Add a Google Map to HubSpot content
Last updated: October 27, 2023
Available with any of the following subscriptions, except where noted:
|
|
To add an interactive Google Map to your HubSpot content, you can copy the map's embed code and add it to the source code of a rich text module.
Get the Google Map's embed code
- Navigate to Google Maps.
- In the search bar, enter an address.
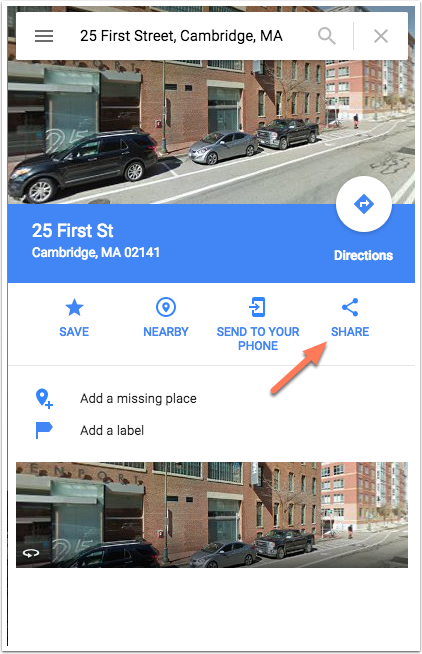
- In the address's listing, click Share.

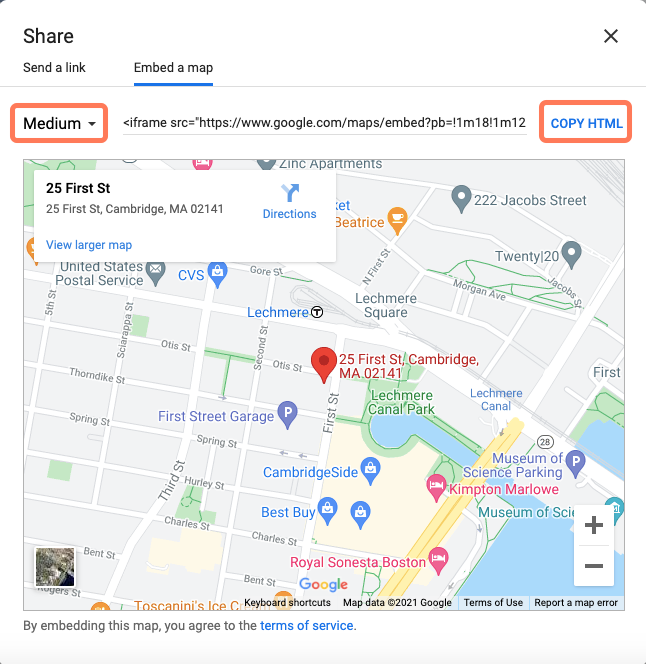
- In the dialog box, click the Embed a map tab.
- Click the map size dropdown menu and select a size.
- Click Copy HTML to copy the map's embed code.

Add a Google Map in the drag and drop editor
-
Navigate to your content:
- Blog: In your HubSpot account, navigate to Content > Blog.
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- Hover over your content and click Edit.
- In the content editor, click the add Add icon in the left sidebar.
- Click to expand the Text section, then click the Rich Text module and drag it into position.
- In the rich text toolbar, click the Advanced dropdown menu and select Source code.
- In the dialog box, paste the map's embed code, then click Save.
-
To take your changes live, click Publish or Update in the top right.
Add a Google Map to content without a drag and drop area
If your content doesn't have a drag and drop area, you will need to add a rich text module directly to the template, then edit the rich text module in the content editor.
Add a rich text module to a template
-
When the module has finished installing, navigate to your content:
- Blog: In your HubSpot account, navigate to Content > Blog.
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- Hover over your content and click Edit.
- Click the Settings menu and select Template.
- Click Edit this template.
- In the design manager, click + Add in the inspector.
- In the search bar, enter rich text.
- Click the Rich Text module and drag it into position in your template.
- In the top right, click Publish changes.
Insert the embed code in the Rich text module
-
Navigate to your content:
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- Blog: In your HubSpot account, navigate to Content > Blog.
- Hover over your content and click Edit.
- In the content editor, click the rich text module.
- In the rich text toolbar, click the Advanced dropdown menu and select Source code.
- In the dialog box, paste the map's embed code, then click Save.
-
To take your changes live, click Publish or Update in the top right.
Landing Pages
Blog
Website Pages
Thank you for your feedback, it means a lot to us.
This form is used for documentation feedback only. Learn how to get help with HubSpot.
