Set up your site's navigation menus
Last updated: April 12, 2024
Available with any of the following subscriptions, except where noted:
|
|
When building your website, you'll spend time organizing the information architecture of your content. Your navigation menus will include the most important pages that your website visitors will want to access quickly or frequently while browsing your site. After you've organized your website and menus, you can customize your sitemap in HubSpot.
Create a new menu
An advanced menu could contain a few important pages from your site, or have a hierarchy of pages using parent and child menu items. These menus can be selected in an advanced menu module in your templates in the design manager tool.
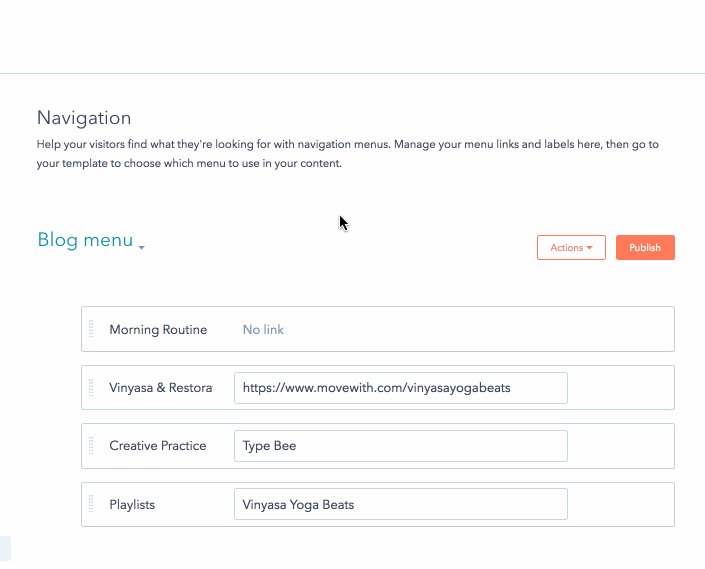
- In your HubSpot account, click the settings settings icon in the top navigation bar.
- In the left sidebar menu, navigate to Content > Navigation menus. Your default menu contains the pages that will automatically populate the default content of an advanced menu module.
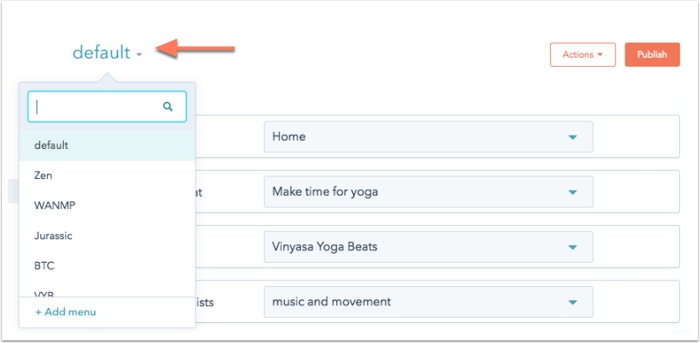
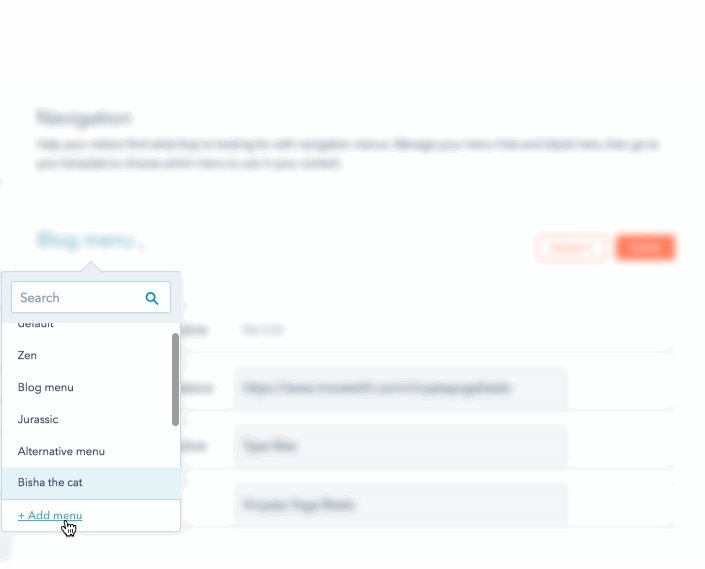
- Use the dropdown menu to select an existing menu to update. To create a new menu, click + Add menu.

