Chat-Widget wird nicht auf Ihren Unterseiten einer Website angezeigt
Zuletzt aktualisiert am: Januar 29, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Wenn Sie einen Live-Chat oder Bot einrichten, stellen Sie vielleicht fest, dass das Chat-Widget nicht wie erwartet auf Ihren Webseiten angezeigt wird. Sie haben möglicherweise bestimmte Seiten oder Kontakte für das Chat-Widget ausgewählt, aber es wird nicht auf den richtigen Seiten oder den richtigen Kontakten angezeigt. Es gibt einige Einstellungen, die Sie überprüfen können, um das Problem zu beheben.
1. Stellen Sie sicher, dass der Tracking-Code installiert ist
Wenn Sie einen Chatflow zu einer Website hinzufügen, die extern von HubSpot gehostet wird, müssen Sie den HubSpot-Tracking-Code auf Ihren Seiten installieren. Sie können Ihren Tracking-Code in Ihren Einstellungen aufrufen:
Bitte beachten Sie: Wenn Sie den HubSpot-Tracking-Code bereits auf Ihrer Website installiert haben oder wenn Ihre Website auf HubSpot gehostet wird, müssen Sie dieses Code-Snippet nicht separat installieren.
- Klicken Sie in Ihrem HubSpot-Account in der Hauptnavigationsleiste auf das settings Zahnradsymbol, um die Einstellungen aufzurufen.
- Gehen Sie im Menü der linken Seitenleiste zu Postfach > Postfächer.
- Bewegen Sie den Mauszeiger über den Live-Chat-Kanal und klicken Sie auf „Bearbeiten“.
- Klicken Sie auf die Registerkarte „Tracking-Code“.
- Um den Code zu kopieren und in Ihre Website einzufügen, klicken Sie auf Kopieren. Oder geben Sie eine E-Mail-Adresse ein, um den Code an Ihren Web-Entwickler oder IT-Mitarbeiter zu senden.
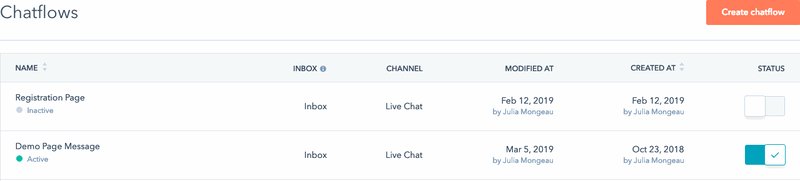
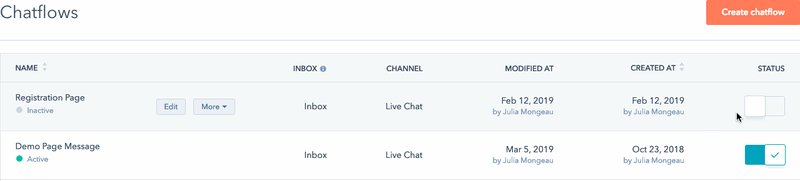
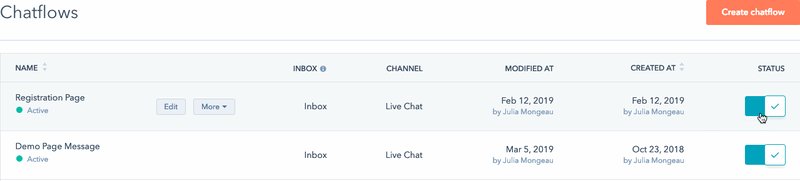
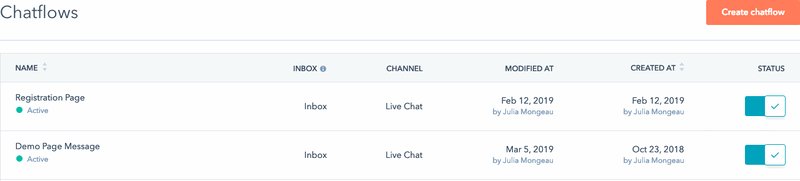
2. Schalten Sie den Chatflow ein
Sie sollten sich auch vergewissern, dass der Chatflow eingeschaltet ist:
- Klicken Sie neben dem inaktiven Chatflow in der Spalte „Status“ auf den Schalter „Status“, um ihn zu aktivieren.

3. Cache Ihres Browsers leeren
Wenn der Chatflow nicht auf Ihrer Website angezeigt wird, nachdem Sie ihn aktiviert haben, versuchen Sie, Ihre Website in einem Inkognito-Browser zu laden. Wenn der Chatverlauf in einem Inkognito-Fenster angezeigt wird, löschen Sie Ihren Browser-Cache und Ihre Cookies, um den Chatverlauf in einem Nicht-Inkognito-Fenster anzuzeigen.
