Die Quelle des Stylings einer Seite verstehen
Zuletzt aktualisiert am: Juni 28, 2023
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Es gibt mehrere Stellen, an denen das Content-Styling in Hub Spot hinzugefügt werden kann, und es wird in einer bestimmten Reihenfolge angewendet, je nachdem, wo es hinzugefügt wurde. Nachfolgend erfahren Sie, wie Styling angewendet wird, wie Sie Styling auf einer Live-Seite finden und wie Sie Hilfe beim Bearbeiten eines Designs erhalten.
Verstehen, wie Styling angewendet werden
CSS-Styling in HubSpot wird in einer Reihenfolge angewendet, die sich danach richtet, wo es wie unten aufgeführt in HubSpot festgelegt ist. Beispielsweise wird Styling, das in einem globalen Stylesheet festgelegt ist, durch Styling überschrieben, das auf einer bestimmten Seite festgelegt ist.
- CSS für benutzerdefiniertes Modul
- Stylesheets, die zu einem Modul gehören.
- CSS, das dem CSS-Abschnitt eines Moduls hinzugefügt wurde.
- CSS im HubL-Markup des Moduls innerhalb eines require_css-Blocks
- Stylesheets, die über den require_css-Block zu einer Vorlage hinzugefügt wurden
- HubSpot-Standard-Stylesheets (z. B. layout.css)
- Stylesheets, die zur Vorlage gehören

- Stylesheets auf der Registerkarte "Einstellungen" Ihrer Seite

- Stylesheets in Ihren Einstellungen für alle Domains
- Stylesheets in Ihren Einstellungen für eine bestimmte Domain
- CSS innerhalb von <style> Tags hinzugefügt. Zum Beispiel der Head-HTML-Code Ihrer Website-Einstellungen, Seiteneinstellungen oder Vorlagen.

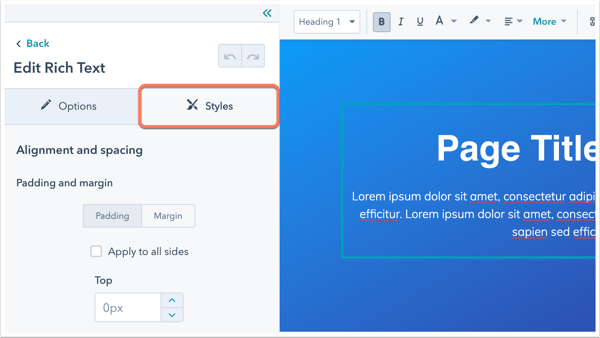
- Über den Seiteneditor hinzugefügteStile. HubSpot fügt außerdem !important-Tags zu diesen Stilen hinzu. Erfahren Sie mehr über !important-Tags und wie sie sich auf Stile auswirken.

Styling auf einer Vorschau- oder Live-Seite finden
Sie können Entwicklertools in Ihrem Browser verwenden, um die auf Ihrer Live-Website oder einer Vorschauseite angewendeten Stile zu analysieren. Bei jedem Browser ist die Behebung von Styling-Fehlern etwas anders.