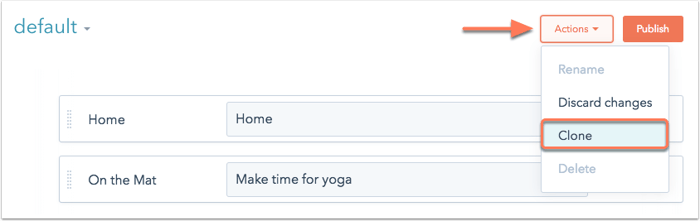
- To create a copy of an existing advanced menu, in the upper right click the Actions dropdown menu, then select Clone.

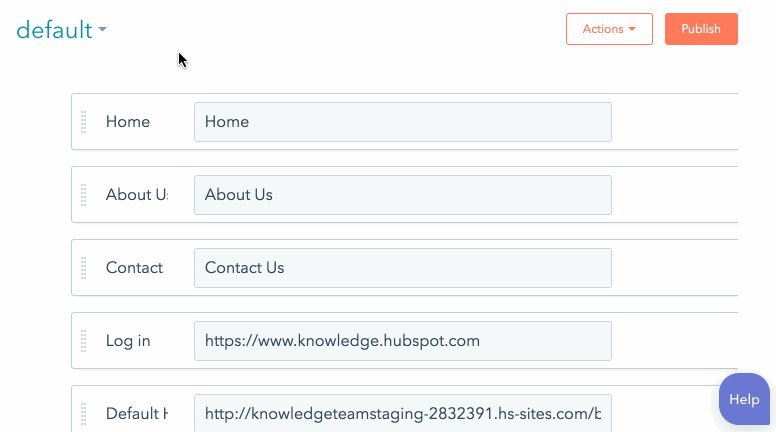
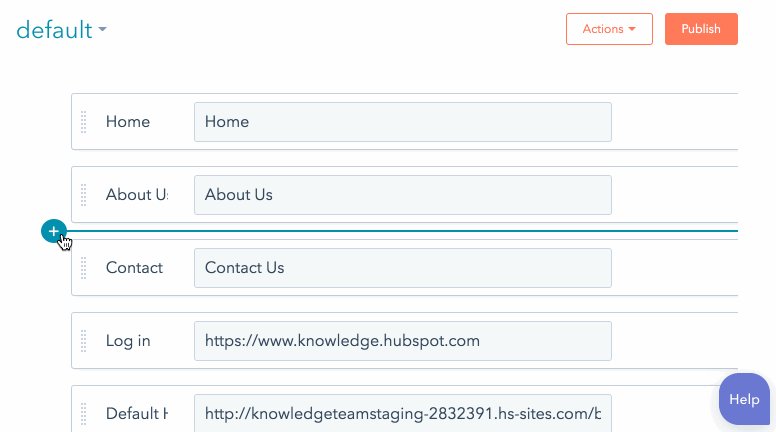
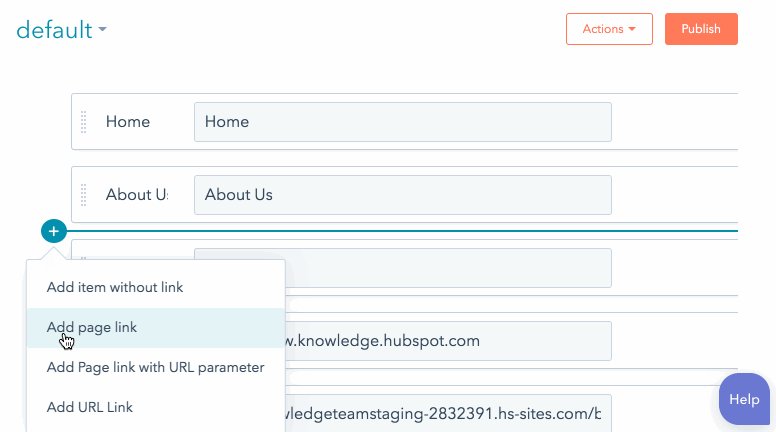
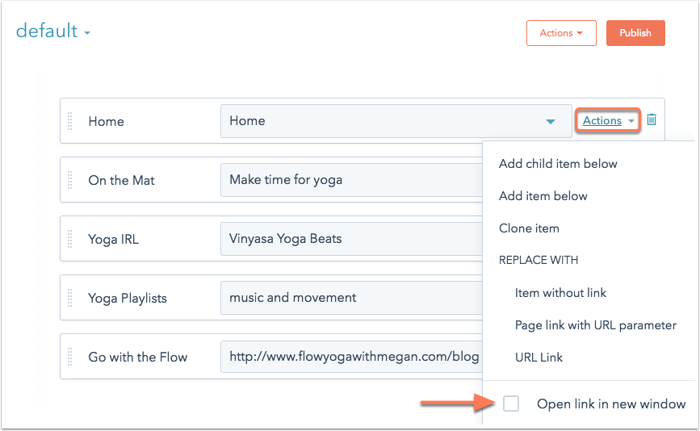
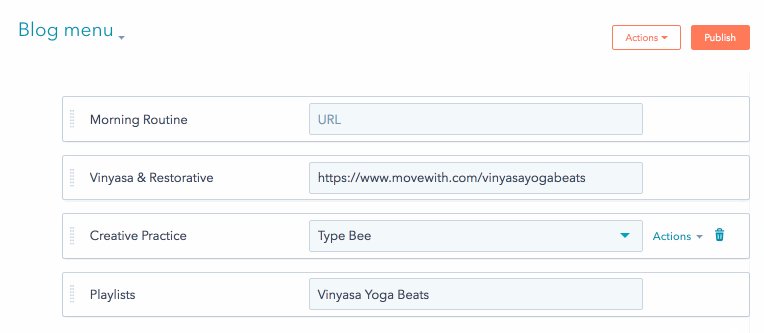
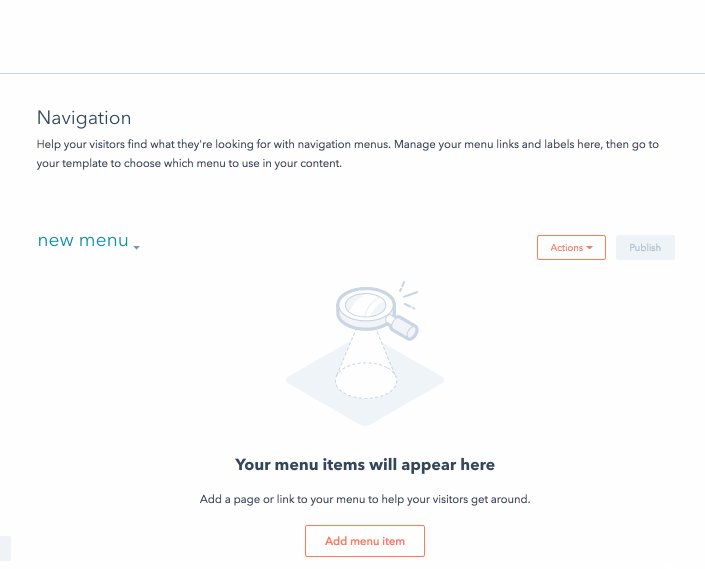
- Hover your mouse above or below an existing menu, then click the + icon and select an item to add to the navigation:
- Add item without
link : adds another item to your menu that doesn't link to an existing page. This is often used as a placeholder for child menu items. - Add page link: adds a menu item that links to a specific HubSpot page.
- Add Page link with URL parameter: adds a menu item that links to a specific HubSpot page. With this option, you can type to enter the exact URL of the page you want.
- Add URL link: adds a menu item that links to an external URL.
- Add item without

