Externe Mediendatei einbetten
Zuletzt aktualisiert am: November 2, 2023
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Sie können externe Mediendateien, wie z. B. YouTube-Videos, in einem Rich-Text Modul in Ihre Seiten, Blog Posts und Knowledge Base Artikel einbetten. Videos können auch im Video Modul in Drag and Drop Bereichen von Seiten oder dem Drag and Drop E-Mail Editoreingebettet werden.
Um die Interaktionen mit einem Video zu verfolgen, verwendet stattdessen die Videotools von HubSpot.
Unterstützte Medientypen
Die Einbettungsfunktion unterstützt URLs im oEmbed-Format, das für die meisten Medientypen üblich ist. Zu den Plattformen, die das oEmbed-Format verwenden, gehören YouTube, Spotify und Vimeo. Eine vollständige Liste der unterstützten Medienanbieter finden Sie in der oEmbed-Dokumentation.
Mediendateien mit zusätzlicher Sicherheit, wie z. B. private YouTube-Videos, werden nicht unterstützt.
Einbetten einer externen Mediendatei in ein Rich-Text Modul
Bitte beachten: Externe Medien können nicht in Rich-Text-Modulen in Marketing-E-Mails eingebettet werden.
Sie können eine Mediendatei in ein Rich-Text-Modul einbetten, indem Sie die URL direkt in den Rich-Text-Editor einfügen. Wenn Sie beim Hinzufügen der URL Ihrer Mediendatei eine Fehlermeldung erhalten, empfiehlt es sich, stattdessen den Einbettungscode einzufügen.
Externe Mediendatei mit einer URL einbetten
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Blog: Gehen Sie in Ihrem HubSpot-Account zu Content > Blog..
- Wissensdatenbank: Gehen Sie in Ihrem HubSpot-Account zu Content > Wissensdatenbank.
- Bewegen Sie den Mauszeiger über Ihre Seite, Ihren Post oder Ihren Artikel und klicken Sie dann auf Bearbeiten.
- Klicken Sie im Content Editor auf das Rich-Text-Modul.
- Fügen Sie die URL der Mediendatei in das Rich-Text-Modul ein. Die Vorschau der Mediendatei sollte sich automatisch füllen.
Einbetten einer externen Mediendatei mit einem Einbettungscode
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Blog: Gehen Sie in Ihrem HubSpot-Account zu Content > Blog..
- Wissensdatenbank: Gehen Sie in Ihrem HubSpot-Account zu Content > Wissensdatenbank.
- E-Mail: Navigieren Sie in Ihrem HubSpot Account zu Marketing > Marketing-E-Mails.
- Bewegen Sie den Mauszeiger über Ihre Seite, Ihren Post oder Ihren Artikel und klicken Sie dann auf Bearbeiten.
- Klicken Sie im Content-Editor auf das Rich-Text Modul.
- Klicken Sie in der Rich-Text-Symbolleiste auf das Dropdown-Menü Einfügen und wählen Sie Einbetten.
- Geben Sie im Dialogfeld den Einbettungscode der externen Mediendateiein. Sie sehen dann eine Vorschau Ihrer Datei.
- Klicken Sie auf „Einfügen“.
Externe Mediendatei formatieren
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Blog: Gehen Sie in Ihrem HubSpot-Account zu Content > Blog..
- Wissensdatenbank: Gehen Sie in Ihrem HubSpot-Account zu Content > Wissensdatenbank.
- Bewegen Sie den Mauszeiger über Ihre Seite, Ihren Post oder Ihren Artikel und klicken Sie dann auf Bearbeiten.
- Klicken Sie im Content-Editor auf das Rich-Text Modul.
- Klicken Sie auf die eingebettete Datei.
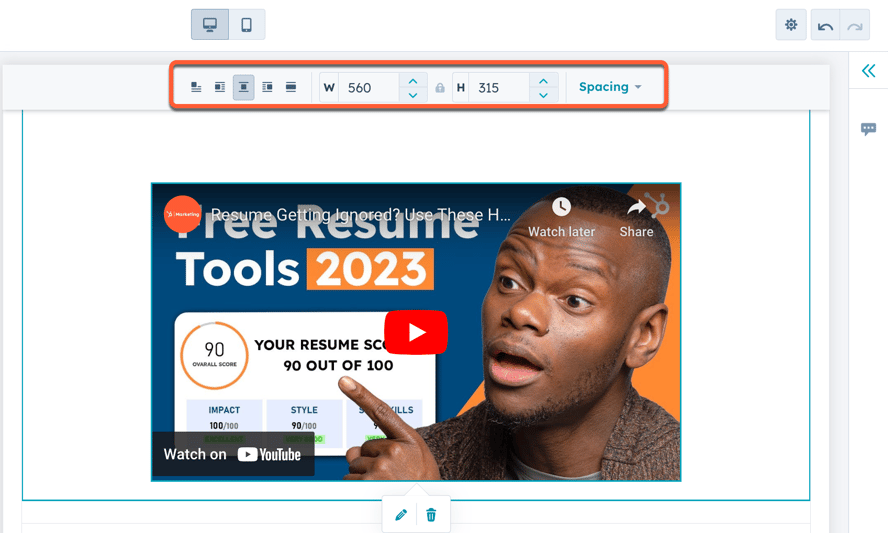
- Bearbeiten Sie die Position, die Abstände und die Abmessungen Ihrer Mediendatei in der Symbolleiste.