4. Targeting-Regeln überprüfen
Beim Erstellen eines Chatflows können Sie in Ihren Targeting-Einstellungen angeben, auf welchen Seiten das Chat-Widget angezeigt werden soll. Sie können dies auch basierend auf bekannten Informationen zum Besucher festlegen. Überprüfen Sie Ihre Targeting-Regeln auf der Registerkarte „Ziel“ des Chatflows, um sicherzustellen, dass die Kriterien dem entsprechen, was auf Ihren Website-Seiten angezeigt werden soll.
Richtige Domain und Subdomain angeben
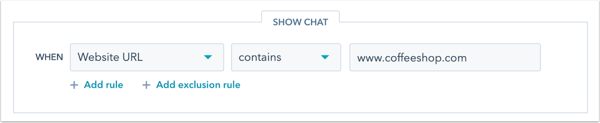
Stellen Sie zunächst sicher, dass die Seite, auf der der Chatflow angezeigt werden soll, in Ihren Targeting-Regeln berücksichtigt wird. Wenn Sie möchten, dass der Chatflow auf Seiten einer bestimmten Domain angezeigt wird, stellen Sie sicher, dass Sie die richtige Domain eingeben. Wenn Ihre Zielregel zum Beispiel Website | enthält | www.coffeeshop.com lautet , erscheint der Chatflow auf jeder Seite, die auf derSubdomain www gehostet wird, einschließlich www.coffeeshop.com, www.coffeshop.com/contact und www.coffeeshop.com/pricing.

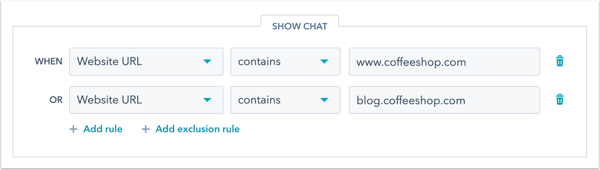
Der Chatflow wird jedoch nicht auf blog.coffeeshop.com erscheinen, es sei denn, Sie fügen die Blog-Subdomain zu Ihren Targeting-Regeln hinzu.

Sie können aber auch die Root Domain in Ihren Targeting-Regeln angeben. Wenn Sie in diesem Beispiel die Targeting-Regel Website | enthält | coffeeshop.com verwenden, wird der Chatflow auf jeder Seite mit dieser Root-Domain angezeigt.
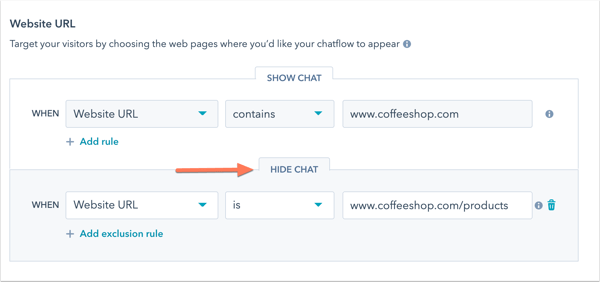
Ausschlussregeln prüfen
Wenn der Chatflow nicht wie erwartet angezeigt wird, stellen Sie sicher, dass die Seiten-URL nicht in Ihren Ausschlussregeln enthalten ist. Gehen Sie zu Ihrem Chatflow und überprüfen Sie dann auf der Registerkarte „Ziel“ auf etwaige Ausschlussregeln und entfernen Sie diese nach Bedarf.

Besucherinformationen und -verhalten verifizieren
Wenn Sie die Anzeige Ihrer Chatflows basierend auf Besucherinformationen und -verhalten steuern, stellen Sie sicher, dass der Kontakt die Zielkriterien erfüllt. Wenn Ihr Chatflow beispielsweise nur für einen Kontakt angezeigt wird, der einen bestimmten CTA auf Ihrer Website angeklickt hat, navigieren Sie zum Kontaktdatensatz und filtern Sie nach der CTA-Aktivität des Kontakts. Wenn der Kontakt nicht auf den ausgewählten CTA geklickt hat, wird ihm der Chatflow nicht angezeigt.
Wenn er auf den CTA geklickt hat, überprüfen Sie die zusätzlichen Schritte zur Fehlerbehebung in dieser Anleitung oder erfahren Sie in diesem Artikel mehr darüber, wie Tracking-Cookies sich darauf auswirken können, ob der Chatflow angezeigt wird.
