Understand different chart types in HubSpot reports
Last updated: March 18, 2024
Available with any of the following subscriptions, except where noted:
|
|
|
|
|
|
|
|
|
|
| Legacy Marketing Hub Basic |
When you customize reports or analyze data in your analytics tools, you can select a style or type of chart to display your data. There are eight styles you can use, depending on the data in your report: bar, column, line, area, doughnut, pie, summary, and table.
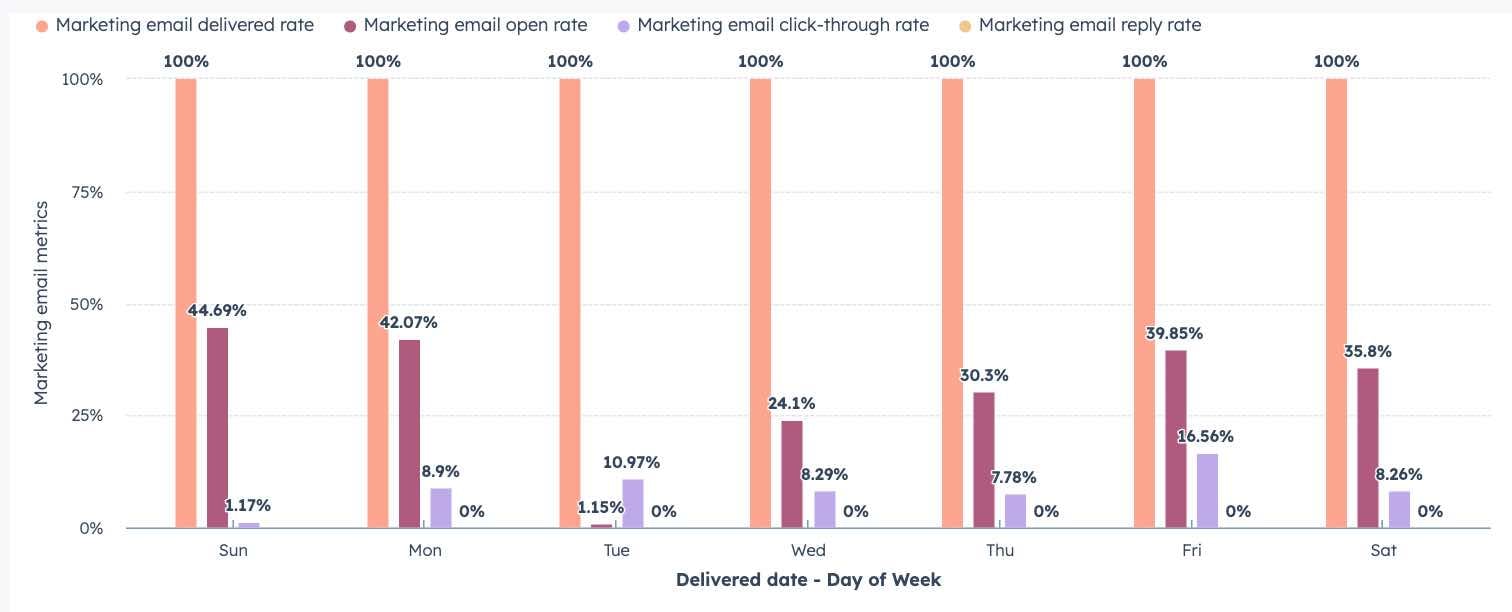
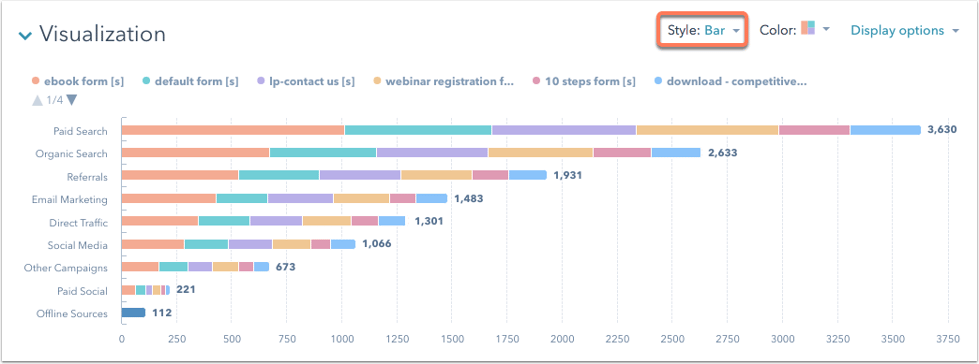
Bar
Use a bar graph when you want to highlight how multiple metrics compare to each other. For example, you can compare how multiple ebooks performed against each other. In the custom report builder, this type of chart is called a horizontal bar chart. This chart can be viewed using percentages; click Chart Settings (Custom Report Builder) or Display Options (Single Object Report Builder), then, click the Stacked dropdown menu and select Percent.

