Marketing-E-Mails sehen in Outlook anders aus.
Zuletzt aktualisiert am: Januar 29, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
|
|
| Ehemaliges Marketing Hub Basic |
Wenn Sie den aktualisierten klassischen E-Mail-Editor verwenden, um Ihre Marketing-E-Mails zu verfassen, werden Sie möglicherweise Diskrepanzen in der Art und Weise feststellen, wie Ihre E-Mail in Outlook gerendert wird, was auf Outlooks begrenzte Unterstützung für CSSzurückzuführen ist.
Wenn Sie feststellen, dass Positionierung oder Abstände der E-Mail in Outlook nicht richtig aussehen, gehen Sie zur Fehlerbehebung wie folgt vor:
Erfahren Sie mehr über E-Mail-Design in der HubSpot Designers Community.
Bitte beachten Sie: HubSpot Support kann keine benutzerdefinierten kodierten E-Mail-Vorlagen unterstützen. Wenn Sie eine benutzerdefinierte codierte Vorlage verwenden, wenden Sie sich an den Anbieter, der die Vorlage erstellt hat. Sie können sich auch mit anderen HubSpot-Benutzern und -Designern in der Communityaustauschen.
Abstand
Es gibt zwei Methoden, um den Abstand zwischen den Bildern in Outlook anzupassen: mit hspace oder vspace und mit Tabellen.
Verwendung von hspace und vspace
Das HTML-Attribut vspace definiert den vertikalen Raum und fügt dem oberen und unteren Rand des Bildes einen gleichen Abstand hinzu. Das Attribut hspace definiert den horizontalen Raum und fügt rechts und links des Bildes gleiche Abstände hinzu.
- Navigieren Sie in Ihrem HubSpot Account zu Marketing > Marketing-E-Mails.
-
Bewegen Sie den Mauszeiger über den Namen der E-Mail und klicken Sie dann auf „Bearbeiten“.
-
Klicken Sie in das Modul "Inhalt",
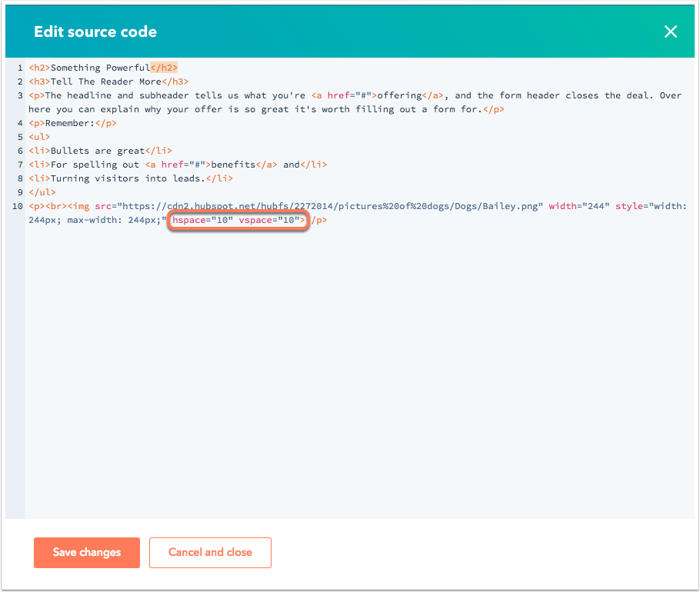
- Fügen Sie am Ende des Bildcodes einen oder beide der folgenden Codes hinzu: hspace="10" vspace="10", Ersetzen von 10 durch den gewünschten Abstand.

