Remove a stylesheet from a page
Last updated: November 3, 2023
Available with any of the following subscriptions, except where noted:
|
|
|
|
| Legacy Marketing Hub Basic |
You can remove a stylesheet from an individual page in the page editor. Any stylesheets applied to a template can be removed in your design manager tool. To remove a stylesheet applied to all content hosted on a subdomain, you can update your settings.
Remove a stylesheet from a page
You can remove a stylesheet from being applied to a specific page in the content editor.
-
Navigate to your content:
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- Hover over your page and click Edit.
- In the content editor, click the Settings menu and select Advanced.
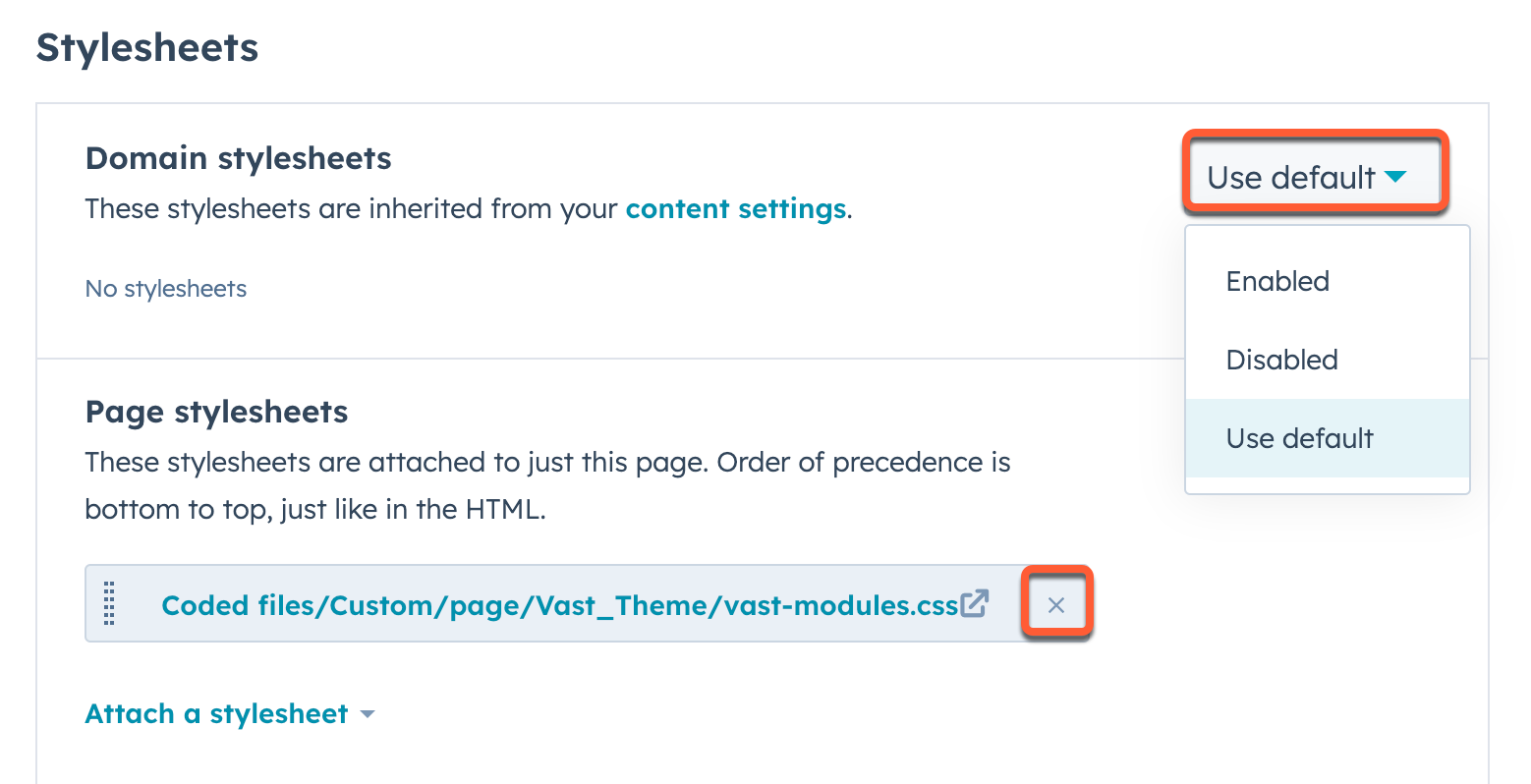
- In the Page stylesheets section of the dialog box, click the x next to the stylesheet you'd like to remove.
- To turn off stylesheets that are inherited from the template or domain, click the dropdown menu next to the stylesheet and select Disabled.

Remove a stylesheet from a template
You can remove a stylesheet from a template in the design manager. This will remove it from all pages using that template.
- In your HubSpot account, navigate to Content > Design Manager.
- Click the name of the template where you want to attach your stylesheet to select it in the inspector.
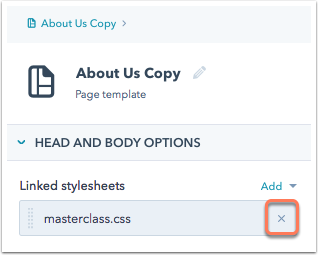
- Under the Head and Body Options in the inspector, you can click the X next to the linked stylesheets you'd like to remove. This will remove the stylesheet from all pages using this template.

- Click Publish changes.
Remove a stylesheet from a domain
You can remove a stylesheet that's being applied to all pages on a domain in settings.
- In your HubSpot account, click the settings settings icon in the top navigation bar.
- On the left, click Website > Pages.
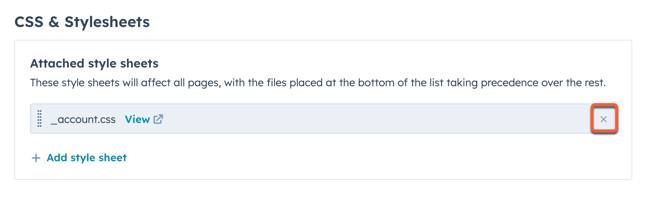
- In the CSS & Stylesheets section, click the X next to the stylesheet.

- In the bottom left, click Save.
Landing Pages
Design Manager
Account Settings
Website Pages
Thank you for your feedback, it means a lot to us.
This form is used for documentation feedback only. Learn how to get help with HubSpot.