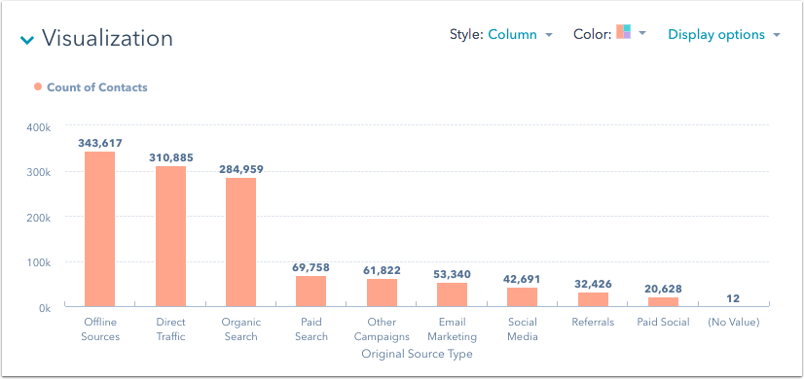
Column
Use a column graph when you want to highlight how multiple metrics compare to each other. For example, you can see how many contacts you generated from different marketing channels. If you have a large amount of data, a column chart may be a better option than a bar chart. In the custom report builder, this type of chart is called a vertical bar chart. This chart can be viewed using percentages; click Chart Settings (Custom Report Builder) or Display Options (Single Object Report Builder), then, click the Stacked dropdown menu and select Percent.

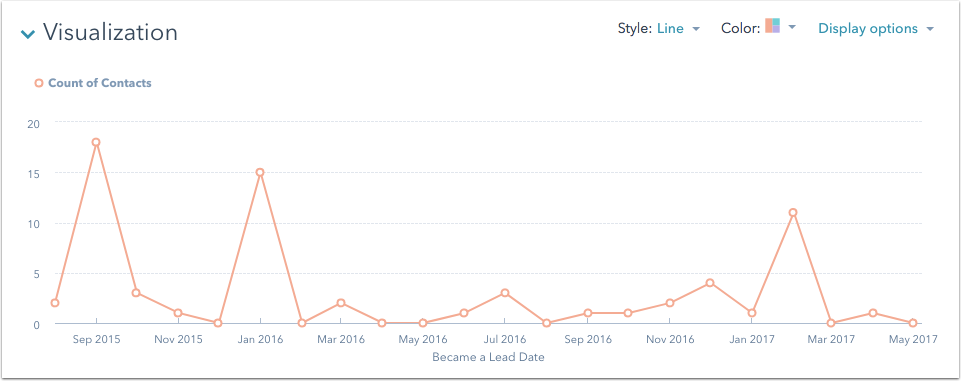
Line
Use a line graph when you want to show the growth of a metric over time. For example, use a line graph to display the growth of your contacts over time. This chart can be viewed using percentages; click Chart Settings (Custom Report Builder) or Display Options (Single Object Report Builder), then, click the Stacked dropdown menu and select Percent.

