Build a custom coded template
Last updated: January 5, 2024
Available with any of the following subscriptions, except where noted:
|
|
Developers can build blog, website page, landing page and email templates from scratch using HTML. You can also clone a drag and drop template layout to HTML, then customize it as a coded template.
Learn more about working with custom design in our developer documentation.
Please note: a Marketing Hub Professional or Enterprise account is required to build custom coded email templates.
Create a new HTML and HubL file
- In your HubSpot account, navigate to Content > Design Manager.
- In the left sidebar, click the File dropdown menu and > New file.
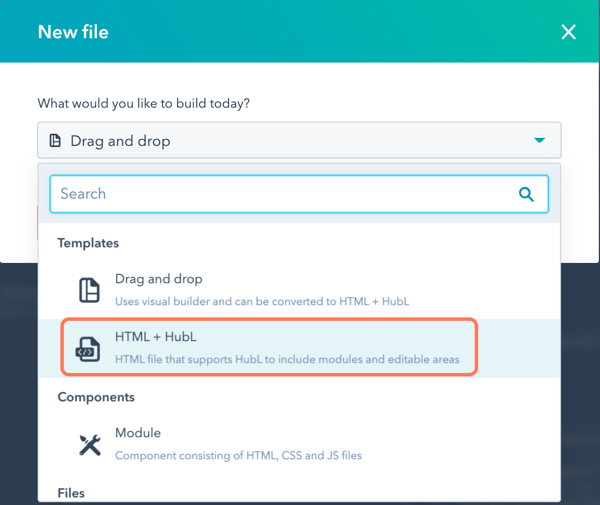
- In the dialog box, click the What would you like to build today? dropdown menu and select HTML & HubL, then click Next.

- Enter the details of your new file:
- Select Template or Template Partial. A template partial is a template that can be used within other templates.
- Click the Template type dropdown menu and select the type of template you're coding (page, blog post/listing, email, or system page).
- In the File name field, enter a file name.
- To update the file's location, in the File location section, click Change and select a folder.
- Click Create.
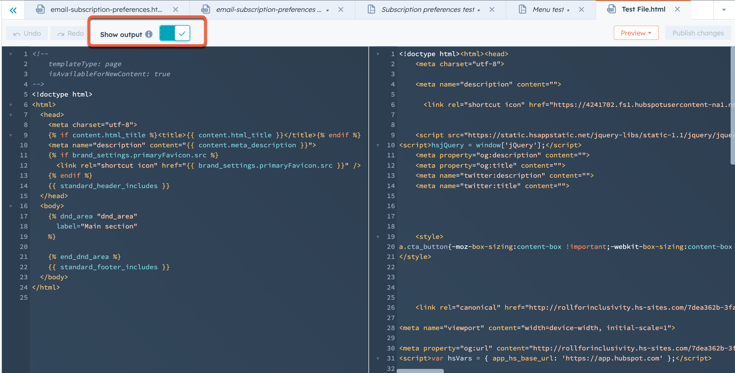
- In the code editor, enter the HTML for your template.
- To display how your HubL will render, click to toggle the Show output switch on. A panel will open on the right with the rendered preview.

- To preview your template's appearance, click the Preview dropdown menu in the top right and select Live preview with display options.
- When you are finished editing, click Publish changes in the upper right.
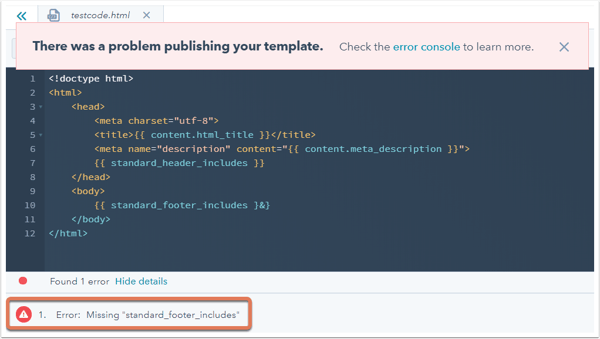
- If there are any code errors, an error message will appear. Review more information about these error in the error console below the code editor.

Add required HubL tags
Custom coded templates require specific HubL variables to function. If any of these required variables are missing, an error message will appear when you try to publish the template.
Page and blog templates require the following tags:
{{standard_footer_includes}}{{standard_header_includes}}
-
{{unsubscribe_link}}or{{unsubscribe_link_all}}(include at least one) -
{{unsubscribe_anchor}} {{site_settings.company_name}}{{site_settings.company_street_address_1}}{{site_settings.company_city}}{{site_settings.company_state}}{{site_settings.company_zip}}
Clone a template to HTML
In addition to creating a template from scratch, you can also clone one a drag and drop templates to HTML.
To create a coded version of an existing template:
- In your HubSpot account, navigate to Content > Design Manager.
- In the left sidebar, open the template you want to clone.
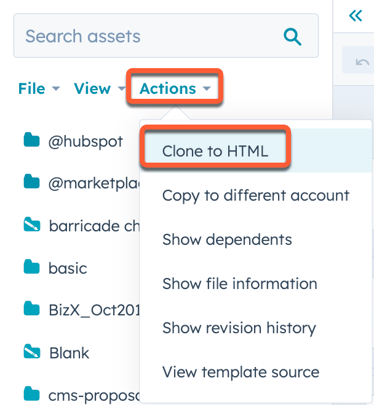
- Click the Actions dropdown menu and select Clone to HTML. The HTML file will be created in the same folder as the original file.