-
- Um die Position der Mediendatei innerhalb eines Textblocks anzupassen, klicken Sie auf die Ausrichtungssymbole inline .
- Um Ihr Video responsiv zu machen, klicken Sie auf das Symbol fullWidth volle Breite. Das Video nimmt die gesamte Breite des Geräts ein, auf dem es angezeigt wird.
- Um die Größe Ihrer Datei zu ändern, geben Sie Pixelwerte für die Breite und Höhe ein.
- Um die Ränder der Datei anzupassen, klicken Sie auf das Dropdown-Menü Spacing und geben Sie Pixel Werte in die Felder ein.
Bitte beachten: Eingebetteten Mediendateien mit einem <script>-Tag werden nicht mit voller Breite unterstützt, da sie dynamische Inhalte generieren.

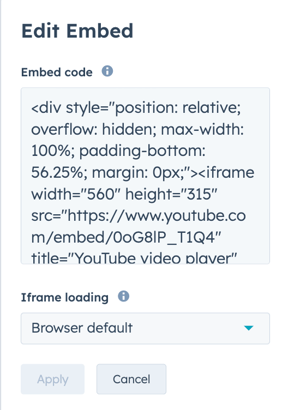
- Um erweiterte Optionen für Ihre Mediendatei zu bearbeiten, klicken Sie auf das Symbol edit bearbeiten.
- Entwickler können den Stil und das Verhalten eines eingebetteten Videos im Textfeld „Einbettungs-Code“ bearbeiten.
- Um das Ladeverhalten einzustellen, klicken Sie auf das Dropdown-Menü Iframe loading und wählen Sie eine Optionaus:
- Browser-Standard: Das Ladeverhalten des Bildes wird durch die Browsereinstellungen des Besuchers bestimmt.
- Lazy: Das Bild wird nur geladen, wenn der Besucher diesen Teil der Seite erreicht. Dadurch wird die Ladezeit Ihrer Seite verringert und verbessert die SEO.
- Eager: Das Bild wird geladen, sobald die Seite geladen wird.
- Klicken Sie auf „OK“.

Eine externe Mediendatei ersetzen
Wenn Sie eine eingebettete externe Mediendatei ersetzen müssen, entfernen Sie die ursprüngliche Datei und betten Sie dann die URL der neuen Datei ein:
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Blog: Gehen Sie in Ihrem HubSpot-Account zu Content > Blog..
- Wissensdatenbank: Gehen Sie in Ihrem HubSpot-Account zu Content > Wissensdatenbank.
- Bewegen Sie den Mauszeiger über Ihre Seite, Ihren Post oder Ihren Artikel und klicken Sie dann auf Bearbeiten.
- Klicken Sie im Inhaltseditor auf die Mediendatei und dann auf das Symbol delete zum Entfernen.
- Wiederholen Sie die Schritte, um eine neue Datei-URL einzubetten.
Einbetten eines externen Videos in ein Video-Modul
Sie können auch ein externes Video auf einer Seite oder in einer Marketing-E-Mail mit einem Video Moduleinbetten. Dieses Modul ist nur in Drag-and-Drop-Bereichen von Seiten und dem Drag-and-Drop-E-Mail-Editorverfügbar.
Einbetten eines externen Videos in ein Video-Modul in einer E-Mail
- Navigieren Sie in Ihrem HubSpot Account zu Marketing > Marketing-E-Mails.
- Klicken Sie auf den Namen der E-Mail.
- Klicken Sie im Seitenleisten-Editor auf das Videomodul und ziehen Sie es in Ihre E-Mail.
- Klicken Sie im Content-Editor auf das Videomodul, um dessen Optionen zu bearbeiten.
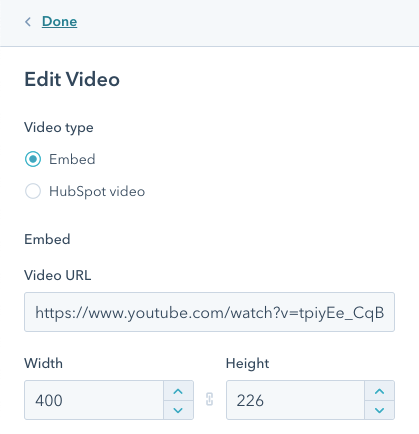
- Wählen Sie unter Videotyp, Einbetten.
- Geben Sie die URL Video ein.

- Bearbeiten Sie die Abmessungen Ihres Videos, das Miniaturbild und die Positionierung im Editor in der linken Seitenleiste:
- Geben Sie eine Breite oder Höhe ein, um die Größe des Videos zu ändern.
- Um die Miniaturansicht des Videos anzupassen, klicken Sie auf Bilder hochladen , um ein Bild von Ihrem Computer hochzuladen, oder klicken Sie auf Bilder durchsuchen , um ein Bild aus Ihrem Dateiwerkzeughinzuzufügen.