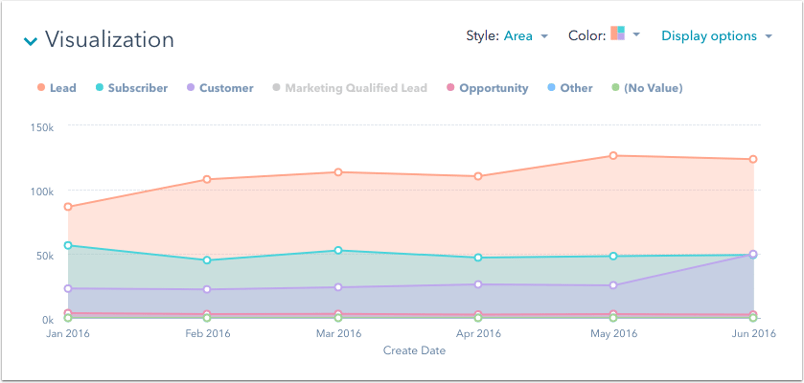
Area
Use an area graph when you want to show multiple data sets and their relative growth over time in comparison to each other. You can see how each data set grew individually, but also how they added to your metrics as a whole. This chart can be viewed using percentages; click Chart Settings (Custom Report Builder) or Display Options (Single Object Report Builder), then, click the Stacked dropdown menu and select Percent.

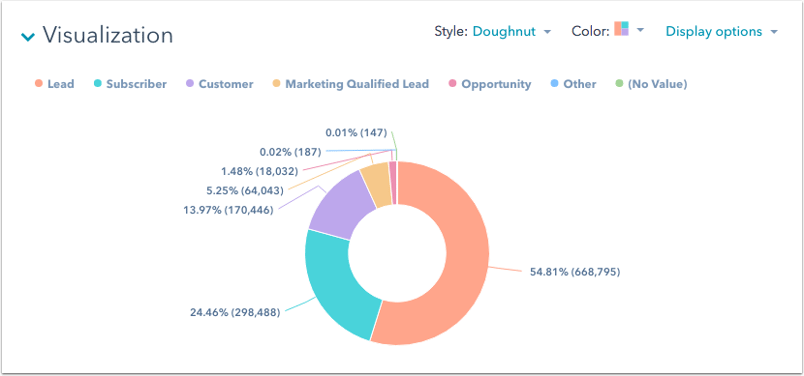
Donut
Use a donut chart to display a breakdown of a metric. For example, use a donut chart to see a breakdown of your total contacts by lifecycle stage.

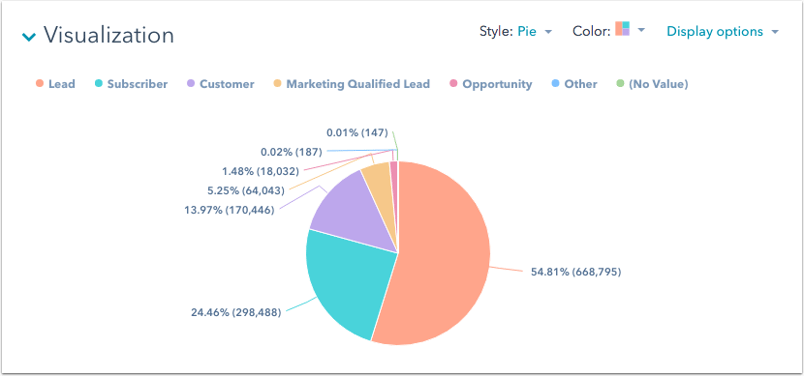
Pie
Similar to donut charts, pie charts are used to display a breakdown of a metric. For example, use a pie chart to see a breakdown of your total contacts by lifecycle stage. A pie chart will display a maximum of 25 sections at a time.

