Edit an image
Last updated: March 26, 2024
Available with any of the following subscriptions, except where noted:
|
|
|
|
| Legacy Marketing Hub Basic |
In the HubSpot image editor, you can crop, resize, or rotate an uploaded image, then save the altered image as a clone of the original.
Open the image editor
You can access the image editor from the files tool, the social tool, as well as in the content editor if you're editing a rich text module.
Edit images in the social tool
- In your HubSpot account, navigate to Marketing > Social.
- In the upper right, click Create social post.
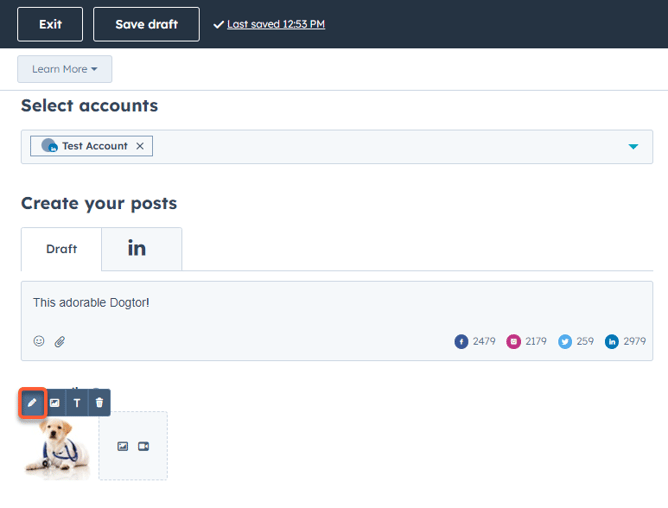
- In the left panel, click the insertImage imageimage icon to insert an image.
- In the right panel, select an image.
- In the left panel, hover over the image and click the edit pencil icon to open the image editor.

Edit images in the files tool
- In your HubSpot account, navigate to Library > Files.
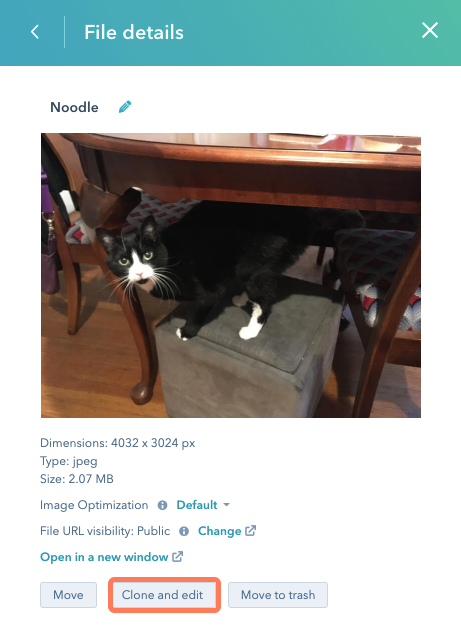
- Click the name of an image file.
- In the right panel, click Clone and edit to open the image editor.
Edit images in the content editor
-
Navigate to your content:
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- Blog: In your HubSpot account, navigate to Content > Blog.
- Hover over your content and click Edit.
- In the content editor, click the rich text module where the image will appear.
- In the rich text toolbar, click the insertImage image icon.
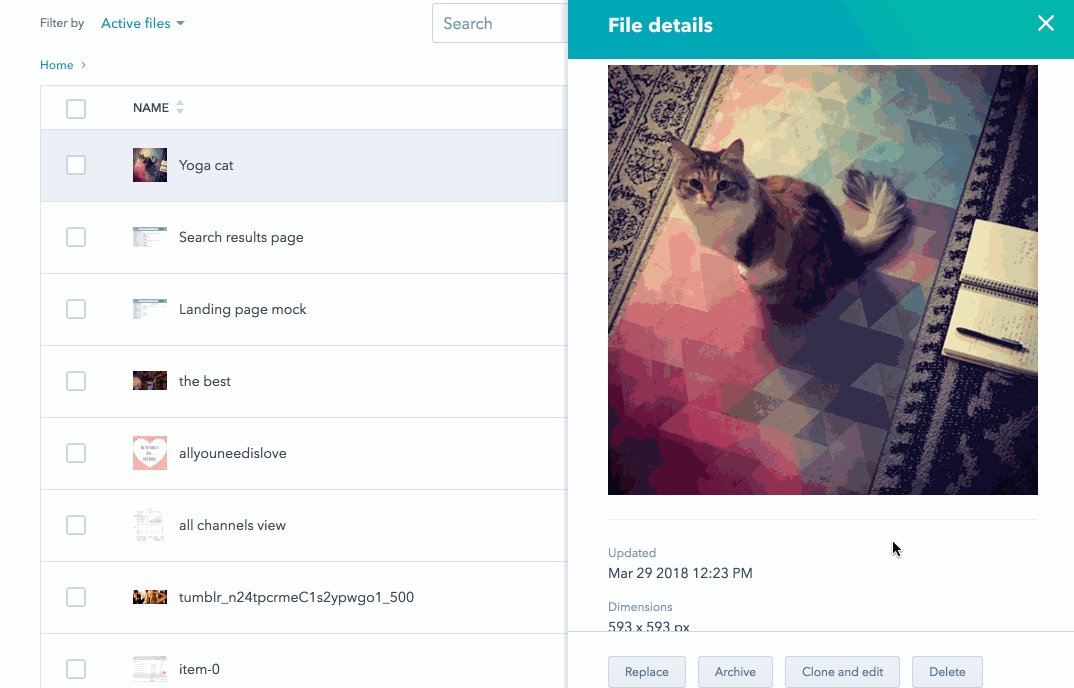
- In the right panel, hover over the image and click Details.
- At the bottom of the right panel, click Clone and edit to open the image editor.

