Hinweis: Dieser Artikel wird aus Kulanz zur Verfügung gestellt. Er wurde automatisch mit einer Software übersetzt und unter Umständen nicht korrekturgelesen. Die englischsprachige Fassung gilt als offizielle Version und Sie können dort die aktuellsten Informationen finden. Hier können Sie darauf zugreifen.
Blog-, E-Mail- oder Seitenvorlage klonen
Zuletzt aktualisiert am: Juni 28, 2023
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
|
|
| Ehemaliges Marketing Hub Basic |
So klonen Sie eine Vorlage im Design-Manager:
- Gehen Sie in Ihrem HubSpot-Account zu Content > Design-Manager.
- Klicken Sie auf den Namen einer Vorlage, um sie im Layout-Editor zu öffnen. Wenn Sie den Finder mit Ihrer Liste von Vorlagen und codierten Dateien nicht sehen, klicken Sie auf das Ordnersymbol folder in der oberen linken Ecke des Layout-Editors, um den Finder zu öffnen.
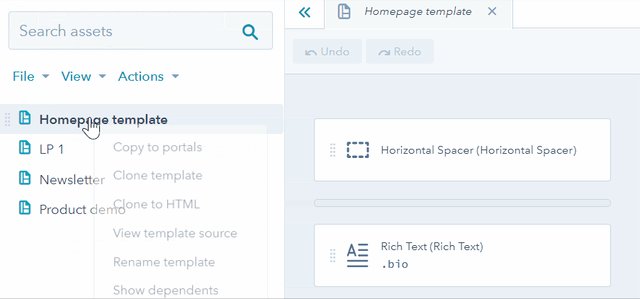
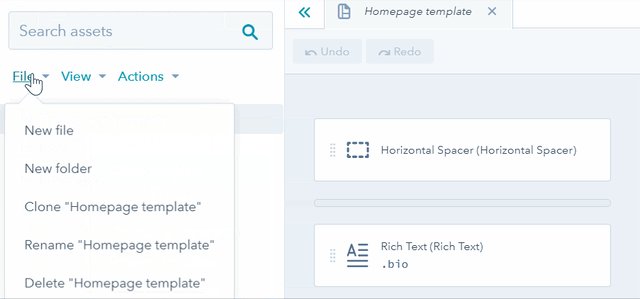
- Klicken Sie mit der rechten Maustaste auf den Namen der Vorlage, klicken Sie dann auf Vorlage klonen, oder klicken Sie auf Datei , und wählen Sie [Vorlagenname] klonen aus.
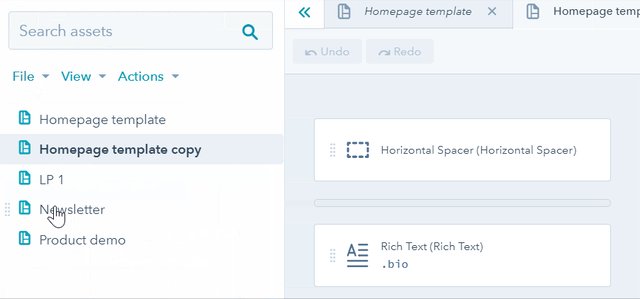
- Ein Klon der Vorlage mit dem Namen [Vorlagenname] Kopie wird erstellt, und die geklonte Vorlage wird automatisch im Layout-Editor geöffnet.

Bitte beachten: Sie können auch Zu HTML klonen auswählen, wenn Sie auf die Vorlage im HTML-Format zugreifen oder sie klonen möchten. Diese Option ist für Benutzer mit Erfahrung beim Codieren und Designer vorgesehen, die es vorziehen, Vorlagen als HTML zu bearbeiten. Wenn Sie sich dafür entscheiden, eine Vorlage als HTML zu klonen, bietet die geklonte Vorlage nicht die Möglichkeit, Module per Drag & Drop in die Vorlage zu ziehen.
Forms
Vielen Dank, dass Sie Ihr Feedback mit uns geteilt haben.
Dieses Formular wird nur verwendet, um Feedback zur Dokumentation zu sammeln. Erfahren Sie, wie Sie Hilfe bei Fragen zu HubSpot erhalten können.