So finden Sie Styling in Google Chrome:
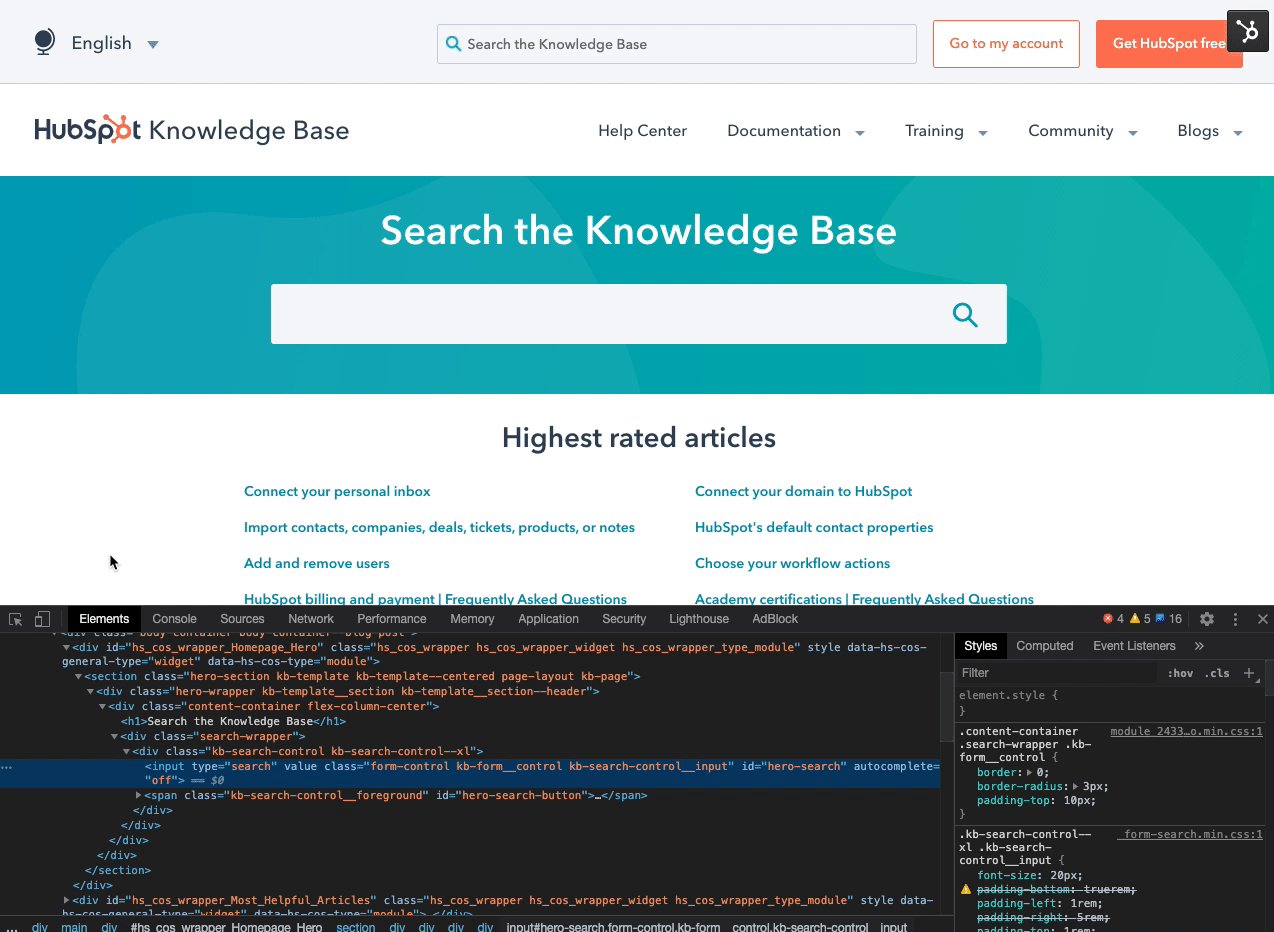
- Klicken Sie auf Ihrer Vorschau- oder Live-Seite mit der rechten Maustaste auf das Element, das Sie überprüfen möchten, und wählen Sie dann „Untersuchen“ aus.