Einzelseitige Anwendungen
Wenn es sich bei Ihrer Website um eine Single-Page-Anwendung (SPA) handelt, funktionieren Ihre Targeting-Regeln möglicherweise nicht wie erwartet, da der Inhalt der SPA-Website dynamisch aktualisiert wird, wenn Sie zu anderen Seiten navigieren, anstatt neu geladen zu werden. HubSpot kann dann nicht die neue Seiten-URL erkennen, wodurch möglicherweise der falsche Chatflow auf einer Seite oder gar keiner angezeigt wird. Wenn Sie einen Live-Chat oder Bot in Ihrer einseitigen App verwenden, sollten Sie mit einem Entwickler zusammenarbeiten, um das Chat-Widget-SDK für Ihre Seiten zu verwenden. Verwenden Sie die Methode .widget-refresh, um unterschiedliche Chatabläufe auf verschiedenen Seiten festzulegen. Weitere Informationen finden Sie in den HubSpot-Dokumenten für Entwickler.
5. Einstellungen für Chat-Verfügbarkeit prüfen
Wenn Ihr Chatflow immer noch nicht auf Ihren Seiten angezeigt wird, überprüfen Sie die Verfügbarkeitseinstellungen Ihres Chat-Kanals. Sie können festlegen, wann das Chat-Widget ausgeblendet werden soll, z. B. wenn kein Teammitglied online ist oder wenn es außerhalb der Geschäftszeiten liegt, indem Sie Ihre Verfügbarkeitseinstellungenbearbeiten:
- Klicken Sie in Ihrem HubSpot-Account in der Hauptnavigationsleiste auf das settings Zahnradsymbol, um die Einstellungen aufzurufen.
- Gehen Sie im Menü der linken Seitenleiste zu Postfach > Postfächer.
- Bewegen Sie den Mauszeiger über den Chat-Kanal und klicken Sie auf „Bearbeiten“.
- Klicken Sie auf die Registerkarte „Verfügbarkeit“.
- Basierend auf dem Status des Teammitglieds: Wenn Ihre Verfügbarkeit auf dem Status des Teammitglieds basiert, klicken Sie auf die Registerkarte „Offline“ und überprüfen Sie, ob Sie „Chat-Widget ausblenden“ ausgewählt haben. Wenn Sie stattdessen eine Abwesenheitsnachricht anzeigen möchten, klicken Sie auf das Dropdown-Menü und wählen Sie „Abwesenheitsnachricht anzeigen“ aus.
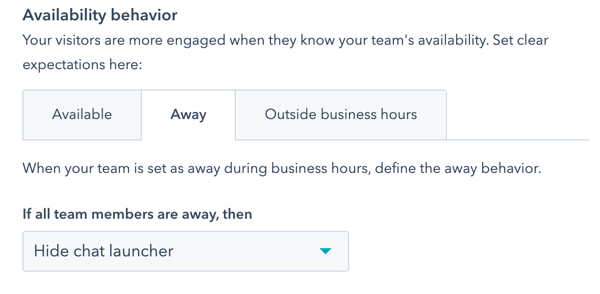
- Basierend auf Geschäftszeiten: Wenn Ihr Team nur während der festgelegten Geschäftszeiten erreichbar ist, klicken Sie auf die Registerkarte " Abwesend" und/oder die Registerkarte " Außerhalb der Geschäftszeiten " und überprüfen Sie, ob Sie die Option " Chat-Starter ausblenden" ausgewählt haben. Klicken Sie anschließend auf das Dropdown-Menü und wählen Sie eine andere Option aus.

- Nachdem Sie Änderungen vorgenommen haben, klicken Sie auf „Speichern“.
Wenn Sie einen Chatflow verwenden, der einen Bot enthält, wird der Chatflow möglicherweise weiterhin angezeigt, wenn Sie die Bot-Verfügbarkeit nicht angepasst haben. Erfahren Sie, wie Sie bearbeiten können, wann der Chatablauf je nach Verfügbarkeit Ihres Teams angezeigt werden soll.
6. Chatflow-Priorisierung überprüfen
Wenn Sie mehr als einen Chatflow auf einer Seite haben, können Sie entscheiden, welchem Chatflow HubSpot den Vorrang geben soll, wenn ein Besucher auf Ihre Website kommt. Wenn der erwartete Chatablauf nicht erscheint, prüfen Sie die Priorität des Chatablaufs im Vergleich zu den anderen Chatabläufen auf Ihrer Seite.