Verwendung von Tabellen
Verwenden Sie eine 3-spaltige Tabelle, um Ihr Bild, die Abstände und den Text einzugeben.
- Navigieren Sie in Ihrem HubSpot Account zu Marketing > Marketing-E-Mails.
-
Bewegen Sie den Mauszeiger über den Namen der E-Mail und klicken Sie dann auf „Bearbeiten“.
-
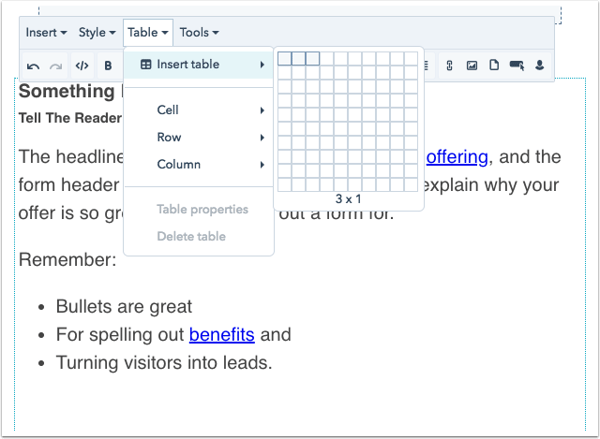
Klicken Sie in der Symbolleiste des Rich-Text-Editors auf „Einfügen“ > „Tabelle“. Erstellen Sie eine 3x1-Tabelle.

-
Klicken Sie in der Symbolleiste des Rich-Text-Editors auf Mehr und dann auf das Symbol Quelle htmlFile.
-
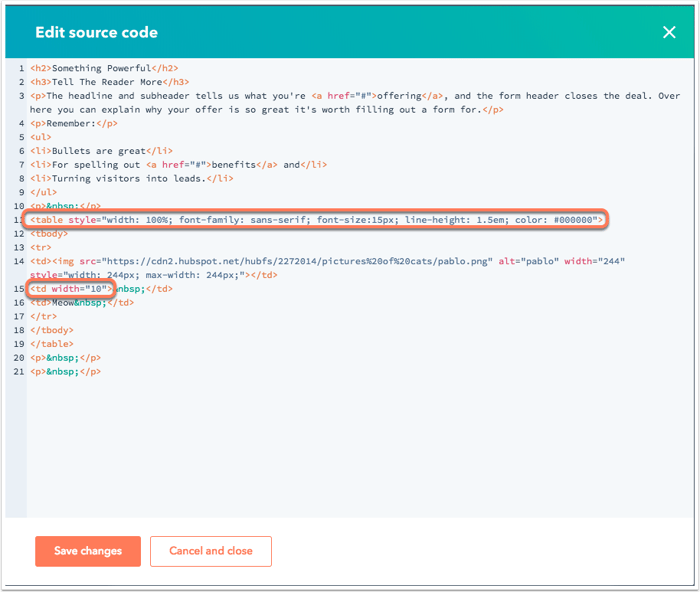
Geben Sie eine Breite in der leeren Zelle an, z.B. <td width="10">, für den Abstand zwischen Bild und Text.
-
Geben Sie eine Schriftfamilie, Schriftgröße, Schriftfarbe und Zeilenhöhe an, z. B. style="font-family: sans-serif; font-size:15px; line-height: 1.5em; color: #000000", da Outlook sein eigenes Styling hinzufügt, wenn keine Angaben gemacht werden.

Behebung von unerwarteten horizontalen Linien in Ihrer E-Mail
Aufgrund eines bekannten Fehlers in einigen Versionen von Outlook kann eine horizontale Linie zwischen Abschnitten in Ihrer E-Mail erscheinen. Es gibt zwar keine einheitliche Methode zur Behebung des Problems, aber Sie können die folgenden Schritte zur Fehlerbehebung versuchen:
- Stellen Sie die Hintergrundfarbe Ihrer E-Mail so ein, dass sie mit der Farbe des Textes übereinstimmt.
- Aktualisieren Sie die Schriftgröße und die Zeilenhöhe Ihres Inhalts, damit sie gerade Zahlen sind.
- Fügen Sie die folgenden CSS-Stile in den Kopfbereich Ihrer E-Mail-Vorlageein:
ms-text-size-adjust: none; mso-line-height-rule: exactly;