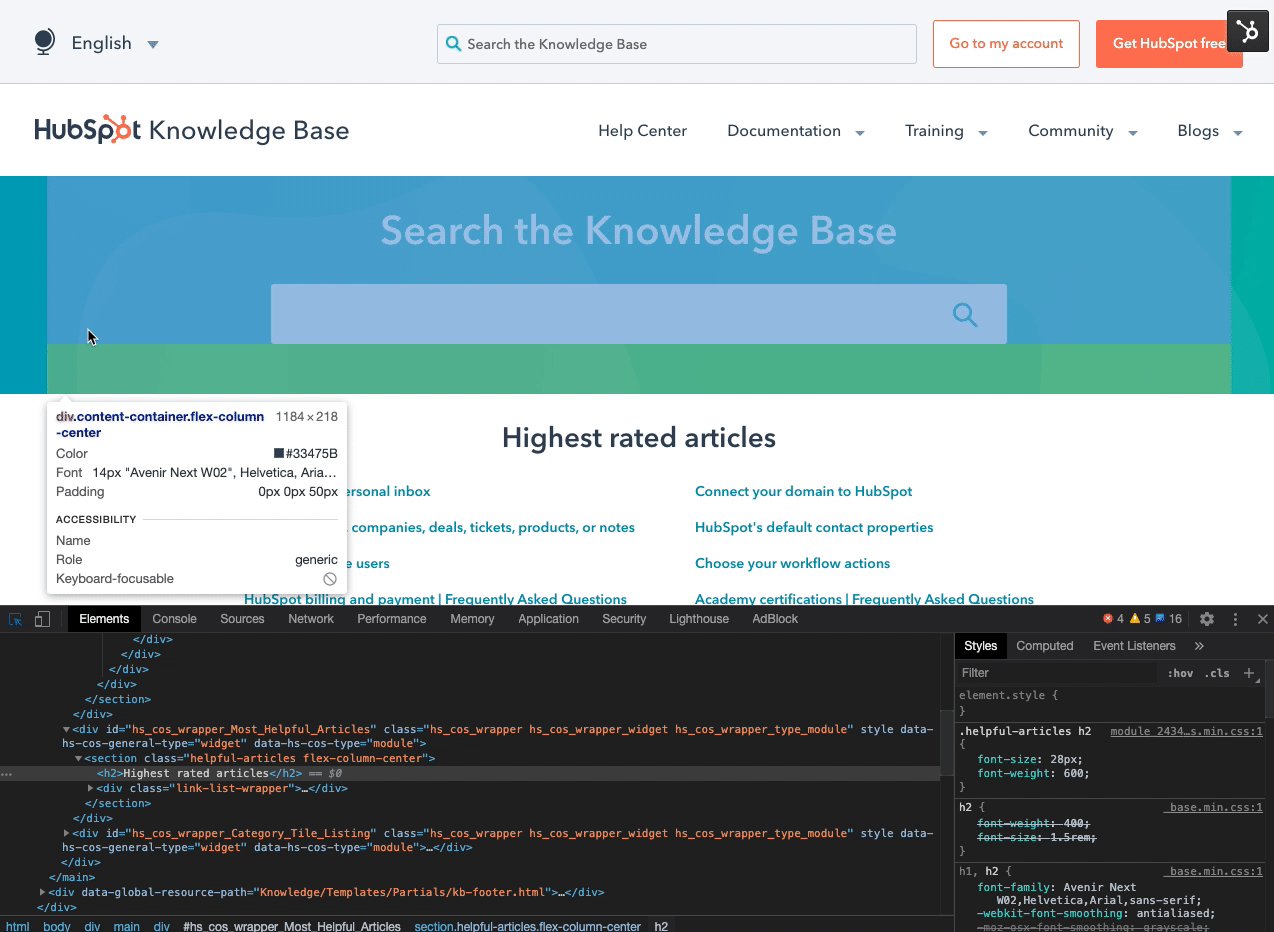
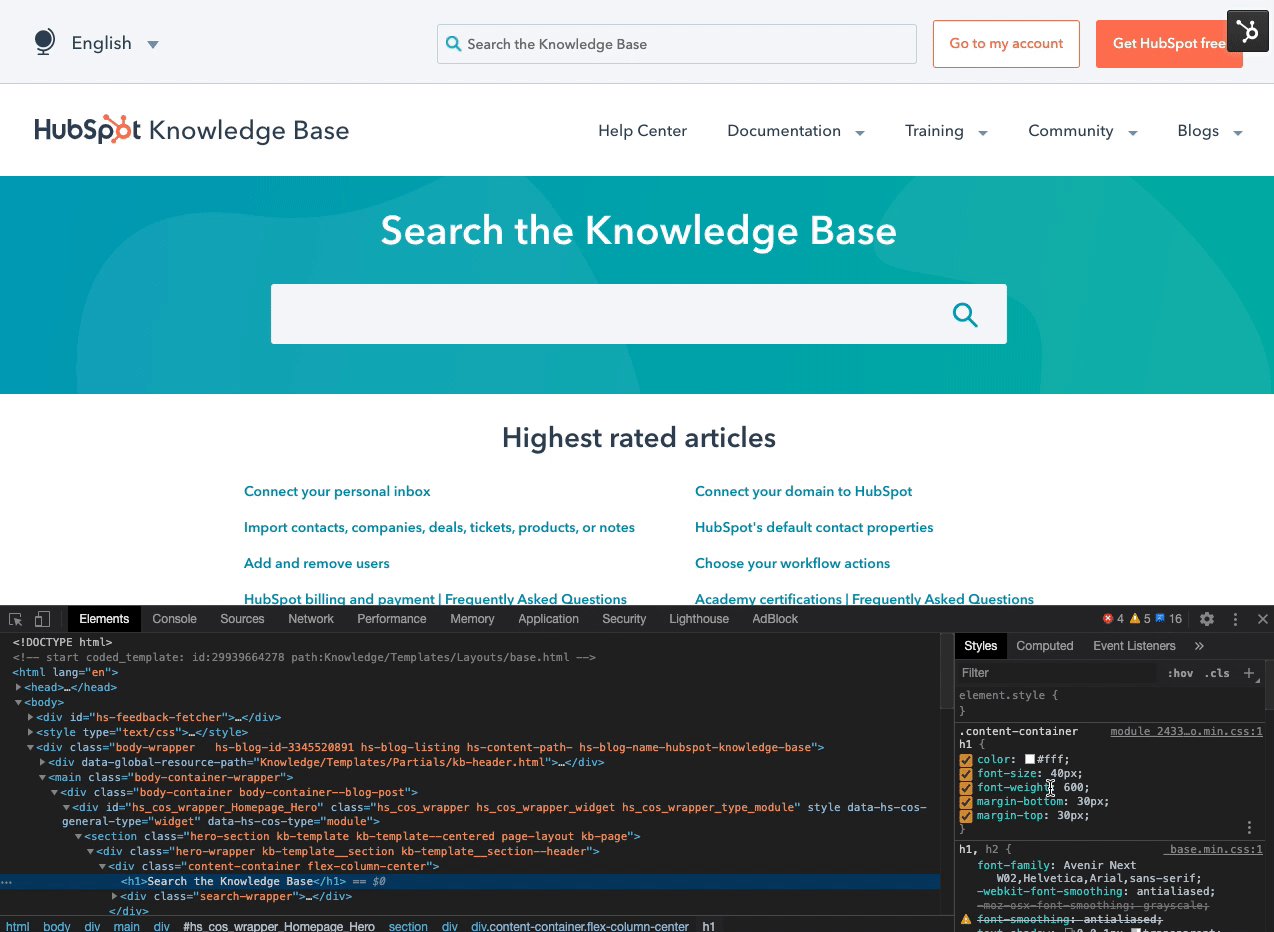
- Im Bereich „Elemente“ links sehen Sie den HTML der Seite. Sie können entweder auf die Elemente klicken, um ihre Stile anzuzeigen, oder Sie können das Cursor-Symbol oben links im Bereich verwenden, um auf On-Page-Elemente zu klicken.

