jQuery auf allen HubSpot-Seiten einschließen
Zuletzt aktualisiert am: April 12, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
|
|
| Ehemaliges Marketing Hub Basic |
In Ihren Website-Einstellungen können Sie festlegen, dass jQuery auf Ihren HubSpot-Seiten geladen wird. Sie können auch angeben, welche Version von jQuery in Ihren von HubSpot gehosteten Inhalten ausgeführt werden soll und wo sie auf der Seite eingefügt werden soll.
- Klicken Sie in Ihrem HubSpot-Account in der Hauptnavigationsleiste auf das settings Zahnradsymbol, um die Einstellungen aufzurufen.
- Navigieren Sie im Menü der linken Seitenleiste zu Inhalt > Seiten.
- Verwenden Sie oben auf der Seite das Dropdown-Menü „Domain auswählen, um ihre Einstellungen zu bearbeiten“, um auszuwählen, welche Domains bearbeitet werden sollen. Um diese Einstellung für alle Domains zu bearbeiten, wählen Sie „Standardeinstellungen für alle Domains“ aus. Um diese Einstellung für eine bestimmte Subdomain zu bearbeiten, wählen Sie im Dropdown-Menü eine Domain aus.
Bitte beachten: Einstellungen für einzelne Subdomains überschreiben die Standardeinstellungen für alle Domains.
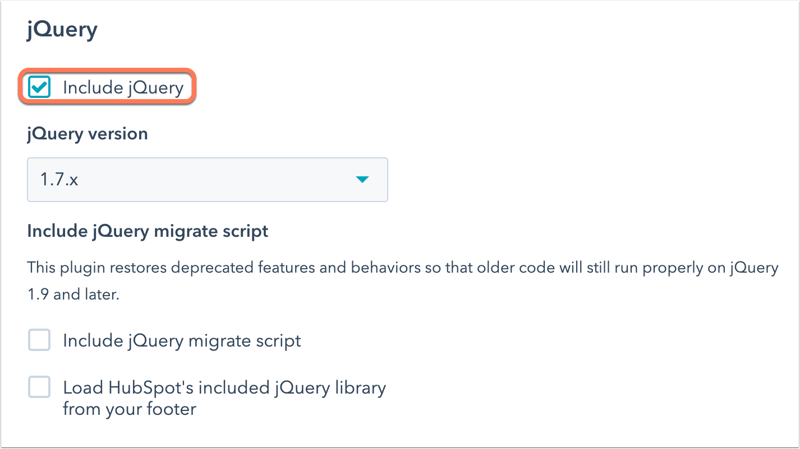
- Scrollen Sie nach unten zum Bereich „jQuery“ und aktivieren Sie das Kontrollkästchen „jQuery einschließen“, um jQuery auf allen Ihren HubSpot-Seiten zu laden.
Bitte beachten Sie: wenn eine Seite das Bildgaleriemodul verwendet, wird das Ausschalten des jQuery-Kontrollkästchens das jQuery nicht von Ihrer Seite entfernen. Das Bildgaleriemodul benötigt jQuery, um zu funktionieren.

- Um die Version von jQuery auszuwählen, die Sie einschließen möchten, verwenden Sie das Dropdown-Menü „jQuery-Version“. Sie können die jQuery-Version 1.11.x oder 1.7.1 auf Ihre von HubSpot gehosteten Inhalte anwenden.
- 1.7.1: Wählen Sie diese Version, wenn Sie Ihre Logik bereits mit Abhängigkeiten von einer älteren Version von jQuery erstellt haben.
- 1.11.x: Wenn Sie diese Version auswählen, empfiehlt es sich, auch das Kontrollkästchen jQuery-Migrationsskript einschließen zu aktivieren. Dadurch wird Ihren Vorlagen ein Skript hinzugefügt, um die Kompatibilität mit älteren Browsern zu verbessern.
- Klicken Sie auf Speichern, um Ihre Änderungen zu übernehmen.
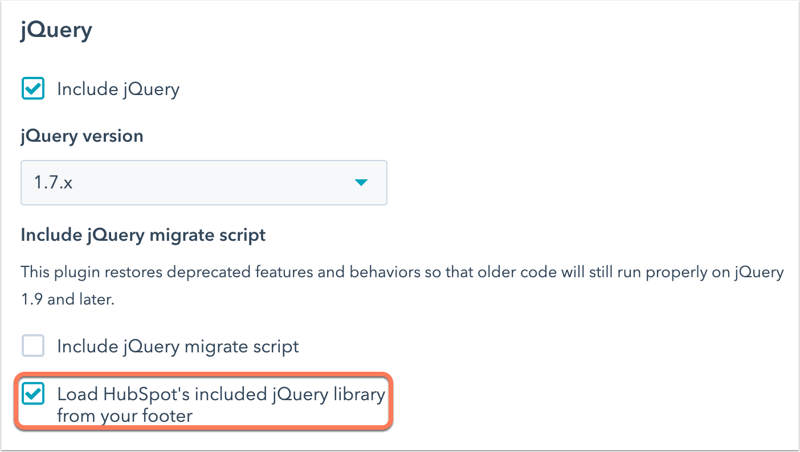
Wenn jQuery eingebunden ist, wird die jQuery-Bibliothek standardmäßig in den Head-HTML-Code Ihrer Seiten geladen. Wenn Sie sie stattdessen in die Fußzeile Ihrer Seite einbinden möchten, aktivieren Sie das Kontrollkästchen jQuery-Bibliothek von HubSpot aus dem Footer einschließen. 
Bevor Sie diese Änderung vornehmen, stellen Sie sicher, dass alle jQuery-Abhängigkeiten auch in die Fußzeile verschoben wurden. Um zu testen, wie Ihre Seiten mit jQuery in der Fußzeile geladen werden, fügen Sie diese Abfragezeichenfolge an das Ende Ihrer Seiten-URL an:
?hsMoveJQueryToFooter=True
Bitte beachten Sie: Es wird empfohlen, mit Ihrem Webentwickler Rücksprache zu halten, bevor Sie jQuery in die Fußzeile Ihrer Seiten verschieben. Wenn Sie weitere Fragen haben, können Sie sich unter mit den Designern von HubSpot über die Communityin Verbindung setzen.