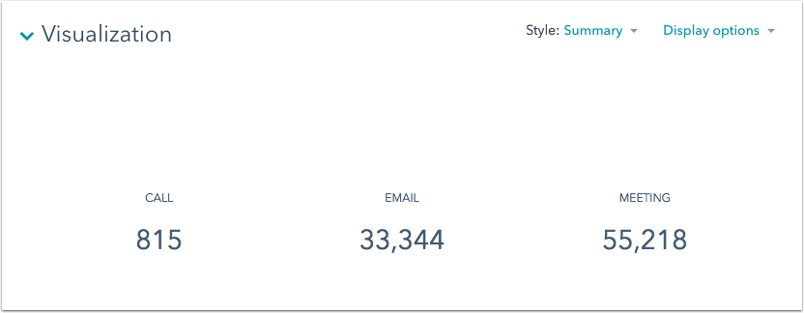
Summary
This visual will give you a quick snapshot of your data by displaying exact metrics. For example, if you want to keep track of how many calls, emails, or meetings your sales reps have placed during a given time period, you can set up an engagements report using count of engagements and type.

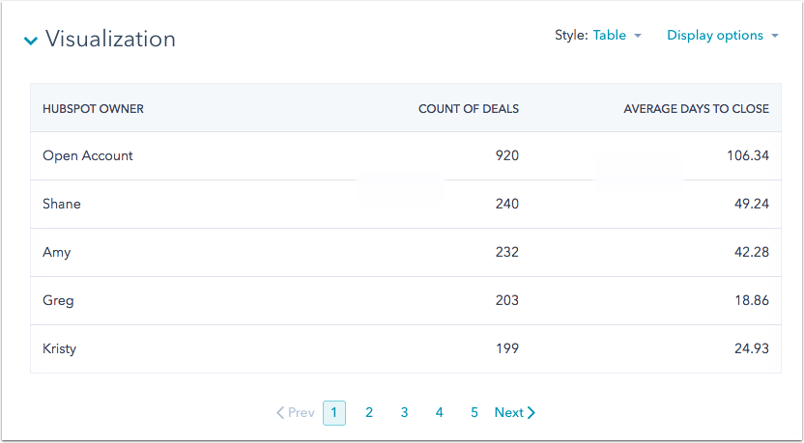
Table
Use a table to display your data when it is important to see exact numbers for multiple metrics together, and not just general trends. For example, use a table to see the number of deals by deal owner, along with the average days to close.

Please note: the custom report builder does not support summarized data view for table charts.
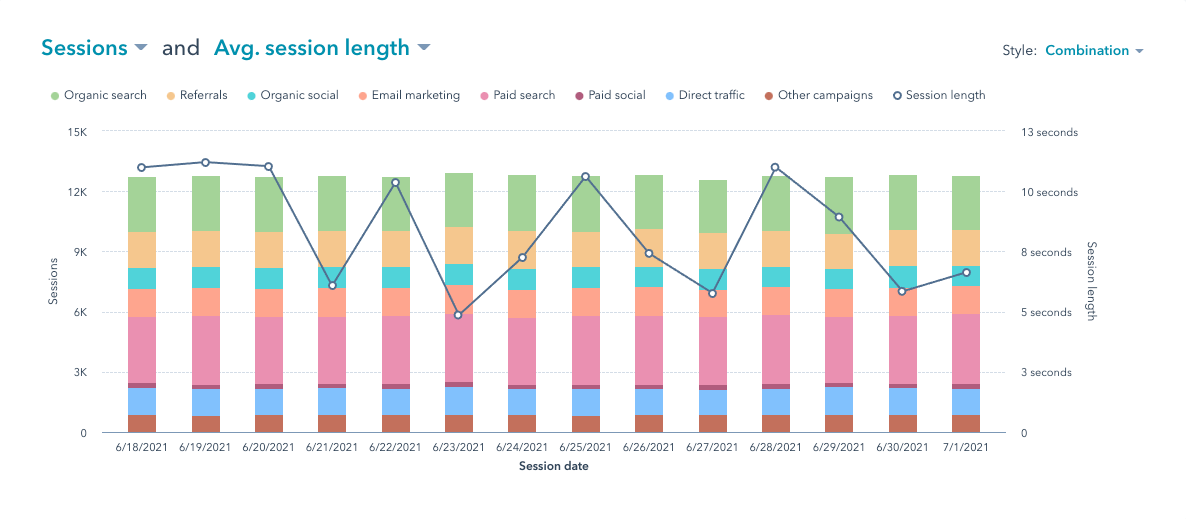
Combination
Use a combination chart to compare different metrics in the same visualization. A combination chart consists of two Y-axes visualized with a bar chart and a superimposed line chart. For example, use a combination chart to compare website sessions and average session length.
