Hinweis: Dieser Artikel wird aus Kulanz zur Verfügung gestellt. Er wurde automatisch mit einer Software übersetzt und unter Umständen nicht korrekturgelesen. Die englischsprachige Fassung gilt als offizielle Version und Sie können dort die aktuellsten Informationen finden. Hier können Sie darauf zugreifen.
Nicht-HubSpot-Formular durch seinen CSS-Selektor identifizieren
Zuletzt aktualisiert am: Juni 28, 2023
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Jedes Nicht-HubSpot-Formular ist standardmäßig durch seinen CSS-Selektor benannt. Um herauszufinden, welches Nicht-HubSpot-Formular Ihrem externen Formular entspricht, prüfen Sie den CSS-Selektor Ihres externen Formulars.
- Öffnen Sie In Google Chrome die Seite mit Ihrem externen Formular.
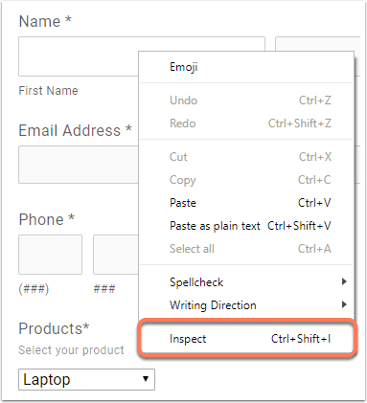
- Klicken Sie mit der rechten Maustaste auf das erste Feld in Ihrem externen Formular, und wählen Sie Untersuchen aus.

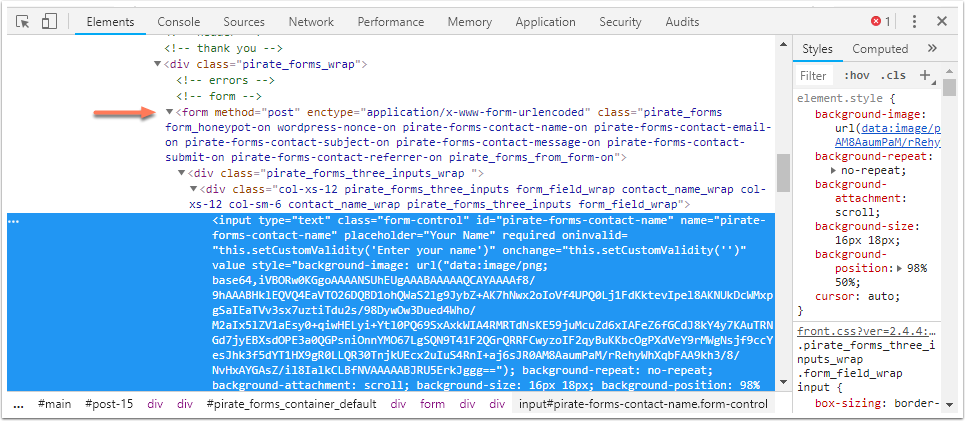
- Der Fensterbereich „Chrome DevTools Elements“ wird im Browser geöffnet. In der Registerkarte Elements wird der Code für das Formularfeld hervorgehoben.
- Suchen Sie über dem hervorgehobenen nach einem

Design Manager
Vielen Dank, dass Sie Ihr Feedback mit uns geteilt haben.
Dieses Formular wird nur verwendet, um Feedback zur Dokumentation zu sammeln. Erfahren Sie, wie Sie Hilfe bei Fragen zu HubSpot erhalten können.
