Edit a simple menu module
Last updated: November 3, 2023
Available with any of the following subscriptions, except where noted:
|
|
You can use a simple menu to add navigation across a few pages of your site. You can edit a simple menu module in the template or in the content editor.
When managing the main navigation across many pages your website, it's recommended to use an advanced menu module.
Please note: any changes made to the simple menu module in the content editor will override edits on the template level. If you don't want the simple menu to be editable in the content editor, you'll need to lock the module in the template.
Edit the simple menu module in the template
- In your HubSpot account, navigate to Content > Design Manager.
- Click the template name to edit.
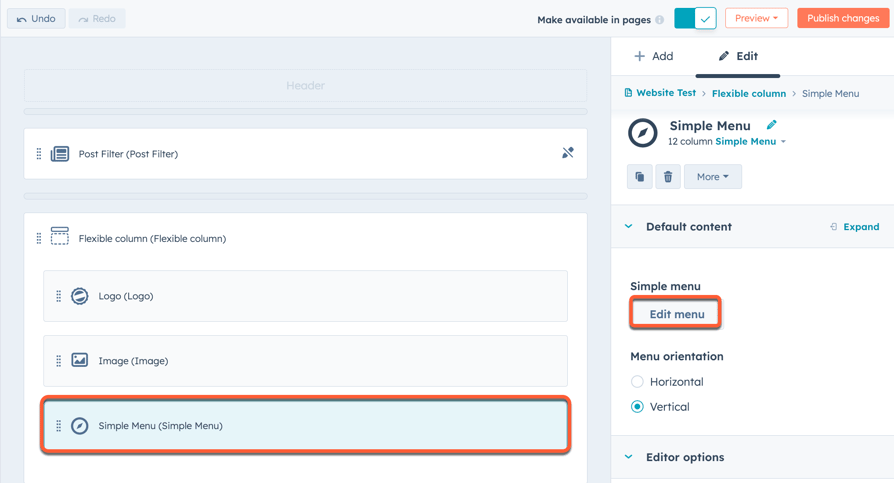
- Click the Simple Menu module in the layout editor. In the module inspector on the right, scroll down to the Default Content section and click Edit Menu.

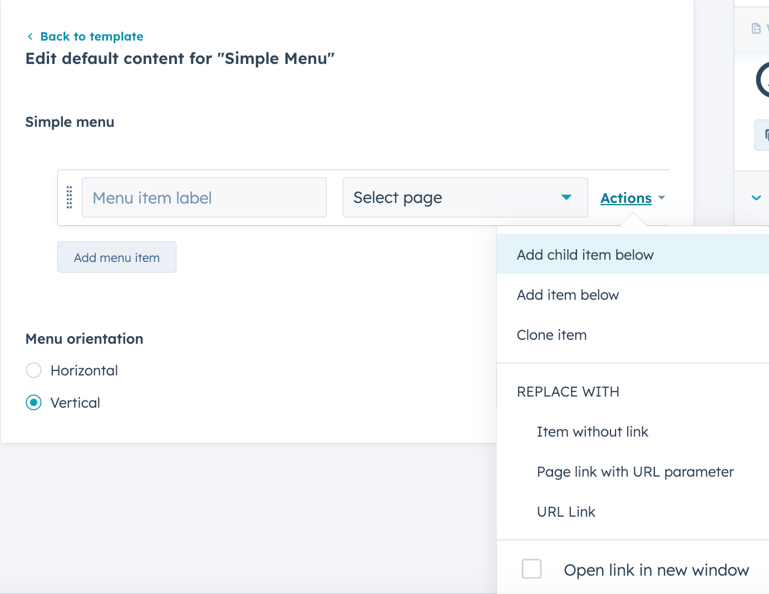
- In the layout editor, click Add menu item to open the menu editor.
- In the menu editor, create a menu item:
- In the Menu label field, enter the text that will appear on the menu item.
- To link to a HubSpot page, click the Select page dropdown menu and select a page.
- To link to an external URL, click the Actions dropdown menu and select URL Link. You can also select HubSpot pages using URL parameters or no links.
- To add a menu item at the bottom of the navigation, click Add menu item under your link in the layout editor, then select the link type.
- To add a menu item that appears when you hover over a different menu item, click the Actions dropdown menu next to the existing menu item and select Add child item below.

- To rearrange menu items, click a menu item and drag it into position.
- To delete menu items, click the delete delete icon next to the menu item.
- When you're done, click Publish changes at the upper right of the layout editor to take your changes live on the template.
Edit the simple menu module in the content editor
-
Navigate to your content:
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- Hover over a page and click Edit.
- In the left sidebar, click the add Add icon.
- Click the Simple menu module and drag it into position.
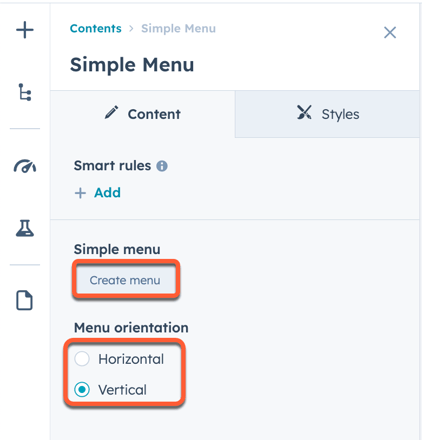
- In the sidebar editor, click Create menu.
- In the Menu orientation section, select Horizontal or Vertical.

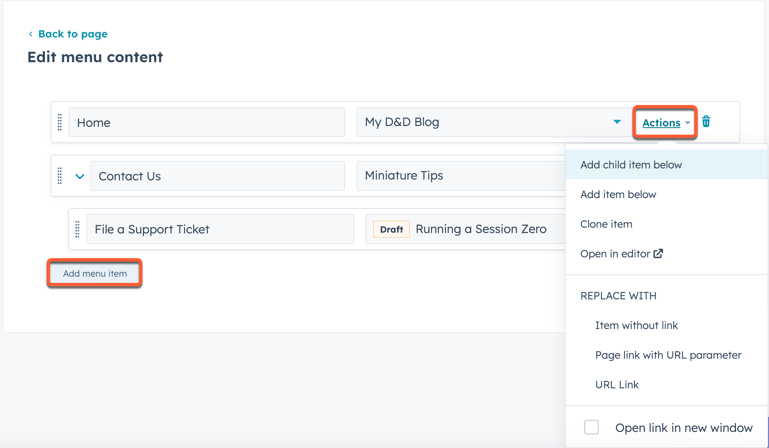
- In the module, click Add menu item to open the menu editor.
- In the menu editor, create a menu item:
- In the Menu label field, enter the text that will appear on the menu item.
- To link to a HubSpot page, click the Select page dropdown menu and select a page.
- To link to an external URL, click the Actions dropdown menu and select URL Link. You can also select HubSpot pages using URL parameters or no links.
- To add a menu item at the bottom of the navigation, click Add menu item under your link in the module, then select the link type.
- To add a menu item that appears when you hover over a different menu item, click the Actions dropdown menu next to the existing menu item and select Add child item below.

- To rearrange menu items, click a menu item and drag it into position.
- To delete menu items, click the delete delete icon next to the menu item.
-
To take your changes live, click Publish or Update in the top right.