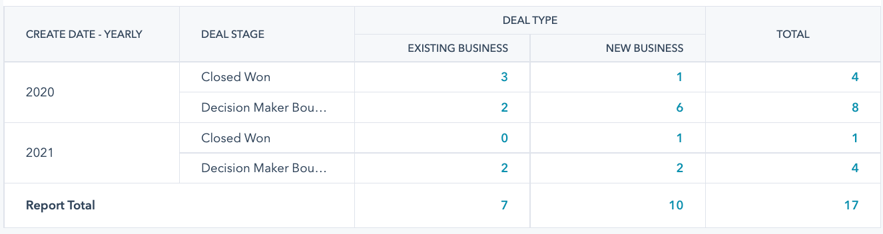
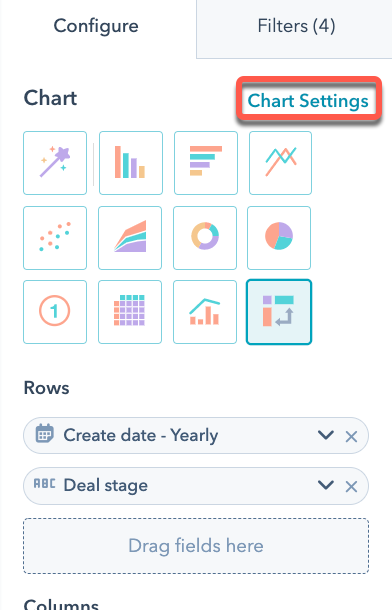
Pivot table
In the custom report builder, use pivot tables to group, compare, and summarize larger sets of data. When using pivot tables you can have up to four properties in both the rows and columns sections. For example, use a pivot table to compare count of page views and count of deals by lifecycle stage of contacts who became leads starting from January 2020.

To view subtotals in your report, click Chart settings, then select the Show subtotals checkbox.

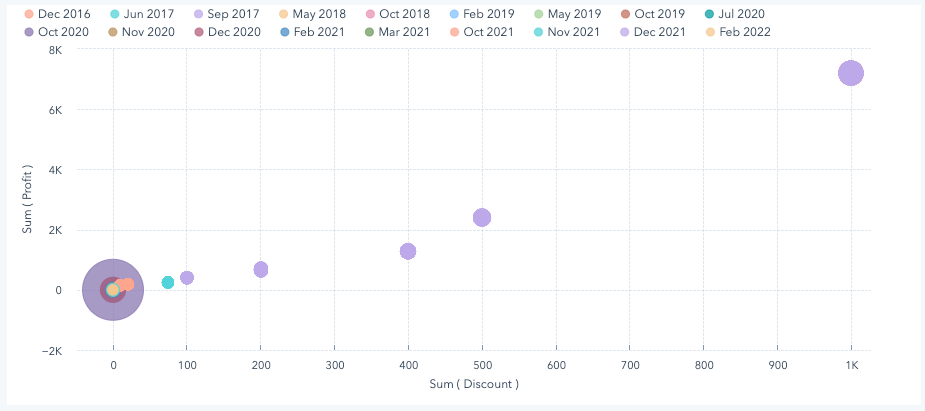
Scatter plot
In the custom report builder, you can select scatter plot as a chart type. While chart types such as bar and line graphs enable you to measure data on X and Y-axes, scatter plots can be useful for viewing relationships between data across multiple variables. Scatter plots can highlight trends, clusters, patterns, and relationships between numeric data. For example, you could create a scatter plot to report on whether or not providing a larger discount leads to great profit.
