Purchase from the HubSpot Template Marketplace
Last updated: April 3, 2024
Available with any of the following subscriptions, except where noted:
|
|
|
|
| Legacy Marketing Hub Basic |
The HubSpot Template Marketplace allows you to purchase themes and modules that can be used in your HubSpot content.

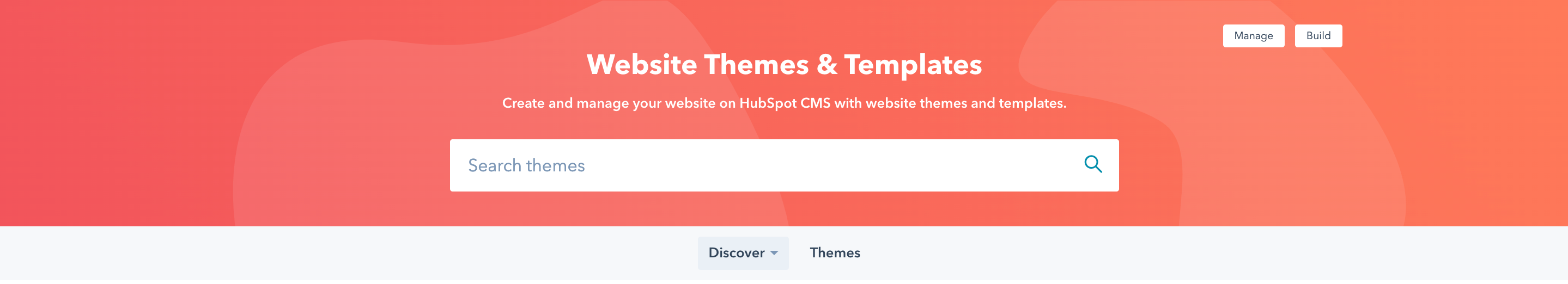
- In your HubSpot account, click the Marketplace icon marketplace in the top navigation bar, then select Template Marketplace.
- Use the search bar to search for a theme by name.
- Click the Discover dropdown menu to filter themes by All collections, Top Themes, Best Free Themes, Most Popular Paid Themes, and New Themes.
- Click Themes to browse the listing page for the specific asset.
- Use the filters in the left sidebar to browse for a template or module:
- Category: select the product type you're looking for: themes, templates, template packs, or modules.
- Themes: filter for themes, which are coded files.
-
- Price: filter for Paid or Free themes.
-
- Industry: filter for templates designed with a specific industry in mind.
-
- Provider: filter for templates and modules created by a specific provider.
- Click a theme to view the details.
- To preview it, click View live example.
- To make your purchase, click the Buy or Get for free button in the upper right.
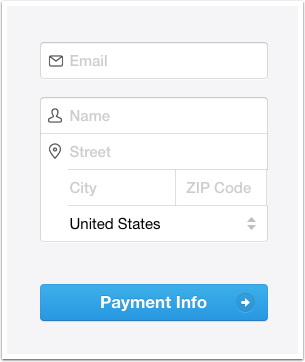
- Enter your email address and billing information, then click Payment Info.

Please note: the Template Marketplace only accepts payment via credit card. All transactions are made through Stripe (where supported), or PayPal. Once you purchase a template, you will be prompted to enter your credit card information.
Once the transaction is complete, your purchased items will automatically be added to the design manager. The name of each theme will match the name that appears within the Template Marketplace. If you requested a receipt at the time of purchase this will be sent to your email address. To request your receipt after your transaction is complete, please reach out to your theme provider.
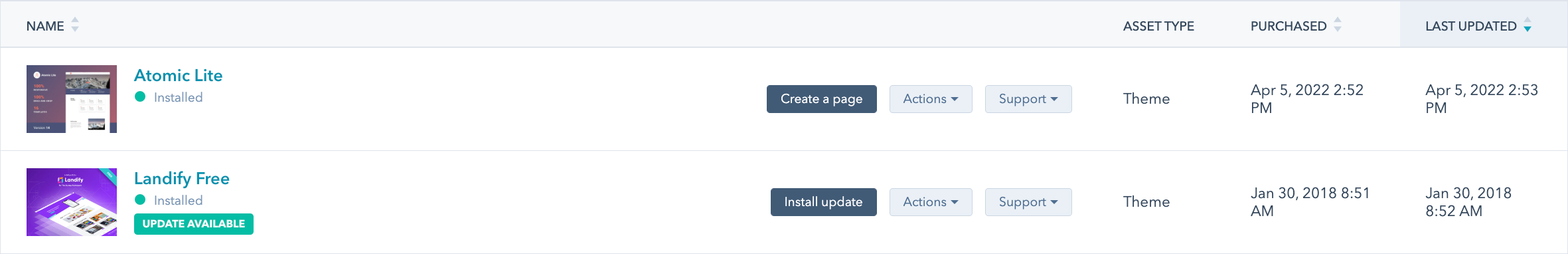
Once the template has been been downloaded, you can create a page from it, write a review, or contact the provider:
- In your HubSpot account, click the settings settings icon in the top navigation bar.
- Click Marketplace Downloads.
- To create a page, click Create page.
- To edit theme settings, write a review or uninstall the listing, click Actions.
- To contact the provider, click Support > Contact provider.
Themes are purchased directly from third-party designers who list their templates in the Template Marketplace. Please contact the provider of the template to discuss getting a refund.

- If you don't see your purchased theme, please reach out to HubSpot Support for further assistance.
- Certain features may not be available on the purchased asset depending on your account's product subscription.
