Verstehen der Einrichtung einer HubSpot-Vorlage
Zuletzt aktualisiert am: April 12, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
|
|
Um eine Reihe von Vorlagen und Modulen mit einem ähnlichen Header, Footer und einer ähnlichen Formatierung wie Ihre Live-Website im CMS von HubSpot zu erstellen, können Sie ein Vorlagen-Setup anfordern, das vom Replatforming-Team von HubSpot durchgeführt wird. Mit diesen Vorlagen können Sie Landingpages, Website-Seiten und Blog-Beiträge erstellen.
Ein Vorlagen-Setup kann eine gute Option sein, wenn:
- Sie sind mit dem Design Ihrer aktuellen Website zufrieden.
- Sie sind auf der Suche nach einer schnellen und kostengünstigen Möglichkeit, mit der Erstellung von Inhalten in HubSpot zu beginnen, die ähnlich aussieht.
Wenn Sie Ihre Website grundlegend umgestalten möchten oder benutzerdefinierte Vorlagen und Module benötigen, sollten Sie eine Zusammenarbeit mit Ihrem Entwickler oder einem HubSpot Solutions Partner in Betracht ziehen.
Bei der Auswahl einer URL für die Einrichtung einer Vorlage empfiehlt es sich, eine Seite mit Kopfzeile, Fußzeile, Hauptnavigation und einem Formular zu verwenden.
Einschränkungen bei der Einrichtung von Vorlagen
Die Vorlagen enthalten möglicherweise nicht alle Ihre Inhalte.
Bitte beachten Sie die folgenden Anforderungen und Einschränkungen, bevor Sie die Einrichtung einer Vorlage anfordern:
- Vorlagen-Setups umfassen nicht E-Mail-Vorlagen.
- Vorlagen-Setups umfassen auch nicht den Import von bestehenden Blog- oder Website-Inhalten. Erfahren Sie mehr über die Verwendung der Import-Tools von HubSpot.
- Die in HubSpot erstellten Vorlagen verweisen auf das bestehende Setup auf Ihrer Website. Einzelne Vorlagen kombinieren keine Funktionen aus verschiedenen Teilen Ihrer Website (z. B. der Header einer Seite und der Footer einer anderen Seite).
- Die meisten Vorlagen-Setups werden innerhalb von 1 bis 2 Wochen nach Einreichung einer Website abgeschlossen.
- Ihre aktuelle Website muss während der Einrichtung der Vorlage aktiv bleiben.
- Alle Änderungen an der Kopf- und Fußzeile oder am Design Ihrer Website, die nach der Einrichtung der Vorlage vorgenommen wurden, werden in den migrierten Vorlagen nicht berücksichtigt.
- Die folgenden Website-Funktionen sind normalerweise nicht in einem Vorlagen-Setup enthalten:
-
- Mega-Menüs, z. B. eine Navigation mit Bildern, zusammenfassendem Text und Dropdown-Menüs mit mehreren Spalten.
-
- Inhalte oder Designs, die sich zwischen Header und Footer befindet, z. B. Blog-Beiträge, Formulare, Module und animierte Funktionen.
- Datenbankgestützte Inhalte, z. B. Immobilienangebote, Wissensdatenbanken, umfangreiche Produktkataloge und postleitzahlen- bzw. ortsbezogene Suche.
- Geschützte Inhalte, wie Logins, Mitgliederzugriff und Passwortschutz.
- E-Commerce, wie Einkaufswagen, Storefronts und Zahlungsabwicklung.
- Suchfunktionen für Inhalte außerhalb von HubSpot
- Mehrsprachige Varianten oder Tools
-
- Externe Anwendungen, wie z. B. Livechat, Widgets für Barrierefreiheit, Kommentarmaschinen und Jobbörsen
- Individuelles responsives Design und Styling für alternative Designs, Modi und Geräte.
Was das Setup einer Vorlage umfasst
Ihre Vorlagen für Seiten und Blog-Beiträge werden mithilfe eines benutzerdefinierten Designs erstellt. Dies ist ein Satz von Code-Vorlagen und Modulen, globalem Content und Designeinstellungen unter Verwendung des Brandings, der Farben und der Schriftarten Ihres Unternehmens.
