Set up and style forms on HubSpot pages
Last updated: December 19, 2023
Available with any of the following subscriptions, except where noted:
|
|
After creating a form in HubSpot, you can add it to any form module on a HubSpot page. On each page, you can also configure what happens after the form is submitted and customize the styling for elements of your form such as the submit button and form fields.
Before you get started
Before setting up your forms on a HubSpot page, please note the following:
- Settings and styling changes will only apply to the form module on the selected page. Any setting and styling changes made will not affect your form on other pages.
- Updating form content such as form fields will update the form on all other pages, including any embedded forms or standalone form pages.
Set up your forms
To set up your form on a HubSpot page:- In your HubSpot account, navigate to your landing pages or website pages.
- Hover over an existing page with a form module and click Edit, or create a new page.
- In the page editor, click the form module. If your page does not currently have a form module, learn how to add modules to a page.
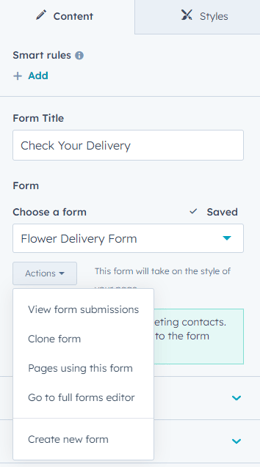
- On the Content tab in the left panel, customize the form's settings for this page:
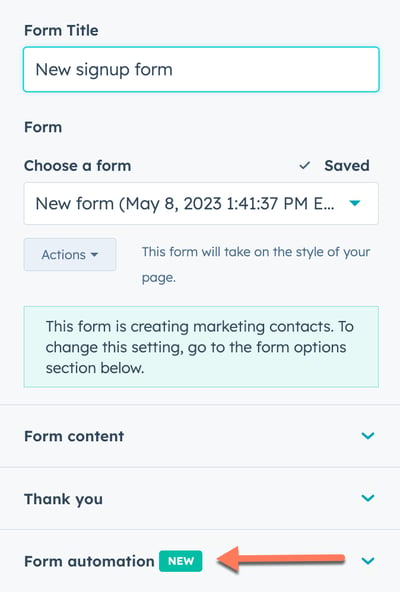
- Form title: enter a name for the form.
- Choose a form: select a form for this page.
- To use an existing form, click the dropdown menu and select a form.
- To create and use a new form, click Actions > Create new form. Learn more about setting up forms
- To view submissions for this form, click Actions > View form submissions.
- To clone this form, click Actions > Clone form.
- To review any other pages using the selected form, click Actions > Pages using this form.
- To edit the form in the form editor, click Actions > Go to full forms editor.

Customize your form content
To edit your form fields, button text, and data privacy and consent options:
- Click to expand the Form content section.
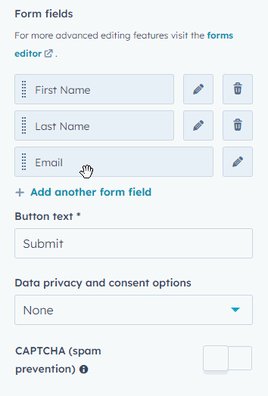
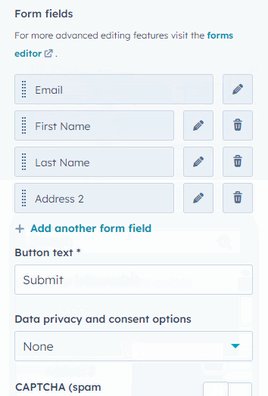
- Configure your form content:
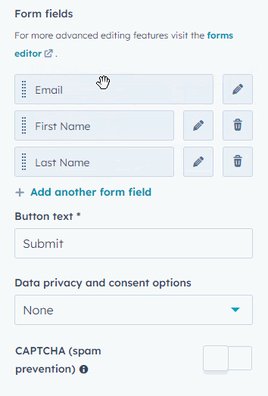
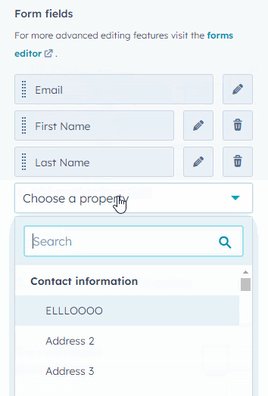
- Form fields: click and drag fields to edit the order displayed in the form. It is not possible to drag and drop form fields with multi-column forms or when part of a custom module. To add additional form fields:
- Click + Add another form field.
- Click the Choose a property dropdown menu and use the search bar to search for a field.
- Click the property to add it as a form field.
- Form fields: click and drag fields to edit the order displayed in the form. It is not possible to drag and drop form fields with multi-column forms or when part of a custom module. To add additional form fields:
-
- Button text: enter text to display on the submit button.
- Data privacy and consent options: in the dropdown menu, select the notice and consent information to display.
- Captcha (SPAM prevention): click to toggle the Captcha (SPAM prevention) switch on to display Google's invisible reCAPTCHA.
Please note: updating your form content will update the form on any other pages where the form is used, including any embedded forms or standalone form pages.

