Create page, email, and blog templates in the layout editor
Last updated: April 3, 2024
Available with any of the following subscriptions, except where noted:
|
|
|
|
| Legacy Marketing Hub Basic |
Using a template lets you control the structure of different types of content on a blog, page, or email. You can create templates in the design manager by dragging and dropping modules. Learn more about building templates in HubSpot in this Academy lesson.
Please note: a Marketing Hub Professional or Enterprise subscription is required to build email templates. Content Hub accounts can create emails using the drag and drop email editor.
What is a HubSpot template?
HubSpot templates set the structure of the blogs, pages, and emails, and your users create in the content editor. You can build a templates by dragging and dropping content modules to create a layout. To create a template using HTML instead, learn more about building a custom coded template.
The layout editor helps you convert an idea, sketch, or prototype into a responsive template for creating content.

Create a new template
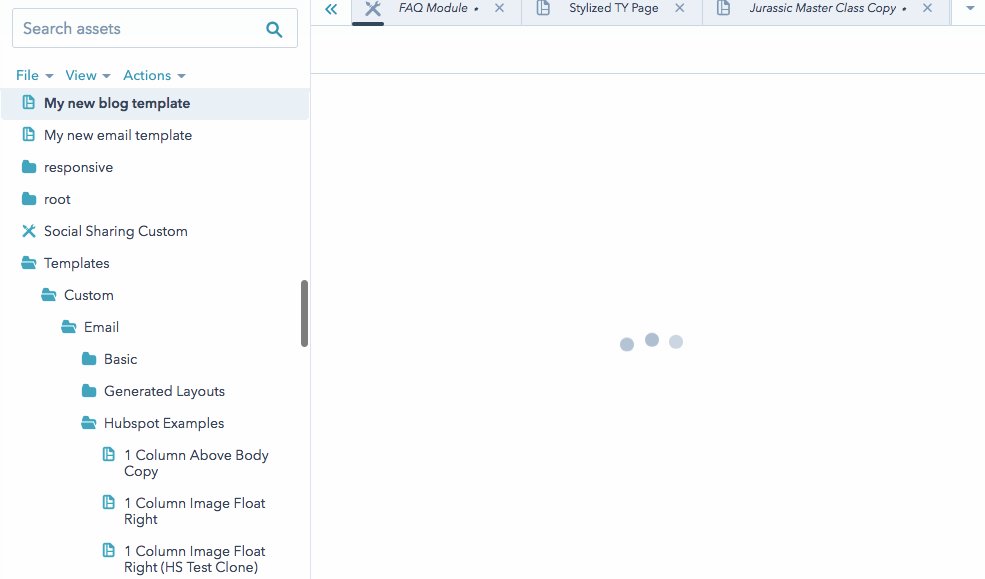
- In your HubSpot account, navigate to Content > Design Manager.
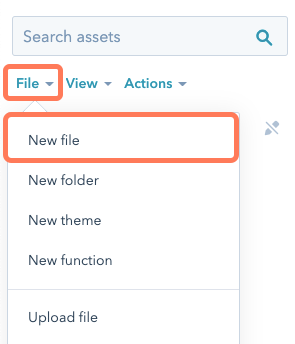
- At the top of the finder, click File > New file