Obwohl es sich bei Ihren neuen Vorlagen um Code-Dateien handelt, können Sie deren Layout, Inhalt und Content-Einstellungen im Content-Editor mit den Drag-&-Drop-Bearbeitungstools anpassen.
Globaler Content
Einige Teile Ihrer Vorlagen, wie z. B. die Kopfzeile Ihrer Website, werden auf mehreren Seiten erscheinen. Dieser Inhalt, der als globaler Content bezeichnet wird, kann direkt im Content-Editor bearbeitet und auf mehreren Seiten veröffentlicht werden.
- Header: die Kopfzeile Ihrer Haupt-Website, die auf Ihre Website- und Blog-Vorlagen angewendet wird.
- Footer: die Fußzeile Ihrer Hauptwebsite, die auf Ihre Website- und Blog-Vorlagen angewendet wird.
- Landingpage-Header: eine einfache Kopfzeile, die auf Ihre Vorlage für die Landingpage angewendet wird.
- Landingpage-Footer: eine einfache Fußzeile für Ihre Landingpage-Vorlage.
Seitenvorlagen
Diese Vorlagen können für die Erstellung von Landingpages und Webseiten verwendet werden. Das Layout und der Inhalt der einzelnen Seiten können im Content-Editor angepasst werden. Die Schriftarten, Farben und das Styling Ihrer Vorlagen werden in Ihren Designeinstellungen gesteuert.
- Landingpage-Vorlage: mehrere Vorlagen für Landingpages, die mit dem Branding, den Schriftarten und den Farben Ihres Unternehmens versehen sind.
- Website-Seitenvorlage: mehrere vorbereitete Vorlagen für Website-Seiten, die mit dem Branding, den Schriftarten und den Farben Ihres Unternehmens erstellt wurden.
Blog-Vorlagen
Blog-Vorlagen können für Ihre Blog-Einträge und Blog-Listing-Seite verwendet werden. Wenn Sie einen Link zu Ihrem aktuellen Blog bereitgestellt haben, erhalten Sie eine Blog-Indexvorlage basierend auf diesem Design. Ansonsten erhalten Sie zwei Optionen für Ihre Blog-Indexvorlage. Sie können die Vorlage für den Blog-Beitrag in Ihren Blog-Einstellungen auswählen.
- Blog-Index-Vorlage: eine Vorlage für die Listing-Seite Ihres Blogs. Diese Vorlage enthält Ihre letzten Blog-Beiträge.
- Blog-Indexvorlage mit Seitenleiste: eine Vorlage für die Startseite Ihres Blogs, die Ihre neuesten Blog-Beiträge enthält. Diese Vorlage enthält auch zusätzliche Inhalte und ein Anmeldeformular in der rechten Seitenleiste.
- Blog-Beitragsvorlage: eine Vorlage für neue Blog-Beiträge, die den Header Ihrer Website enthält.
Systemvorlagen
Zusätzlich zu den Vorlagen für Ihre Seiten- und Blog-Inhalte erhalten Sie Systemvorlagen für Standardseiten auf Ihrer Website, z. B. Fehlerseiten und Seiten zur Bestätigung von E-Mail-Abonnements:
- 404-Fehlerseite
- 500-Fehlerseite
- Back-up Abo-Kündigungsseite
- Seite mit Aufforderung zur Passworteingabe
- Suchergebnisseite
- Seite für Abo-Einstellungen
- Abo-Bestätigungsseite
Anfrage für die Einrichtung einer Vorlage
- Wenden Sie sichan Ihren Account-Betreuer, um mit der Einrichtung der Vorlage zu beginnen. Wenn Sie sich nicht sicher sind, wie Sie Ihren Account-Vertreter erreichen können, wenden Sie sich an oder an den HubSpot-Support , um mit der richtigen Person verbunden zu werden.
- Ihr Account-Vertreter wird Ihnen einen Link schicken, über den Sie den Zahlungsvorgang abschließen können. Erfahren Sie mehr über die Preise für die Migration.
- Starten Sie in Ihrem HubSpot-Account das Vorlagen-Setup:
- Klicken Sie oben rechts in Ihrem HubSpot-Account auf Ihren Accountnamen und dann auf Account & Abrechnung.
- Klicken Sie auf die Registerkarte Migrationen.
