Insert a table in a rich text module
Last updated: October 26, 2023
Available with any of the following subscriptions, except where noted:
|
|
You can insert a table in a rich text module on a page, blog post, email, or knowledge base article. Learn more about editing content in rich text modules.
Please note: tables aren't supported in drag and drop templates that are used in the drag and drop email editor.
Create a table
-
Navigate to your content:
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- Blog: In your HubSpot account, navigate to Content > Blog.
- Knowledge Base: In your HubSpot account, navigate to Content > Knowledge Base.
- Hover over your content and click Edit.
- In the content editor, click a rich text module.
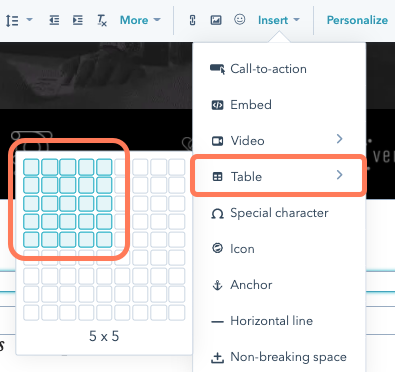
- In the rich text toolbar, click the Insert dropdown menu and hover over Table.
- On the grid, select the dimensions for your table.

- To expand your table's height or width, click the blue corners and drag them into position.
- To adjust the size of a row or column, click and drag its edge.
Please note: an image inserted into a table will resize automatically to fit the size of its cell. .
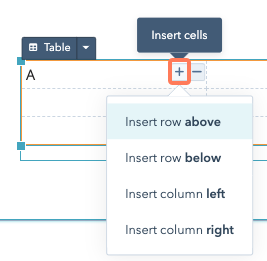
- To insert a row or column, click a cell, then click + Insert cells. Select the location of your new row or column.

- To delete a row or column, click a cell, then click - Delete cells. Select Delete row or Delete column.
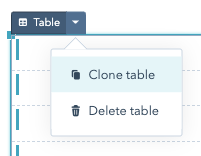
- To delete a table from your content, click the Table dropdown menu and select Delete table.
- To make a copy of a table, click the Table dropdown menu and select Clone table.
 Edit your table's styling
Edit your table's styling
You can modify the styles applied to an entire table, or edit the styling for specific cell(s) by highlighting them with your cursor.
Edit styling for an entire table
-
Navigate to your content:
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- Blog: In your HubSpot account, navigate to Content > Blog.
- Knowledge Base: In your HubSpot account, navigate to Content > Knowledge Base.
- Email: In your HubSpot account, navigate to Marketing > Marketing Email.
- Hover over your content and click Edit.
- Click the rich text module, then click the table.
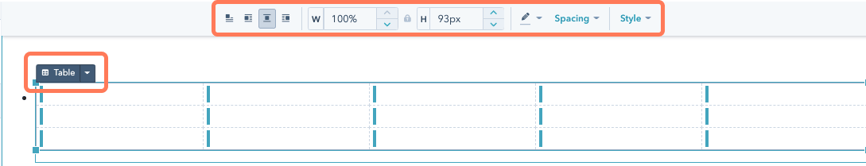
- Click the Table dropdown menu to edit the properties of all cells in the table
- In the rich text toolbar, edit your table's styling:

-
- To adjust how text aligns and wraps around your image, click the inline alignment icons.
- To adjust the size of your table, click the Width and Height arrows or enter a percentage value for width and pixel value for height.
- To change the color of the table's border click the edit Table border color icon and select a color. RGB and hexadecimal values can be entered on the Advanced tab.
- To adjust the padding around your table, click the Spacing dropdown menu and enter pixel values around the edges of the table icon.
- To customize additional table styles, click the Style dropdown menu and adjust the table's settings. Among other options, you can adjust border width and style, edit cell padding, add a caption to the table, and manually customize the table's CSS.
Edit styling for specific cells.
Please note: editing the background and border color for specific cells is not available for knowledge base articles.
-
Navigate to your content:
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- Blog: In your HubSpot account, navigate to Content > Blog.
- Knowledge Base: In your HubSpot account, navigate to Content > Knowledge Base.
- Email: In your HubSpot account, navigate to Marketing > Marketing Email.
- Hover over your content and click Edit.
- Click the rich text module, then click the cell in the table. Click and drag your cursor over multiple cells to apply the same styling to all of them.
- In the rich text toolbar, edit the styling of your cell:
- To set the background color, click the backgroundColor Cell background color icon and select a color. RGB and hexadecimal values can be entered on the Advanced tab.
- To set the border color, click the edit Cell border color icon and select a color. RGB and hexadecimal values can be entered on the Advanced tab.
- To set the alignment of your cell's content, click the blockAlignmentTop Vertical alignment icon and select an alignment.
- To customize additional cell styles, click the Style dropdown menu and adjust the cell's settings. You can set border width and style, as well as cell width and height.
