Add a CTA (legacy) to your HubSpot content
Last updated: May 22, 2023
Available with any of the following subscriptions, except where noted:
|
|
|
|
| Legacy Marketing Hub Basic |
A CTA (legacy) is a button or link placed on a website to drive prospective customers to convert to leads via a landing page form. After creating your CTA (legacy), add your CTA to a page or email to drive visitors to specific pages. For example, you might place a CTA to start a free trial under a product description.
Add a CTA (legacy) to your blog post, page, or in the updated classic email editor
To add a CTA to your blog post, page, or in the updated classic email editor:- In your HubSpot account, navigate to your blog, landing pages, website pages, or email dashboard.
- Hover over the blog post, page, or email created in the updated classic email editor to insert the CTA, then click Edit.
- Locate a rich text module in the content editor. Then, click the module to customize its content.
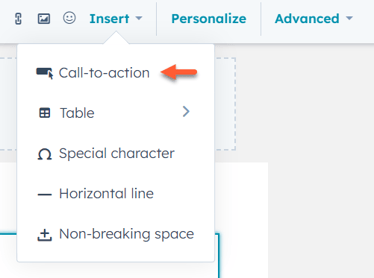
- In the upper right, click Insert > Call-to-action.

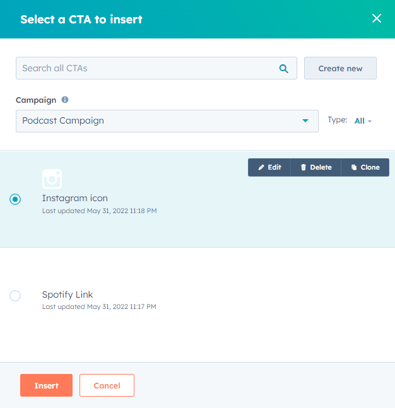
- In the right panel, select a CTA to insert, then click Insert. The selected CTA will now display in your rich text editor and in your preview.

Add a CTA (legacy) in the drag and drop email editor
To add a button CTA in the drag and drop email editor:
- In your HubSpot account, navigate to Marketing > Marketing Email.
- Hover over the email that you want to add the CTA to, then click Edit. Or create a new email.
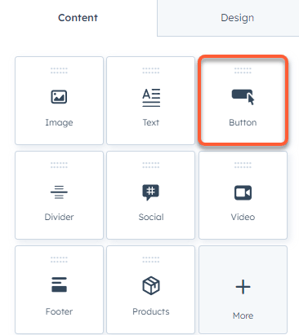
- In the left panel, click and drag the Button module into the email editor.

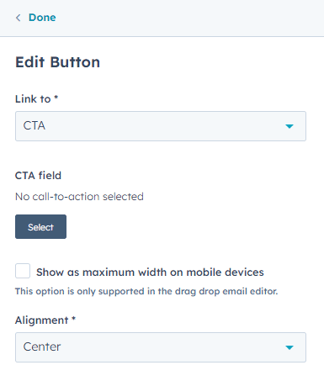
- In the left panel, click the Link to dropdown menu. Then, select CTA.
- Under the CTA field, click Select.
- In the right panel, select a CTA to insert, then click Insert.

Add a CTA (legacy) to your HubSpot content template
To add a CTA to your HubSpot content template
- In your HubSpot account, navigate to your blog, email, landing pages, or website pages dashboard.
- Hover over the blog post, email, or page using the template to insert the CTA, then click Edit.
- Click the Settings tab. Then, click Advanced Options.
- In the Template section, hover over the thumbnail and click Edit template. If the template is used by other assets, updating the template will impact the assets as well. In the alert dialog box:
- To update all pages that are using the template, click Edit this template.
- To create a new template and avoid affecting other assets use this template, click Clone & edit new template.

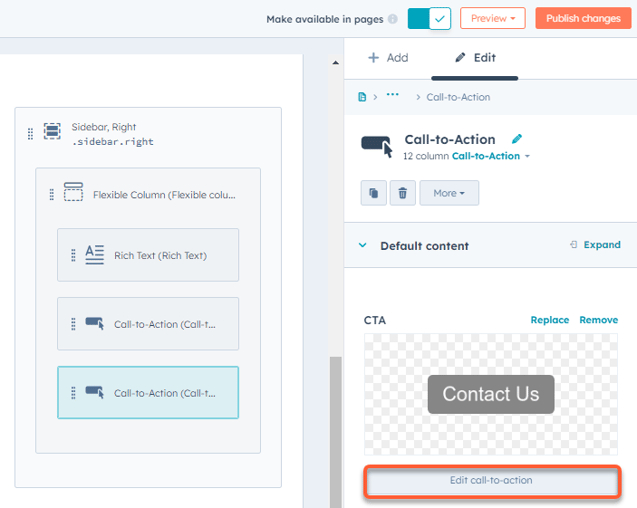
- In the template, add your CTA to an existing CTA module, or add a new CTA module to insert the CTA in.
- Click the CTA module in the layout editor.
- In the inspector on the right, under the Default content section, click Select to add a new CTA or Edit Call-to-action to update the default CTA.
- In the right panel, select a CTA to insert, then click Insert.
- In the upper right, click Publish changes.

Landing Pages
Email
Blog
Design Manager
CTAs
Website Pages
Thank you for your feedback, it means a lot to us.
This form is used for documentation feedback only. Learn how to get help with HubSpot.