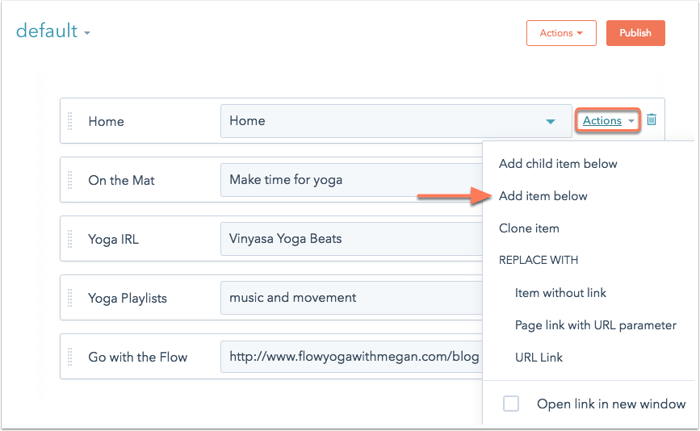
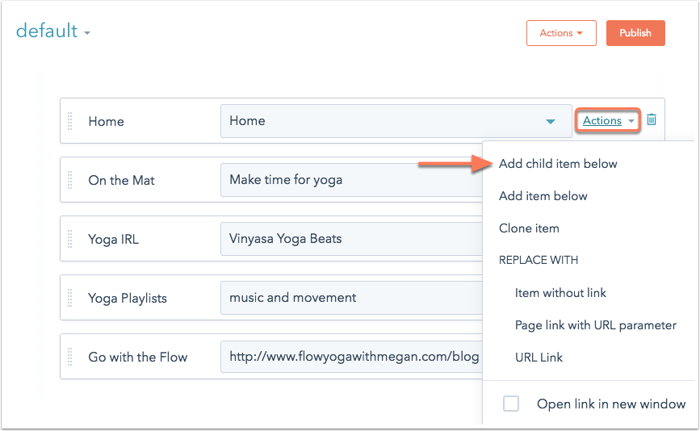
- You can also add a menu item by hovering over the right side of an existing item and clicking Actions > Add item below.

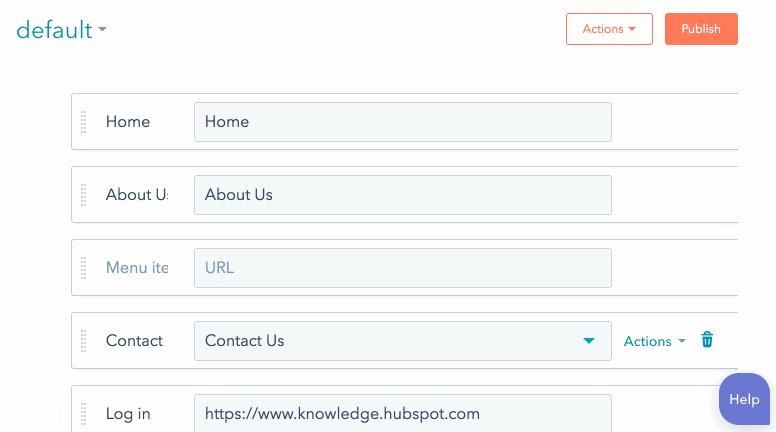
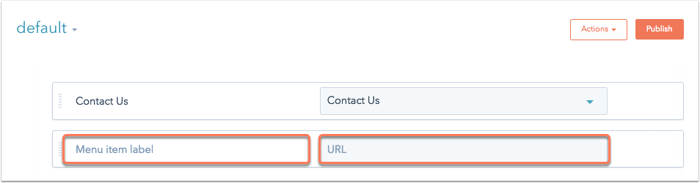
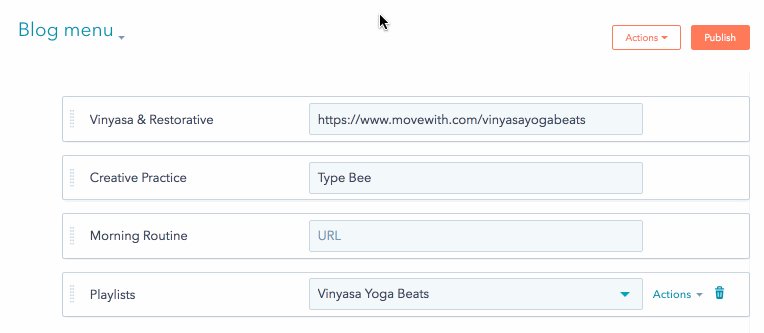
- Give your menu item a name in the Menu item label.
- Choose a HubSpot page or enter a URL for this menu item if you want it to be linked.
Please note: when adding a URL link, you must enter the full URL including the http or https protocol.