Resize and crop images
In the image editor, you can change the dimensions of an image:- Open the image editor.
- Click Resize.
- Enter the width and height for your image in pixels.
- Click Save clone. This will save the resized image as a clone of the original image.
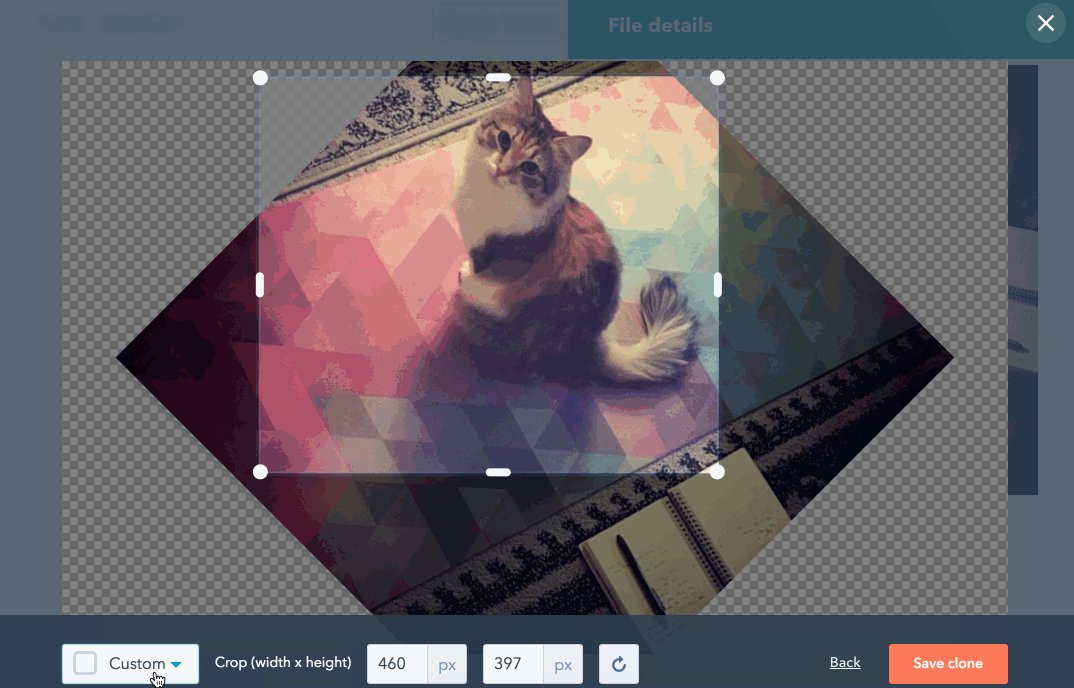
- Open the image editor.
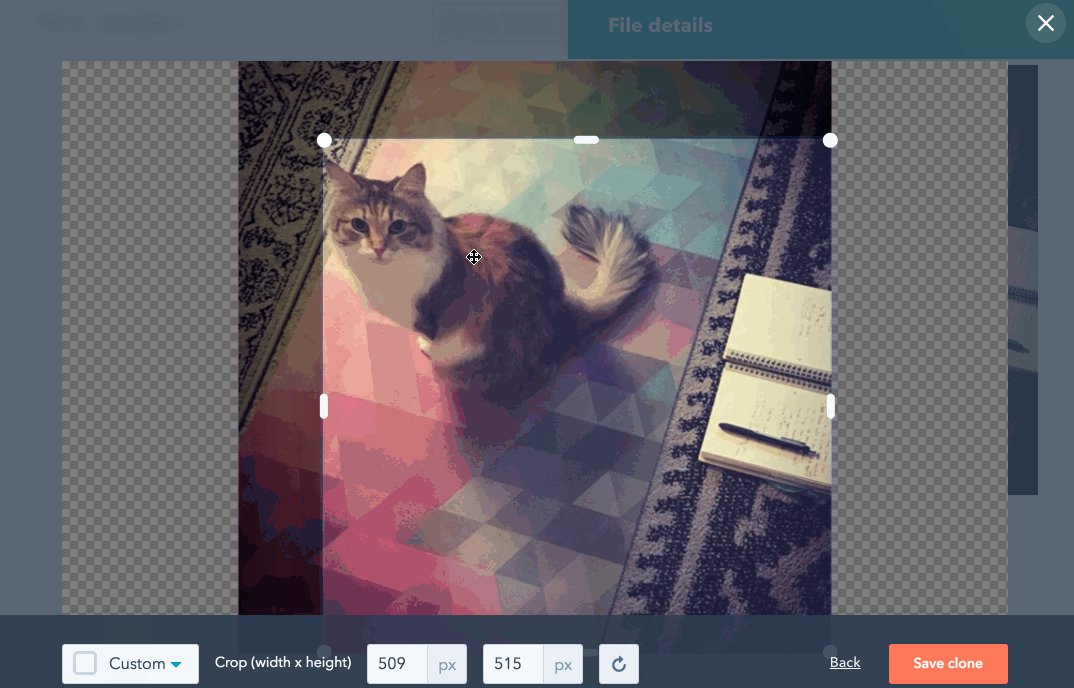
- Click Crop.
- Click and drag the corners or edges of the image selector to adjust its dimensions.
- Click the rotate rotate icon to adjust the image 45 degrees clockwise.
- To optimize your image for a social media post, click the Custom dropdown menu and select Facebook, Instagram (Square, Portrait, or Landscape), LinkedIn, or X.
- After you've made your edits, click Save clone. This will save the cropped image as a clone of the original image.

Landing Pages
Email
Blog
Website Pages
Thank you for your feedback, it means a lot to us.
This form is used for documentation feedback only. Learn how to get help with HubSpot.