7. Unerwarteter Chatflow wird angezeigt
Wenn ein Besucher einen Thread auf einer Ihrer Seiten gestartet hat, dann zu einer anderen Seite geht, auf der eigentlich ein anderer Chatflow angezeigt werden soll, wird die Konversation im ursprünglichen Thread fortgesetzt. Daher wird der andere Chatflow nicht angezeigt. Zum Beispiel:
- Chatflow A soll auf www.coffeeshop.com angezeigt werden.
- Chatflow B soll auf blog.coffeeshop.com angezeigt werden.
- Ein Besucher hat einen Chat mit Chatflow A gestartet und ist dann zu blog.coffeeshop.com gewechselt.
- Chatflow B wird nicht angezeigt, und der Besucher kann den Thread fortsetzen, den er mit Chatflow A gestartet hat.
8 Tracking-Cookies
Wenn Ihr Chat-Widget nach den obigen Schritten immer noch nicht für die Kontakte angezeigt wird, die Ihren Zielkriterien entsprechen, ist dies höchstwahrscheinlich auf Tracking-Cookieszurückzuführen. Damit das Chat-Widget für einen Besucher angezeigt wird, muss dem Kontaktdatensatz des Besuchers in Ihrer Kontaktdatenbank ein Tracking-Cookie zugeordnet sein. Wenn der Kontaktdatensatz keinen Tracking-Cookie aufweist, wird Ihr Chat-Widget für einen Besucher, der diesem Kontaktdatensatz zugeordnet ist, nicht angezeigt.
Wie erhält ein Besucher ein Tracking-Cookie?
Ein Besucher wird anonym anhand eines Tracking-Cookies nachverfolgt, bevor er zu einem Kontaktdatensatz wird. Die HubSpot-Software kann seine mit diesem Tracking-Cookie verbundenen Website-Aktivitäten dann auf zwei verschiedene Arten seinem Kontaktdatensatz zuordnen:
- Der Besucher füllt ein HubSpot-Formular aus.
- Der Besucher klickt auf eine HubSpot-Marketing-E-Mail, die ihn zu einer HubSpot-Seite oder zu einer Nicht-HubSpot-Seite mit installiertem HubSpot-Tracking-Code führt.
Außerdem können Sie die Tracking-Code-API verwenden, um die Besucher Ihrer Website zu verfolgen.
Bis der Besucher eine der oben genannten Konversionen ausführt, weiß die HubSpot-Software nicht, wer der Besucher ist oder welchen Listen der Kontaktdatensatz des Besuchers angehört. Wenn Sie über einen Kontakt verfügen, der noch nicht konvertiert wurde, wird Ihr Chat-Widget auch dann nicht angezeigt, wenn der Besucher einem Kontaktdatensatz in Ihrer Kontaktdatenbank entspricht oder in einer Zielgruppenliste enthalten ist.
Bitte beachten: Wenn der Besucher eine der beiden Aktionen durchgeführt und damit ein Tracking-Cookie erhalten hat, jedoch seitdem die Browser-Cookies gelöscht oder Ihre Website in einem anderen Browser, in einem Inkognitofenster oder auf seinem Mobilgerät besucht hat, kann das Tracking-Cookie nicht erkannt werden, und Ihr Chat-Widget wird für diesen Besucher nicht angezeigt.
Warum habe ich Kontakte ohne Tracking-Cookie?
Dies sind einige gängige Methoden, wie Kontaktdatensätze in Ihrer Datenbank angelegt werden können, ohne dass sie auf einem Formular konvertieren oder auf einen Link in einer Marketing-E-Mail klicken:
- Der Kontakt wurde importiert.
- Der Kontakt wurde manuell hinzugefügt.
- Der Kontakt wurde aus einer protokollierten Verkaufs-E-Mailerstellt.
Sobald ein Kontakt in Ihrer Datenbank mit einem Tracking-Cookie nachverfolgt wird, betrachtet die HubSpot-Software diesen als bekannten Kontakt. Wenn sie Ihre Zielgruppenkriterien erfüllen, wird Ihr Chat-Widget bei einem Besuch Ihrer Website für sie angezeigt.
Bitte beachten Sie: In einigen Fällen können bestimmte Popup-Blocker das Laden des Chat-Widgets verhindern. Wenn Sie einen in Ihrem Browser installierten Popup-Blocker deaktivieren und das Chat-Widget trotzdem angezeigt wird, verhindert diese Erweiterung höchstwahrscheinlich, dass das Chat-Widget wie erwartet geladen wird.
