Upgrade nested modules in the design manager
Last updated: June 28, 2023
Available with any of the following subscriptions, except where noted:
|
|
|
|
| Legacy Marketing Hub Basic |
In the new design manager, some v1 custom modules may need to be upgraded to the v2 module framework in order to be used to create future content. The new module framework is more powerful, reliable, and creates a better experience in the editor.
While you can continue to use most v1 modules in the v2 framework, modules embedded in a module's HTML + HubL markup are no longer supported. In v1 custom modules, these nested modules would render as additional editable modules in the page editor.
The new v2 module framework includes more powerful module fields to add flexible elements to a module that can be edited on the page level. This removes redundancy and compatibility issues that arise from modules embedded within modules, leading to a better design experience overall. HubL tags are still supported in the v2 module framework, but only if they refer to a specific module field type. You can use the copy snippet functionality built into the module editor to ensure your HubL is formatted correctly.
Identify a nested module
If there is a a nested module in one of your templates, you may see the following unexpected behavior:
- Modules that were previously editable in the content editor that can no longer be accessed.
- Unexpected or missing content rendering in the content editor that cannot be edited.
You can review your existing v1 custom modules before upgrading them to v2 to proactively identify nested modules in the code. A nested module may have been added to a v1 custom module using either inline syntax or block syntax.
Inline syntax
{{ widget.my_awesome_field }}
{% rich_text "my_rich_text_nested_module" label='This is nested inside the custom module, and renders separate ', html='<div>My default content goes here</div>' %}
Block syntax
{{ widget.my_awesome_field }}
{% widget_block rich_text "my_rich_text_nested_module" %}
{% widget_attribute "html" %}
<div>
My default content goes here
</div>
{% end_widget_attribute "html" %}
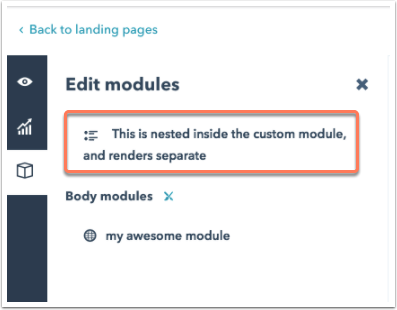
{% end_widget_block %} Previously, either one of these examples would render an additional editable rich text module in the content editor that could be customized in the left sidebar.
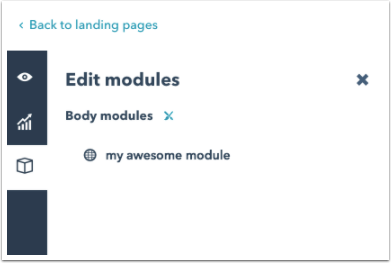
In the v2 module framework, the nested rich text module will not appear in the content editor.

Nested modules on a template will no longer be editable in the v2 module framework. These modules need to be recreated from scratch or from a cloned and edited version of the original module.
Please note: deleting HubL tags from your modules may result in lost content on any published pages, blog posts, or emails referencing this module. As long as the original nested module remains in the v1 framework and is not upgraded, any content in these modules that has already been published will continue to render as expected.
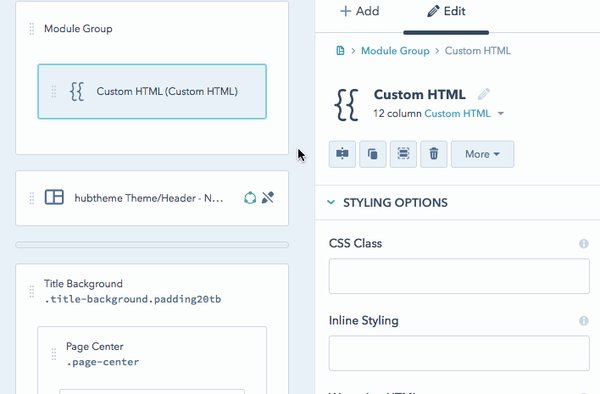
Replace a nested module
If you want to create a new version of your v1 nested module to use in the v2 module framework, you can clone your v1 module and upgrade the clone. This upgraded cloned module can be edited to ensure that the module works successfully in the new framework. Alternatively, you can recreate the module from scratch.
To clone your v1 module and upgrade to v2:
- Navigate to Marketing > Files and Templates > Design Tools and locate the module in the finder.
- Right click on the module you'd like to copy, and select Clone.
- Again, you'll be prompted to upgrade the module to the new framework. Click to select the types of templates you wish to use this module on, then click Upgrade.
- Update the nested module's HTML + HubL markup to switch instances of HubL tags to fields.
After you create your new module in the v2 framework, you'll need to clone and edit any templates you wish to use with this module to create future content.
- Locate any templates using the v1 module in the finder and create a clone of that template.
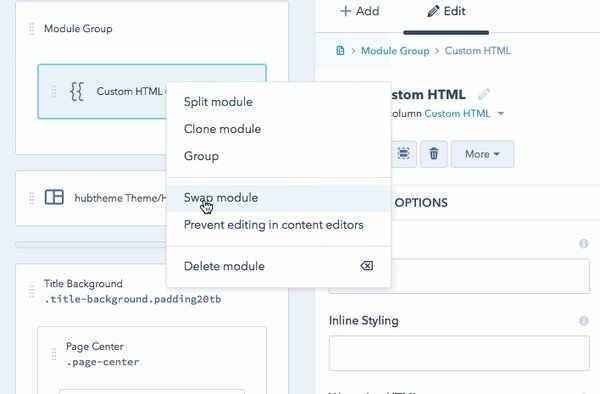
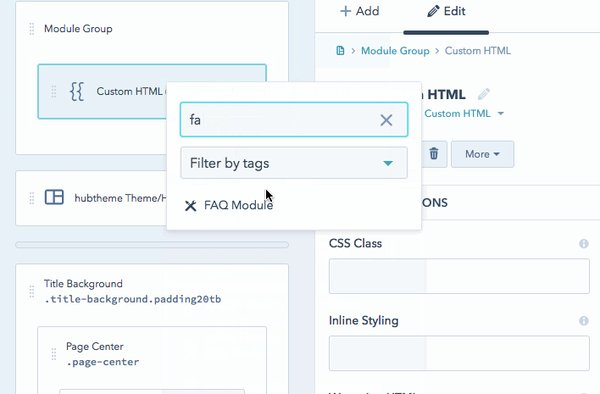
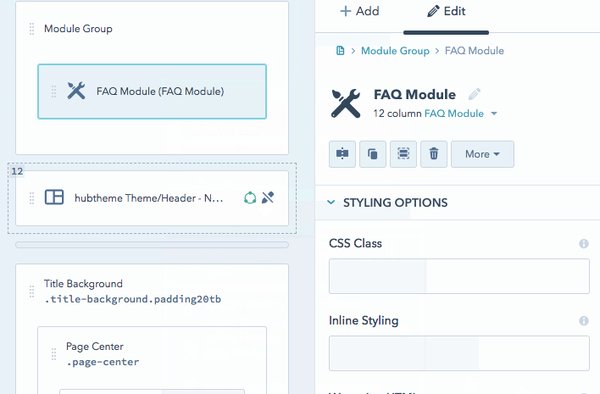
- In the new cloned template, right-click on the v1 module and select Swap module. Then find and click on the new v2 version of the module you just created.