In scatter plot charts, you can only add measures and date-based fields to the X- and Y-axes. Any field you add to these axes will be converted to a measure automatically. Learn more about dimensions versus measures.

KPI
In the custom report builder, you can select KPI as a chart type. Use the KPI chart type to report on your business' KPIs. For example, you can report on how many contacts were created each month.
You can also, use the KPI chart type to compare percentage change. You can configure this by navigating to the Chart settings in the custom report builder. When a KPI chart is using the Compare by option, the filter period selected will determine what two values are compared. For example, if you want to know how many more contacts you generated this year compared to last year, broken down by quarters, each quarter will show a comparison to the same quarter in the previous year.

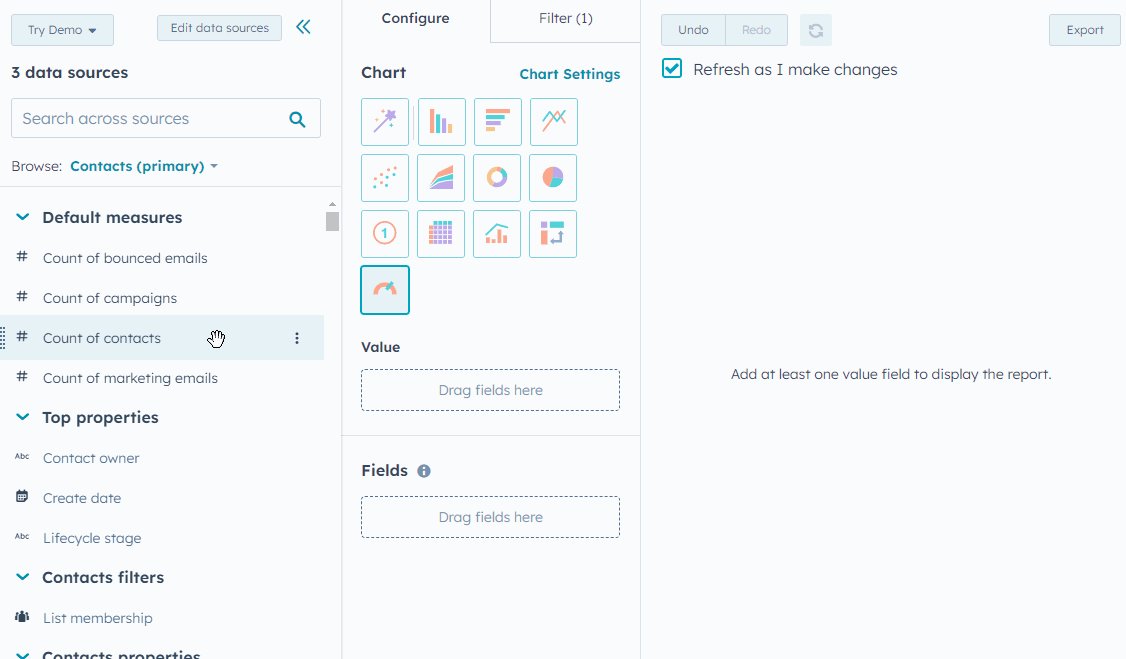
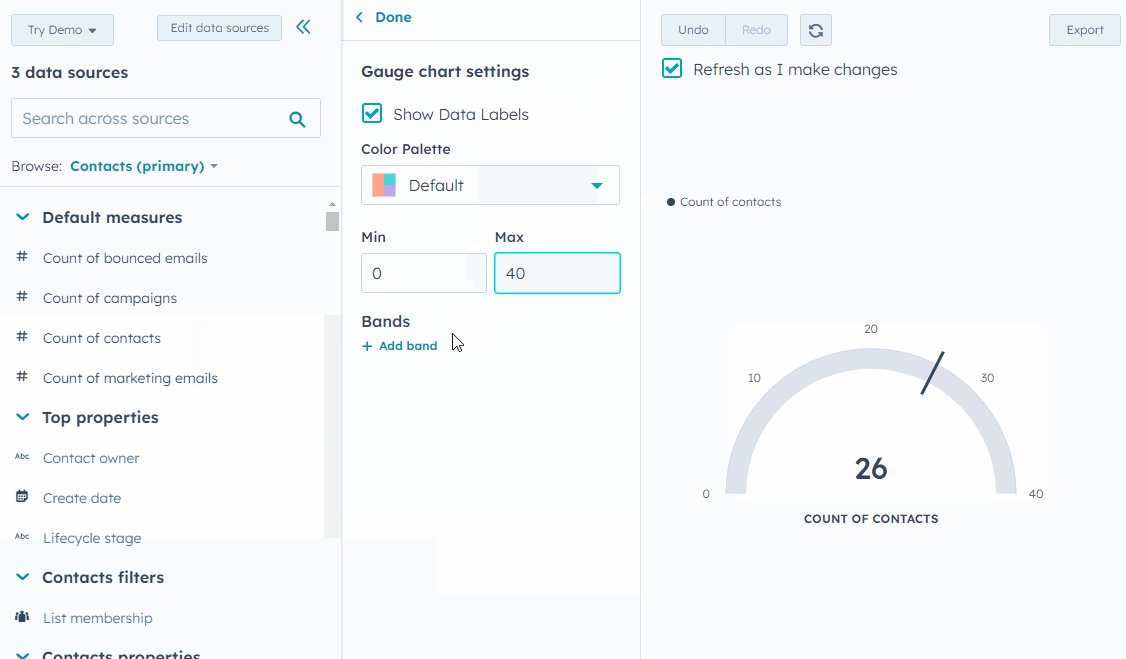
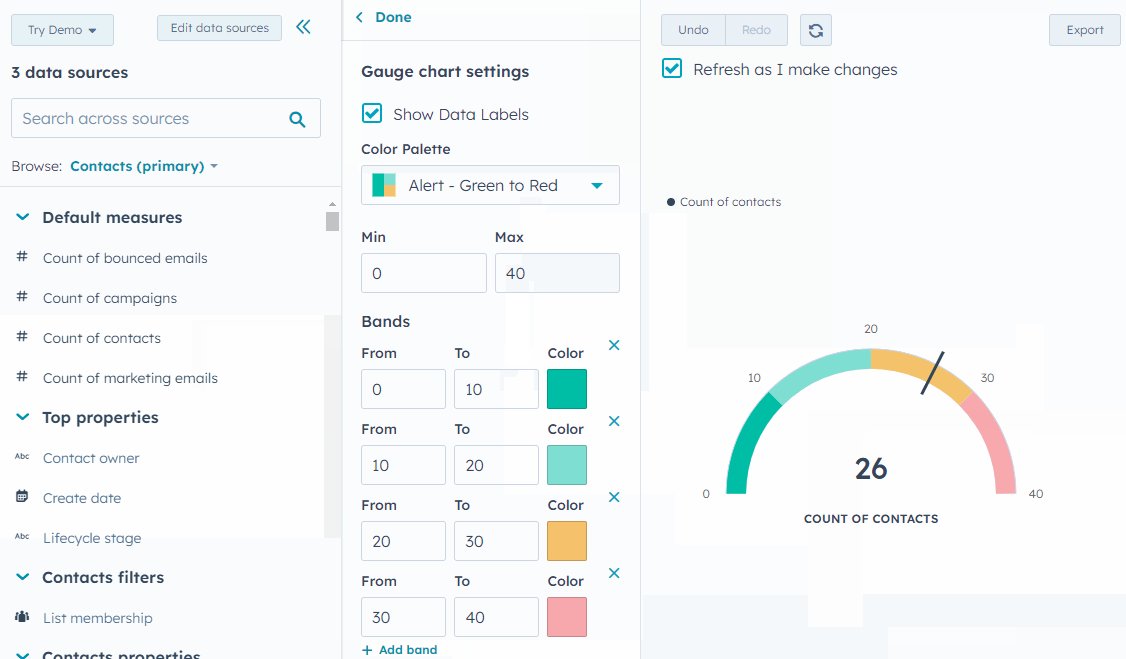
Gauge
In the custom report builder, you can select to display your data in a gauge visualization. This allows you to measure the performance of your data when compared against a range of values.