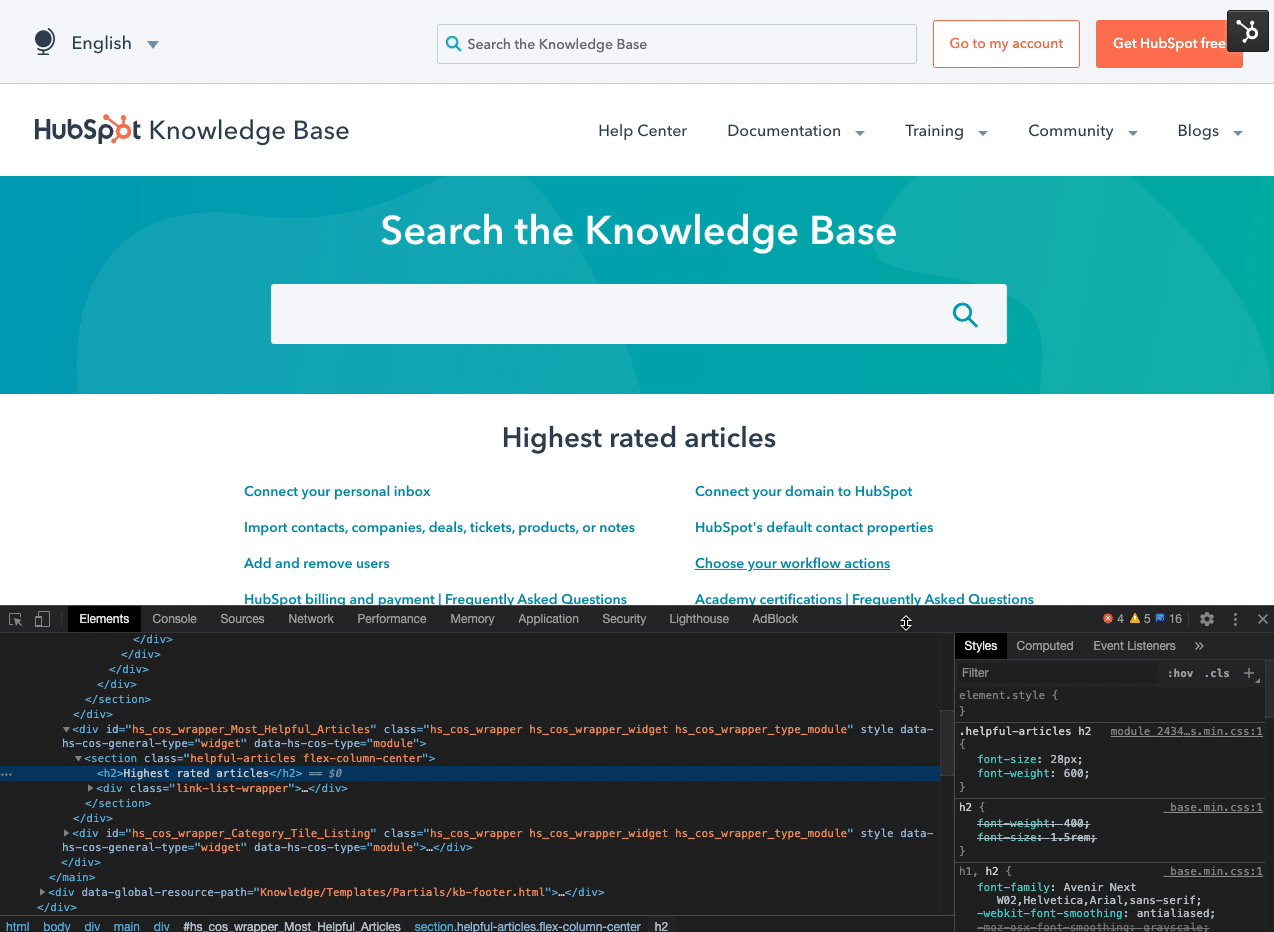
