HubSpot-Content zu HubSpot hinzufügen
Zuletzt aktualisiert am: Oktober 27, 2023
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Um eine interaktive Google Map zu Ihrem HubSpot-Content hinzuzufügen, können Sie den Einbettungscode der Karte kopieren und ihn in den Quellcode eines Rich-Text-Moduls einfügen.
Einbetten des Codes für die Google-Karte
- Navigieren Sie zu Google Maps.
- Geben Sie in der Suchleiste eine Adresse ein.
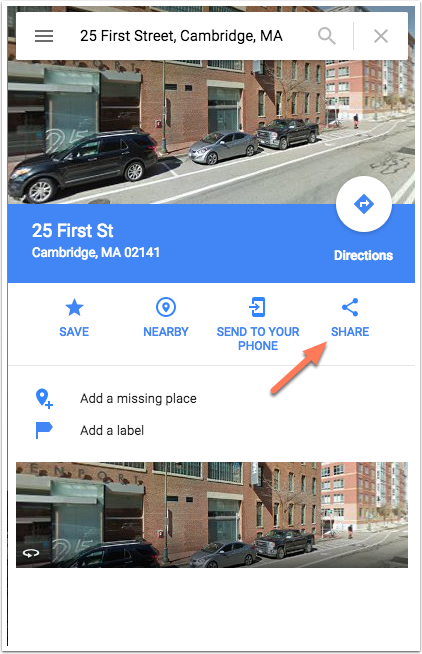
- Klicken Sie in der Auflistung der Adresse auf Freigeben.

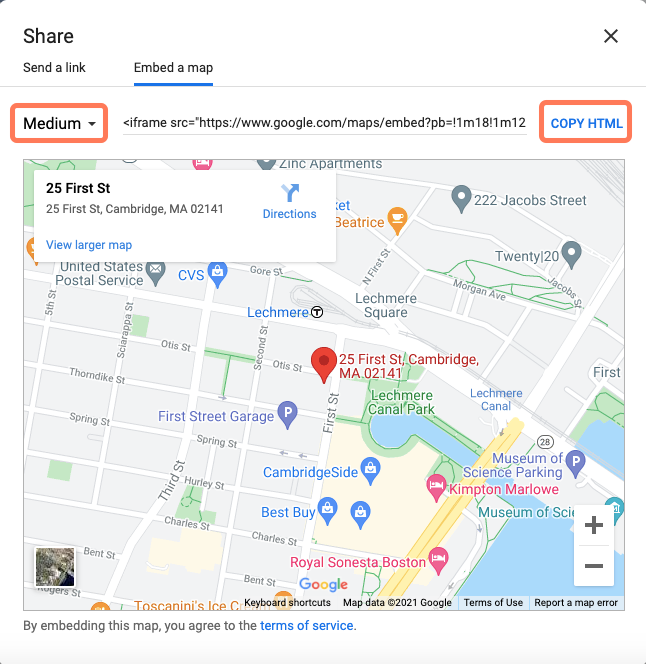
- Klicken Sie im Dialogfeld auf die Registerkarte „Karten einbetten“.
- Klicken Sie auf das Dropdown-Menü „Kartengröße“ und wählen Sie eine Schriftart aus.
- Klicken Sie auf „HTML kopieren“, um den Einbettungscode aus der Karte zu kopieren.

Hinzufügen einer Google-Karte im Drag & Drop-Editor
-
Gehen Sie zu Ihrem Content:
- Blog: Gehen Sie in Ihrem HubSpot-Account zu Content > Blog..
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über Ihren Content und klicken Sie auf „Bearbeiten“.
- Klicken Sie im Inhaltseditor auf das Symbol add in der linken Seitenleiste.
- Erweitern Sie den Bereich Text , klicken Sie dann auf das Modul Rich-Text und ziehen Sie es an die gewünschte Position.
- Klicken Sie in der Rich-Text-Symbolleiste auf das Dropdown-Menü Erweitert und wählen Sie Quellcode.
- Fügen Sie im Dialogfeld den Einbettungscode der Karte ein und klicken Sie dann auf Speichern.
-
Um Ihre Änderungen live zu schalten, klicken Sie oben rechts auf Veröffentlichen oder Aktualisieren .
Hinzufügen einer Google Map zum Inhalt ohne Drag & Drop-Bereich
Wenn Ihr Inhalt keinen Drag-and-Drop-Bereich hat, müssen Sie ein Rich-Text-Modul direkt zur Vorlage hinzufügen und dann das Rich-Text-Modul im Inhaltseditor bearbeiten.
Hinzufügen eines Rich-Text-Moduls zu einer Vorlage
-
Wenn die Installation des Moduls abgeschlossen ist, navigieren Sie zu Ihrem Inhalt:
- Blog: Gehen Sie in Ihrem HubSpot-Account zu Content > Blog..
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über Ihren Inhalt und klicken Sie auf „Bearbeiten“.
- Klicken Sie auf das Menü Einstellungen und wählen Sie Vorlage.
- Klicken Sie auf Diese Vorlage bearbeiten.
- Klicken Sie im Entwurfsmanager im Inspektorauf + Hinzufügen .
- Geben Sie in der Suchleiste Rich Textein.
- Klicken Sie auf das Modul Rich-Text und ziehen Sie es an die gewünschte Stelle in Ihrer Vorlage.
- Klicken Sie oben rechts auf „Änderungen veröffentlichen“.
Fügen Sie den Einbettungscode in das Rich-Text-Modul ein
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Blog: Gehen Sie in Ihrem HubSpot-Account zu Content > Blog..
- Bewegen Sie den Mauszeiger über Ihren Content und klicken Sie auf „Bearbeiten“.
- Klicken Sie im Inhaltseditor auf das Rich-Text-Modul.
- Klicken Sie in der Rich-Text-Symbolleiste auf das Dropdown-Menü Erweitert und wählen Sie Quellcode.
- Fügen Sie im Dialogfeld den Einbettungscode der Karte ein und klicken Sie dann auf Speichern.
-
Um Ihre Änderungen live zu schalten, klicken Sie oben rechts auf Veröffentlichen oder Aktualisieren .