- In the dialog box, click the What would you like to build today? dropdown menu and select Drag and drop. Then click Next.
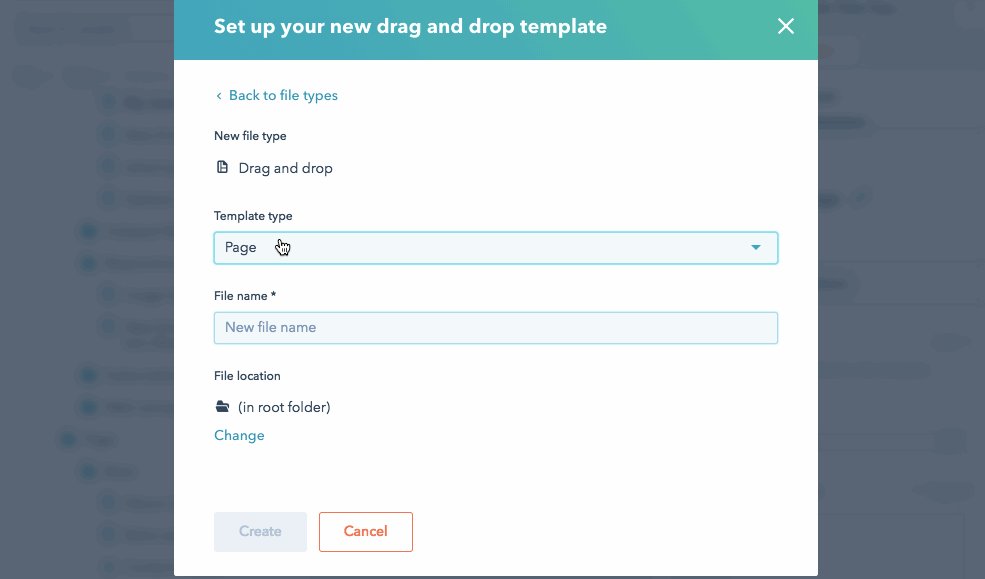
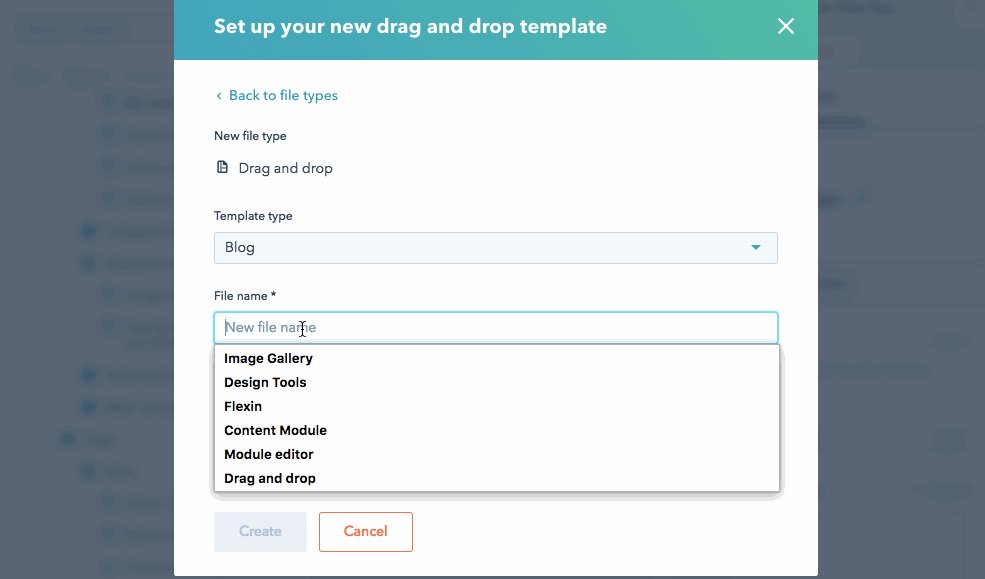
- Click the template type dropdown menu and select a type. While most default modules are available for any template, some modules are limited to certain template types. You can select the following template types:
- Blog: templates for individual blog posts and blog listing pages.
- Email: templates for emails.
- Page: templates for your website and landing pages.
- System: templates for error, password prompt, and email subscription pages.
- Enter a file name. When you're done, click Create.

Structure and customize your template
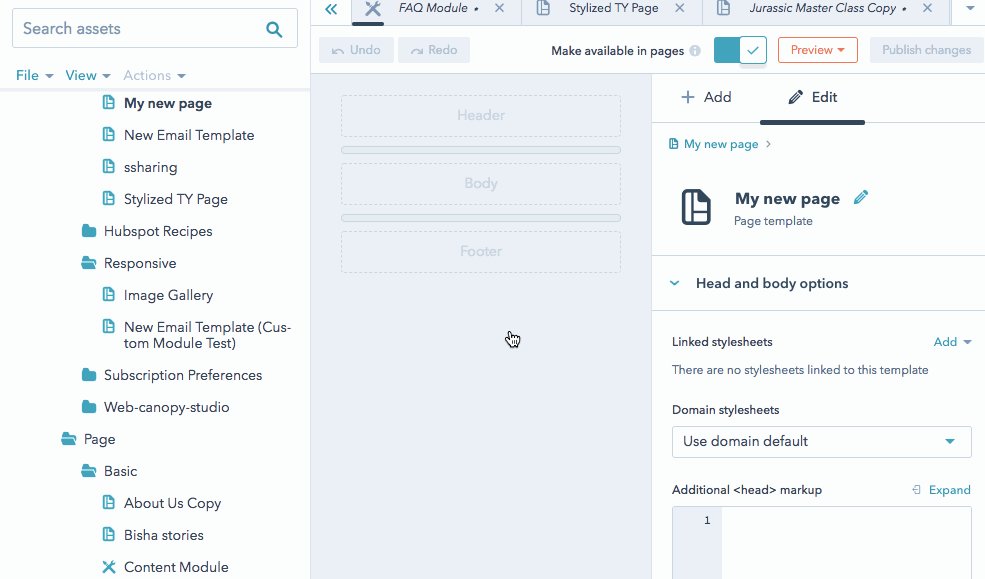
You can add more modules to your template using the inspector on the right-hand side of the design manger. Click + Add in the inspector to search for modules to add to your drag and drop template layout. Learn more about editing your template's structure.
To customize the styling of your template, you can use the options in the inspector. If no specific modules are selected, you can add styling to the head of the template itself. Click a module or group to access styling options specific to that component. Learn more about using the inspector to style your template.
Please note: it's not possible to attach CSS or Javascript files to an email template, but you can add custom HTML markup, body classes, and inline styling to the template.

Preview and publish your template
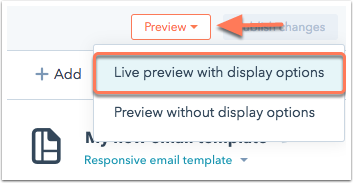
- In the upper right, click Preview to see a preview of your template on a web browser . If you select Live preview with display options, you can view your template as it appears on other devices.

- Once you've finalized your template, click Publish changes in the upper right.

Once your new template is published, you can use it to create new pages or emails. A blog template can be applied to an existing blog in your blog settings.