- Klicken Sie auf „Setup starten“. Wenn diese Schaltfläche nicht sichtbar ist, wenden Sie sich an Ihren Account-Betreuer.
- Während das Team an Ihrer Migration arbeitet, können Sie in Ihrem HubSpot-Account den Status des Projekts einsehen:
- Klicken Sie oben rechts in Ihrem HubSpot-Account auf Ihren Accountnamen und dann auf Account & Abrechnung.
- Klicken Sie auf die Registerkarte Migrationen.
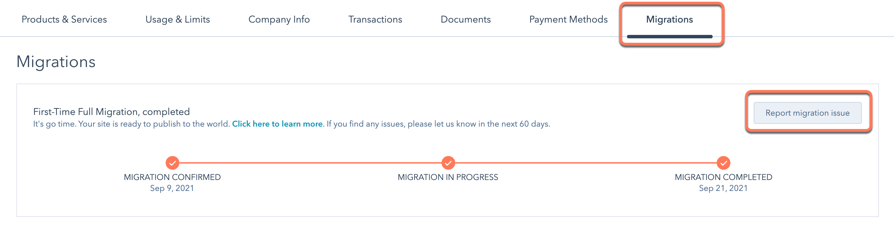
- Überprüfen Sie den Status der Vorlageneinrichtung in der Zeitleiste:
- Migration bestätigt: Die Einrichtung der Vorlage wurde eingereicht und befindet sich derzeit in der Warteschlange. Die Migrationsarbeiten haben noch nicht begonnen.
- Die Migration ist im Gange: Das Replatforming-Team von HubSpot ist dabei, Ihre Vorlagen zu erstellen
- Migration abgeschlossen: Ihre Vorlagen wurden erfolgreich erstellt. Ab dem hier angegebenen Datum haben Sie 60 Tage Zeit, um Designprobleme zu melden.
- Wenn das Vorlagen-Setup abgeschlossen ist, erhalten Sie eine E-Mail-Benachrichtigung.
Ein Vorlagen-Setup überprüfen
Wenn Sie eine E-Mail-Benachrichtigung erhalten, dass Ihr Vorlagen-Setup abgeschlossen ist, können Sie Ihre Inhalte in Ihrem HubSpot-Account überprüfen.
- Klicken Sie in Ihrem HubSpot-Account in der Hauptnavigationsleiste auf das settings Zahnradsymbol, um die Einstellungen aufzurufen.
- Navigieren Sie in der linken Seitenleiste zu Content > Themes.
- Bewegen Sie den Mauszeiger über das Design [Unternehmensname_Datum] und klicken Sie auf Design anzeigen. Wenn Ihr Unternehmensname beispielsweise Example Company lautet und Sie eine Vorlage im September 2023 erstellt haben, suchen Sie nach dem ExampleCompany_Sept2023-Design.
- Klicken Sie im Design-Editor auf das Dropdown-Menü Anzeigen in oben links und wählen Sie eine Seite oder einen Beitrag aus, die/der für die Vorschau des Designs verwendet werden soll.
- Klicken Sie oben rechts auf Vorschau, um Ihre Inhalte auf jedem Gerätetyp anzuzeigen.
Fehlende oder fehlerhafte Inhalte melden
Nachdem Sie Ihre neuen Vorlagen überprüft haben, können Sie einem Replatforming-Spezialisten Probleme mit der Einrichtung Ihrer Vorlagen melden. Wenn Sie mehr über die Verwendung der HubSpot-Bearbeitungstools erfahren möchten, wenden Sie sich stattdessen an an den HubSpot-Support.
Bitte beachten: Sie können fehlende oder fehlerhafte Inhalte nur bis zu 60 Tage nach dem Fertigstellungsdatum einer Vorlage melden.
- Klicken Sie in Ihrem HubSpot-Account oben rechts auf Ihren Account-Namen und klicken Sie dann auf Account & Abrechnung.
- Klicken Sie auf die Registerkarte Migrationen.
- Klicken Sie oben rechts auf Migrationsproblem melden.

- Geben Sie im Dialogfeld die Details des Vorlagen-Setups ein und klicken Sie dann auf Senden. Ein Mitglied des Teams wird sich in der Regel innerhalb von 48 Stunden melden.
