your left and right icons, enter a hex value in the first field in the Icon color section, or click the color picker and select a color. Custom colors can be added from the Advanced tab.
- To set the background color's transparency, enter a percentage value in the second field in the Icon color section. A transparency of 100% will be opaque, while a transparency of 0% won't be visible.
- To change the appearance of the dots beneath the images and the autoplay button:
- Click Navigation.
- Click to expand the Dots and autoplay button section.
- Enter a hex value in the first field in the Color section, or click the color picker and select a color. Custom colors can be added from the Advanced tab.
- To change the appearance of the thumbnail navigation:
- Click Navigation.
- Click to expand the Thumbnail navigation section.
-
- To set the background color of your left and right arrow icons, enter a hex value in the first field in the Arrow background color section, or click the color picker and select a color. Custom colors can be added from the Advanced tab.
- To set the background color's transparency, enter a percentage value in the second field in the Arrow background color section. A transparency of 100% will be opaque, while a transparency of 0% won't be visible.
- To replace the icons used for the left and right arrows, click Replace above the Arrow left icon and Arrow right icon fields. In the right panel, select an icon.

- To set the color of your left and right arrow icons, enter a hex value in the first field in the Arrow icon fill color section, or click the color picker and select a color. Custom colors can be added from the Advanced tab.
- To set the arrow's transparency, enter a percentage value in the second field in the Icon color section. A transparency of 100% will be opaque, while a transparency of 0% won't be visible.
- Click to expand the Thumbnail images section.
- To set the aspect ratio used for all thumbnail images, click the aspect ratio dropdown menu and select an aspect ratio.
- To set the width used for all thumbnail images, enter a pixel value in the Width field.
- To set how rounded the corners of the thumbnail images appear, enter a pixel value in the Radius field. The higher the value, the more rounded the corners will appear.

- To edit the slider's spacing:
- Click Slider.
- Click to expand the Spacing section.
- To add margins above and below the slider, enter pixel values in the Margin above and Margin below fields.
- To add padding to the slider, enter a pixel value in the Padding field. To add separate values for each side, click Edit separately, then enter pixel values in the fields.
Landing Pages
Blog
Website Pages
Thank you for your feedback, it means a lot to us.
This form is used for documentation feedback only. Learn how to get help with HubSpot.