When selecting your color palette, it is recommended to use the Alert - Green to Red and Alert - Red to Green color palettes for gauge visualization reports.
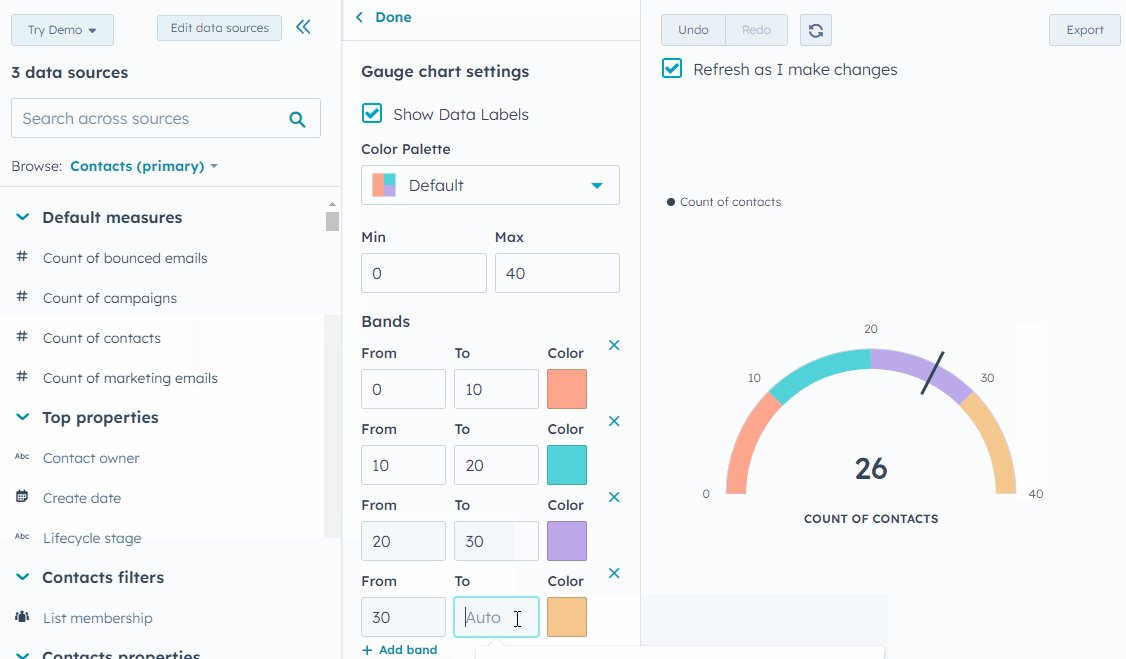
Use colored bands to visually indicate a set of values in your gauge visualization. For example, you can have yellow for performing well, orange for average performance, and red for not performing.

Multiple metrics
When using XY visualizations and reporting on measures that are broken down by the same dimension, you can add up to ten metrics to the same report. You can also customize the name of the y-axis label to include all metrics being reported on.