Hinweis: Dieser Artikel wird aus Kulanz zur Verfügung gestellt. Er wurde automatisch mit einer Software übersetzt und unter Umständen nicht korrekturgelesen. Die englischsprachige Fassung gilt als offizielle Version und Sie können dort die aktuellsten Informationen finden. Hier können Sie darauf zugreifen.
RSS-Feed zu einer Seite oder einem Beitrag hinzufügen
Zuletzt aktualisiert am: Juni 28, 2023
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
|
|
| Ehemaliges Marketing Hub Basic |
Fügen Sie mithilfe des RSS-Listing-Moduls einen Feed Ihrer von HubSpot gehosteten oder externen Blog-Beiträge zu Ihrer Website hinzu. Sie können dieses Modul im Design-Manager zu einer Seiten- oder Blog-Vorlage hinzufügen.
Ein RSS-Feed kann den Titel, den Autor, die Zusammenfassung, das Feature-Bild und das Veröffentlichungsdatum eines Beitrags anzeigen. Hier ist ein Beispiel-RSS-Feed:

So fügen Sie ein RSS-Listing-Modul zu einem Blog, einer Landing-Page oder einer Website-Seite hinzu:
- Gehen Sie in Ihrem HubSpot-Account zu Content > Design-Manager.
- Klicken Sie im Finder auf den Namen der Vorlage.
- Klicken Sie im Inspektor im der rechten Seitenleistenmenü auf „+ Hinzufügen“.
- Geben Sie RSS-Listing in der Suchleiste ein. Ziehen Sie das RSS-Listing-Modul über Ihre Vorlage und legen Sie sie dann an der gewünschten Position ab.
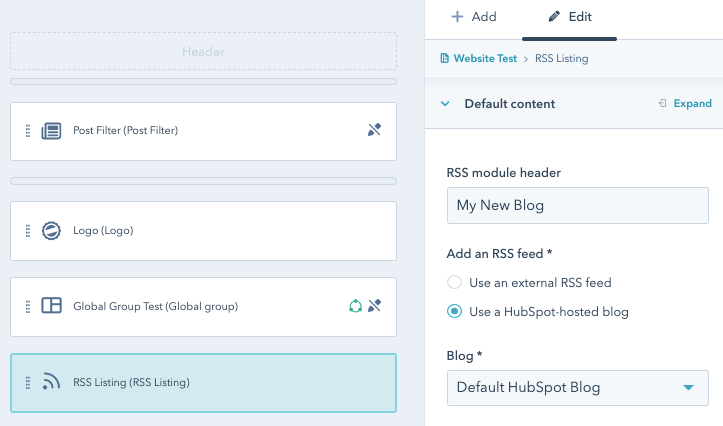
- Klicken Sie auf das Modul in Ihrer Vorlage. Scrollen Sie im rechten Seitenleistenmenü zum Abschnitt „Standard-Content“.
- Geben Sie im Feld „RSS-Modul-Überschrift“ den Text ein, der über Ihrem RSS-Feed angezeigt wird.
- So verwenden Sie einen externen RSS-Feed:
- Wählen Sie im Abschnitt „RSS-Feed hinzufügen“ die Option „Externen RSS-Feed verwenden“ aus.
- Geben Sie die URL des Feeds im Feld „RSS-URL“ ein. Die URL darf nicht beginnen mit http:// beginnen.
Bitte beachten: Das RSS-Listing-Modul zeigt keine Feature-Bilder aus einem externen RSS-Feed an.
- So verwenden Sie einen von HubSpot gehosteten Blog:
- Wählen Sie im Abschnitt „RSS-Feed hinzufügen“ die Option „Einen von HubSpot gehosteten Blog verwenden“ aus.
- Klicken Sie auf das Dropdown-Menü „Blog“ und wählen Sie einen Blog aus.
- Um nur Beiträge anzuzeigen, die ein bestimmtes Tag verwenden, klicken Sie auf das Dropdown-Menü „Nach Tag filtern“ und wählen Sie ein Tag aus.

- Um die Anzahl der angezeigten Beiträge zu ändern, klicken Sie auf das Feld „Maximale Anzahl an anzuzeigenden Beiträgen“ und geben Sie eine Zahl ein. Das RSS-Listing-Modul zeigt standardmäßig fünf Beiträge an.
- Konfigurieren Sie die Optionen des Feeds für Autor, Zusammenfassung und Veröffentlichungsdatum. Deaktivieren Sie das oder die Kontrollkästchen für „Autorname/Zusammenfassung/Veröffentlichungsdatum anzeigen“, um diese Informationen auszublenden.
- Klicken Sie auf „Änderungen veröffentlichen“, um Ihre Änderungen live zu schalten.
Landing Pages
Blog
Design Manager
Website Pages
Vielen Dank, dass Sie Ihr Feedback mit uns geteilt haben.
Dieses Formular wird nur verwendet, um Feedback zur Dokumentation zu sammeln. Erfahren Sie, wie Sie Hilfe bei Fragen zu HubSpot erhalten können.