- If you want this menu item link to open in a new window, hover over the right side of the menu item. Click the Actions dropdown menu and select the Open link in new window checkbox.

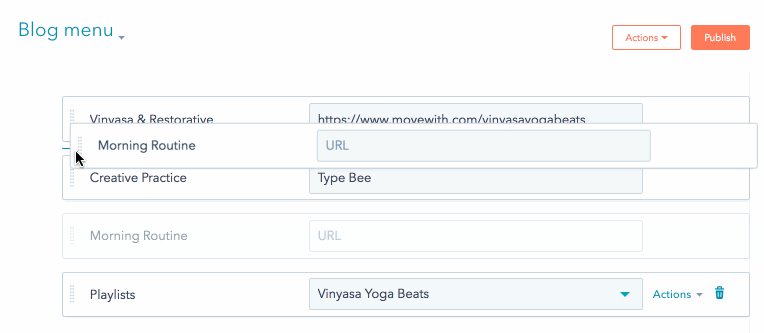
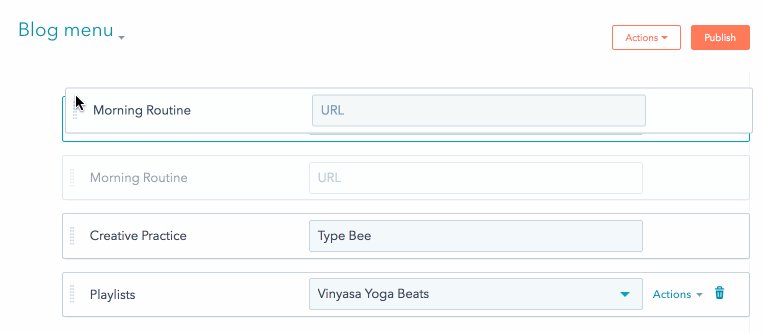
- Click a menu item label and drag it into position to reorder your menu items.

Add child pages to a menu
Child pages appear in a

To add a new child page to a menu:
- Hover over the top-level menu item. Then click Actions and select Add child item below.
- Enter the Menu item label and Select a page for the link. If you need to enter a URL manually, click Actions and select URL Link to change the child menu item type.

- To finalize the changes you've made to your menu, click Publish. This menu will now be available to add to an advanced menu module.
Create a secondary menu
You can create multiple menus for your site. A secondary menu could be used on a specific page, or to provide additional navigation on your page footer.
- In your advanced menus tool, click + Add menu.
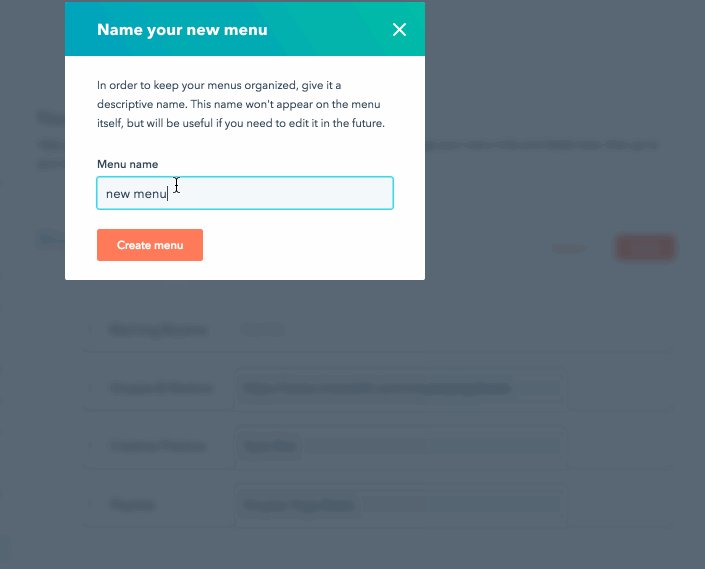
- Enter a name for your new menu.
- Click Create menu. Then complete the steps above to create a new advanced menu.