Configure your post-submit actions
By default, forms added to HubSpot pages will display a Thanks for submitting the form inline message. The form will not display the post-submit action configured in the form editor.
On the page editor, you can customize a different post-submit action. To configure what happens after a form is submitted:
- Click to expand the Thank you section.
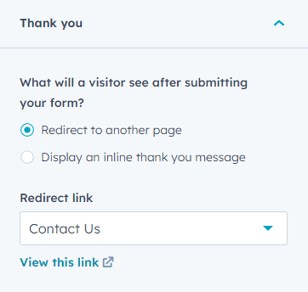
- In the What will a visitor see after submitting your form section, configure your post-submit actions:
- Redirect to another page: redirect a visitor to another page after form submission.
- Click Redirect to another page.
- Click the Redirect link dropdown menu and select an existing HubSpot page or enter a URL.
- Display an inline thank you message: display a message after the visitor submits the form. You can enter a thank you message in the text box.
- Redirect to another page: redirect a visitor to another page after form submission.

Configure your form automation
You can manage your form automation, such as contact creation and marketing email options, as well as any workflows associated with your forms. Enrollment triggers are subject to the following behavior:
- When a workflow is added in the form module's automation settings, the corresponding form submission enrollment trigger will be added to the workflow.
- Removing a workflow from the form module's automation settings will also remove it from the workflow’s enrollment triggers.
- If the form enrollment trigger used in a workflow does not specify a page, the trigger cannot be removed from the page and must be removed from the workflow instead.
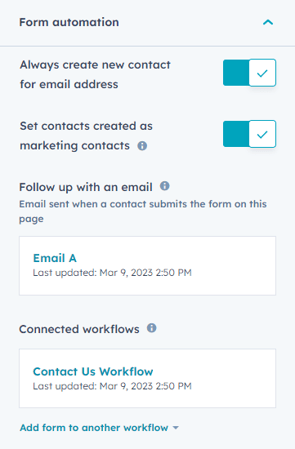
To configure automation settings for your form, click Form automation in the left panel to expand the section, then review the following automation options:

- Always create new contact for email address: create a new contact record every time a form is submitted with a new email address, regardless of any matching usertokens with existing contacts from the form submission.
- Set contacts created as marketing contacts: set any contacts created through this form as marketing contacts.
- Follow up with an email: send a follow-up email to visitors who have submitted the form. Follow-up emails can only be sent to marketing contacts.
- To add a follow-up email:
- Click Select an email +.
- In the dialog box, click the Select an email dropdown menu and select an existing automated email or click Create new email to create a new automated email.
- Click Save. The selected follow-up email will display in the left panel.
- After setting up your follow-up emails, in the top right, click Publish or Update to take these changes live. The follow-up email will not be enabled until the changes have been published.
- To add a follow-up email:
-
- To change the follow-up email used, hover over the email and click the pencil icon next to the email.
- To remove the follow-up email, hover over the email and click the X icon next to the email. The email should no longer display.
- If the form was previously associated with a legacy follow-up email, an alert will display This form is using a legacy follow-up email. While legacy follow-up emails cannot be edited, if the email was previously published, it can be updated to an automated email. The updated automated emails can then be edited.
- To update a previously published legacy follow-up email to an automated email that can be edited, click Update email. Then, click Update. If the email was not previously published, this option will not display.
-
-
- To remove a published or unpublished legacy follow-up email, click Remove. Then, click Remove.
-
- Connected Workflows: any workflows and simple workflows using the form as an enrollment trigger will display. Learn more about using automation with forms.
- To use the form as a trigger on a workflow, click Add form to a workflow or Add form to another workflow.
- Click Add form to a workflow.
- Select an existing workflow or click Create new workflow to create a new workflow. If you create a new workflow, set up your workflow, then return to the form module on your landing page or website page.
- To add another workflow, click Add form to another workflow, then select an existing workflow or click Create new workflow.
- To remove the form as a trigger on a workflow, hover over the workflow and click the delete icon next to the workflow.
- To use the form as a trigger on a workflow, click Add form to a workflow or Add form to another workflow.
Please note:
- Once a workflow has been attached to the form module, it will immediately update the workflow enrollment triggers, even if the page has not been published or updated yet.
- If you clone a HubSpot page with a form that is set to enroll contacts in a workflow, the form submissions on the new, cloned page will not be added as a new enrollment trigger in the workflow.

Configure additional form options
You can also configure additional settings such as selecting your form notification recipients. Additionally, if you've installed the HubSpot-Salesforce integration, you can also associate the form with an active Salesforce campaign.
To configure your form's additional options, scroll to the bottom of the left panel, then configure the following options:
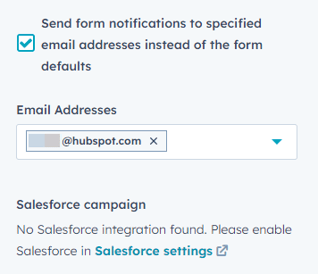
- Send form notifications to specified email addresses instead of the form defaults: by default, form submission notifications will be sent to any recipients added in the form's Options tab. To overwrite the form's default recipients and select notification recipients for submissions on this page:
- Click to toggle the Send notifications to specified email addresses instead of the form defaults switch on.
- Click the Email addresses dropdown menu and select your recipients. Only HubSpot users can be selected as form notification recipients.
- To remove a recipient, click the X icon next to the recipient's email address.
- Salesforce campaign: if you have the Salesforce integration enabled, you can associate a form with an active Salesforce campaign by clicking the dropdown menu and selecting a campaign. Learn more about associating forms with Salesforce campaigns.

Style your forms on HubSpot pages
You can customize the styling of your overall form as well as make specific styling changes to the submit button or form fields. To customize the styling of your form:
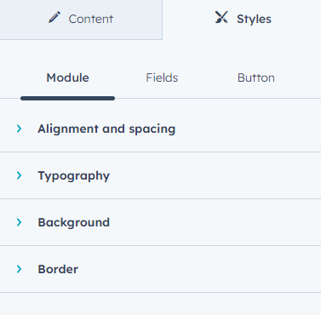
- At the top of the left panel, click the Styles tab.
- Click the Module, Fields, or Buttons tabs to select the element of your form you want to style.
- Customize the selected element of your form using the text and alignment options below.
- Click Publish or Update to take your changes to the page live.
Please note: forms that appear on HubSpot pages can only be custom styled on a page-by-page basis. Embedded forms on external pages or standalone form pages must be styled in the form editor or styled with CSS in your external stylesheet.