- Um sicherzustellen, dass Ihr Video auf der gesamten Breite auf Mobilgeräten angezeigt wird, wählen Sie das Kontrollkästchen „Als maximale Breite auf Mobilgeräten anzeigen“ aus. Videos werden nie in einer Breite größer als ihre ursprünglichen Maße angezeigt.
- Um das Video nach rechts oder links zu verschieben, klicken Sie auf die Dropdown-Liste Ausrichtung und wählen Sie Links, Mitte, oder Rechts.
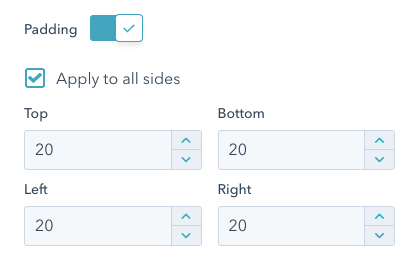
- Um die Seiten Ihres Videos aufzuteilen, klicken Sie auf den Schalter Padding und schalten Sie ihn ein. Geben Sie die Pixel Werte für die Auffüllung in die Textfelder Oben, Unten, Links und Rechts ein oder aktivieren Sie das Kontrollkästchen Auf alle Seiten anwenden , um die gleiche Auffüllung auf alle Seiten des Videos anzuwenden.
Einbetten eines externen Videos in ein Video-Modul auf einer Seite
Bitte beachten: Das Videomodul kann nur zu Seiten mit einem Drag-&-Drop-Bereich hinzugefügt werden.
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über Ihre Seite und klicken Sie auf „Bearbeiten“.
- Klicken Sie in der linken Seitenleiste auf das addHinzufügen-Symbol.
- Erweitern Sie den Bereich Medien und klicken Sie dann auf + mehr anzeigen, um alle Medienmodule anzuzeigen.
- Klicken Sie auf das Modul Video und ziehen Sie es in Position.
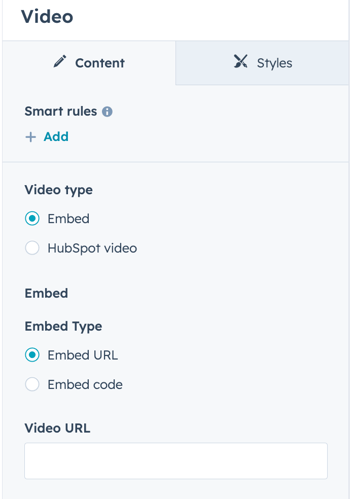
- Wählen Sie im Abschnitt Videotyp des Seitenleisten-Editors Einbetten.
- Geben Sie die Video URLein. Um stattdessen einen Einbettungscode zu verwenden, wählen Sie Einbettungscode und fügen Sie den Einbettungscode in das Feld ein.

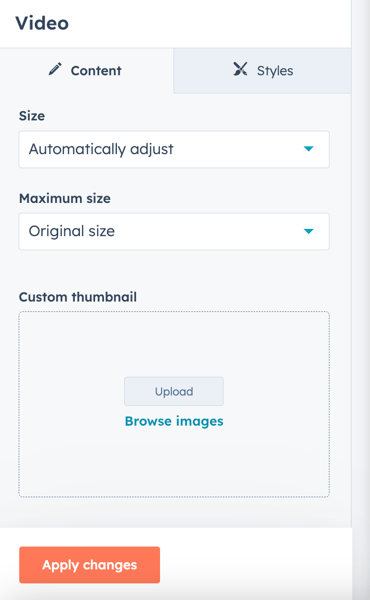
- Um die responsive Darstellung des Videos zu ändern, klicken Sie auf das Dropdown-Menü Größe und wählen Sie eine Option :
- Automatische Anpassung: Ihr Video wird responsiv sein, d. h. es wird je nach Browser und Gerätegröße skaliert.
- Exakte Breite und Höhe: Ihre Medien werden auf allen Geräten immer exakt die gleiche Größe haben. Geben Sie Pixelwerte für seine Abmessungen in die Felder Breite und Höhe ein.
- Wenn Sie Ihr Video so eingestellt haben, dass es responsiv ist, klicken Sie auf das Dropdown-Menü Maximale Größe und wählen Sie eine Option :
- Ursprüngliche Größe: Das Video wird nicht größer als seine ursprüngliche Größe dargestellt.
- Gesamtbreite: Das Video nimmt die gesamte Breite des Geräts ein, auf dem es angezeigt wird.
- Benutzerdefiniert: Das Video darf eine bestimmte im Seitenleisten-Editor festgelegte Breite und Höhe nicht überschreiten. Geben Sie in den Feldern „Maximale Breite“ und „Maximale Höhe“ Pixelwerte für seine Abmessungen ein.
- Um das Miniaturbild Ihres Videos anzupassen, klicken Sie auf Hochladen, um eine neue Datei von Ihrem Computer auszuwählen, oder klicken Sie auf Bilder durchsuchen, um ein Bild aus dem Dateiwerkzeugauszuwählen.
- Klicken Sie auf „Änderungen übernehmen“.