View revisions to your menu
You can view and restore previously published versions of your menu in the revisions history. Each version includes a date, timestamp, and which user created the revision.
- In your HubSpot account, click the settings settings icon in the top navigation bar.
- In the left sidebar menu, navigate to Content > Navigation menus.
- Use the dropdown menu at the top to select the menu you want to review.
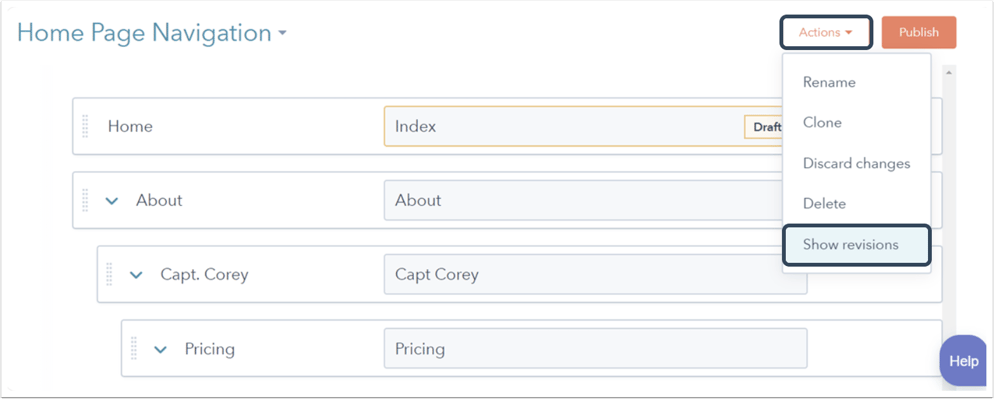
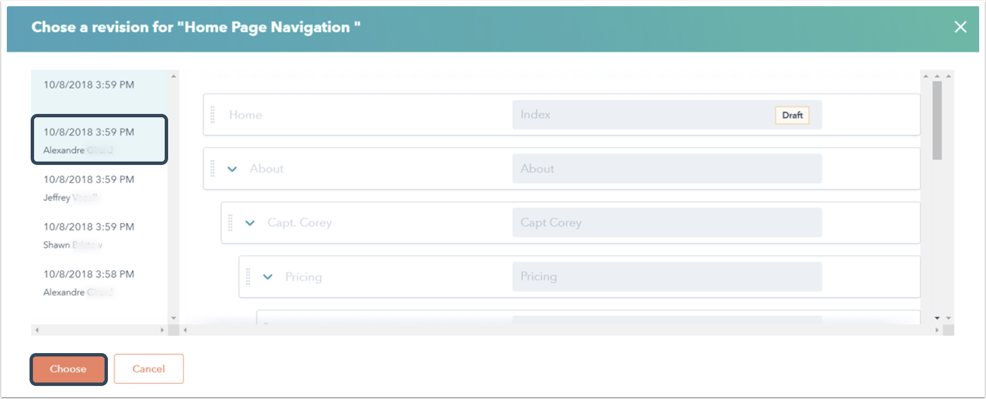
- Click the Actions dropdown menu and select Show revisions to open a preview of all previously published versions of this menu.

- In the left pane, click on a timestamp to review the menu's content from that date and time.
- To restore a previously published version of your menu, click Choose.

- After choosing the menu revision you want, click Publish to update this menu on your site.

