Anchor-Links einfügen und verwalten
Zuletzt aktualisiert am: April 4, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Indem Sie einen Anchor auf einem bestimmten Teil einer Seite, eines Blog-Beitrags oder eines Wissensdatenbankartikels erstellen, können Sie einen Link zu diesem Abschnitt Ihres Inhalts hinzufügen. Sie können dann Anchor-Links innerhalb desselben Inhaltselements einfügen, damit Besucher zu diesem Abschnitt navigieren können, ohne Scrollen zu müssen. Sie können auch Links zu anderen Seiten hinzufügen, über die Besucher direkt auf diesen Abschnitt Ihrer Seite gelangen.
Bitte beachten: Es ist nicht empfehlenswert, Anchor-Links in E-Mails zu verwenden, da sie von einigen E-Mail-Clients nicht unterstützt werden.
Einen Anchor erstellen
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Blog: Gehen Sie in Ihrem HubSpot-Account zu Content > Blog..
- Wissensdatenbank: Gehen Sie in Ihrem HubSpot-Account zu Content > Wissensdatenbank.
- Bewegen Sie den Mauszeiger über Ihren Inhalt und klicken Sie auf Bearbeiten.
- Klicken Sie auf das Rich-Text-Modul, in dem Sie einen Anchor einfügen möchten.
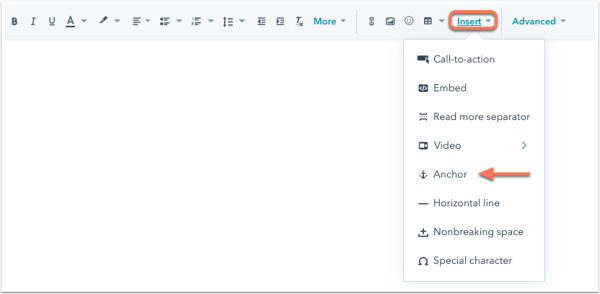
- Klicken Sie in der Rich-Text-Symbolleiste auf das Dropdown-Menü Einfügen und wählen Sie Anchor aus.

- Geben Sie im Popup-Feld einen Namen für Ihren Anchor ein. Er muss mit einem Buchstaben beginnen und darf nur Buchstaben, Ziffern, Bindestriche, Unterstriche, Doppelpunkte und Punkte enthalten. Sie können mehrere Wörter in einem Anchor mit Bindestrichen trennen. Klicken Sie dann auf Einfügen.
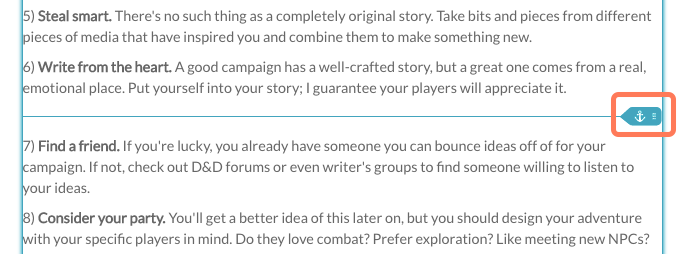
- Der Anchor wird als blaue Linie mit einem anchor Anker-Symbol angezeigt. Um ihn zu verschieben, klicken Sie auf den Anchor und ziehen Sie ihn an eine neue Stelle in Ihrem Inhalt.

Einen Anchor-Link einfügen
Nachdem Sie einen Anchor erstellt haben, können Sie einen Anchor-Link einfügen, um Besucher zu diesem Abschnitt weiterzuleiten, ohne dass sie Scrollen müssen. Sie können auch Links zu anderen Seiten hinzufügen, über die Besucher direkt auf diesen Abschnitt Ihrer Seite gelangen.
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Blog: Gehen Sie in Ihrem HubSpot-Account zu Content > Blog..
- Wissensdatenbank: Gehen Sie in Ihrem HubSpot-Account zu Content > Wissensdatenbank.
- Bewegen Sie den Mauszeiger über Ihren Inhalt und klicken Sie auf Bearbeiten.
- Klicken Sie im Content-Editor auf den Text, den Sie mit einem Hyperlink versehen möchten.
- Klicken Sie in der Rich-Text-Symbolleiste auf das linkd Link-Symbol.
- Wenn sich der Anchor, zu dem Sie verlinken, auf derselben Seite befindet wie Ihr Link:
- Klicken Sie im Pop-up-Feld auf das Dropdown-Menü Verlinken mit und wählen Sie Anchor auf dieser Seite aus.
- Klicken Sie auf das Dropdown-Menü Anchor und wählen Sie den Anchor aus.
- Klicken Sie auf Einfügen.
- Wenn sich der Anchor, zu dem Sie verlinken, auf einer anderen Seite wie Ihr Link befindet:.
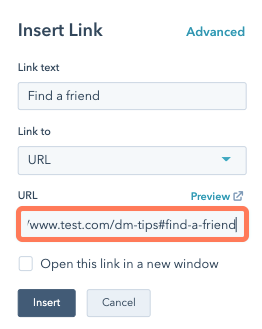
- Klicken Sie im Pop-up-Feld auf das Dropdown-Menü Verlinken mit und wählen Sie URL aus.
- Geben Sie die vollständige URL der Seite gefolgt vom # Hashtag-Symbol gefolgt vom Namen des Anchors ein.
- Klicken Sie auf Einfügen.

- Wenn sich der Anchor, zu dem Sie verlinken, auf derselben Seite befindet wie Ihr Link:
-
Um Ihre Änderungen live zu schalten, klicken Sie oben rechts auf Veröffentlichen oder Aktualisieren.
Einen Anchor-Link zu einem Button hinzufügen
Sobald Sie einen Anchor erstellt haben, können Sie einen Anchor-Link zu einem Buttonmodul in einem Drag-&-Drop-Bereich hinzufügen. Wenn der Besucher auf diese Schaltfläche klickt, wird er ohne scrollen zu müssen zu diesem Abschnitt der Seite weitergeleitet. Sie können auch zu einem Anchor auf einer anderen Seite verlinken.
Bitte beachten: Bei Anchor-Links, die zu CTAs hinzugefügt werden, muss die Option Tracking von Klicks durch den Browser aktiviert sein.
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Blog: Gehen Sie in Ihrem HubSpot-Account zu Content > Blog..
- Bewegen Sie den Mauszeiger über Ihren Inhalt und klicken Sie auf Bearbeiten.
- Klicken Sie in der linken Seitenleiste des Content-Editors auf das addSymbol für Hinzufügen.
- Klicken Sie auf den Abschnitt Formulare und Buttons, um ihn zu erweitern, und klicken Sie dann auf das Buttonmodul und ziehen Sie es an die gewünschte Position auf der Seite.
- Geben Sie im Feld Button-Text den Text ein, der auf dem Button erscheinen soll.
- Geben Sie im URL-Feld das # Hashtag-Symbol ein, gefolgt von dem Namen des Anchors. Wenn Sie zu einem Anchor auf einer externen Seite verlinken möchten, können Sie die vollständige URL eingeben, dann das # Hashtag-Symbol, gefolgt von dem Namen des Anchors.
- Auf der Registerkarte Stile können Sie die Formatierung des Buttons bearbeiten.
- Um Ihre Änderungen live zu schalten, klicken Sie oben rechts auf Veröffentlichen oder Aktualisieren.