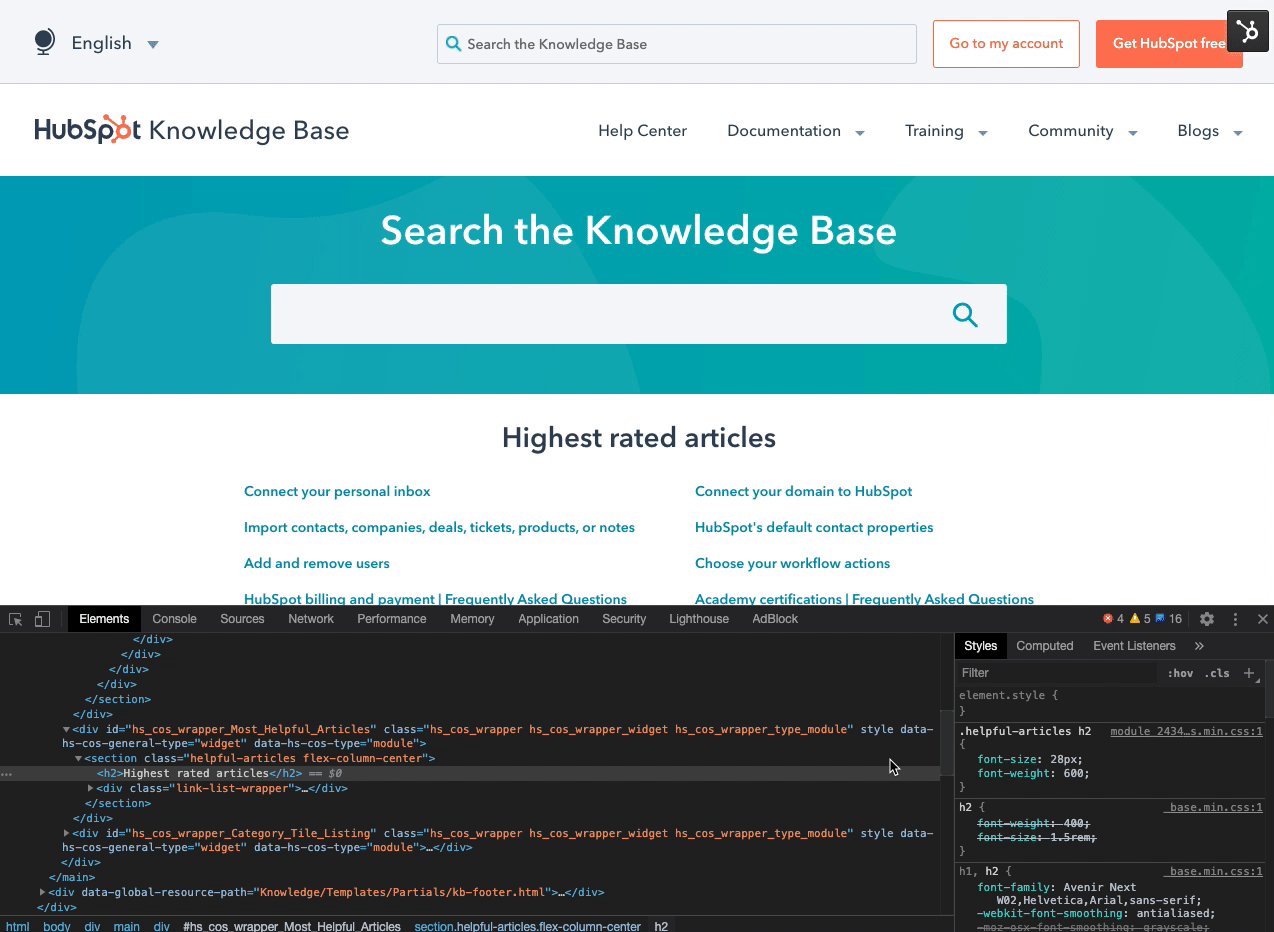
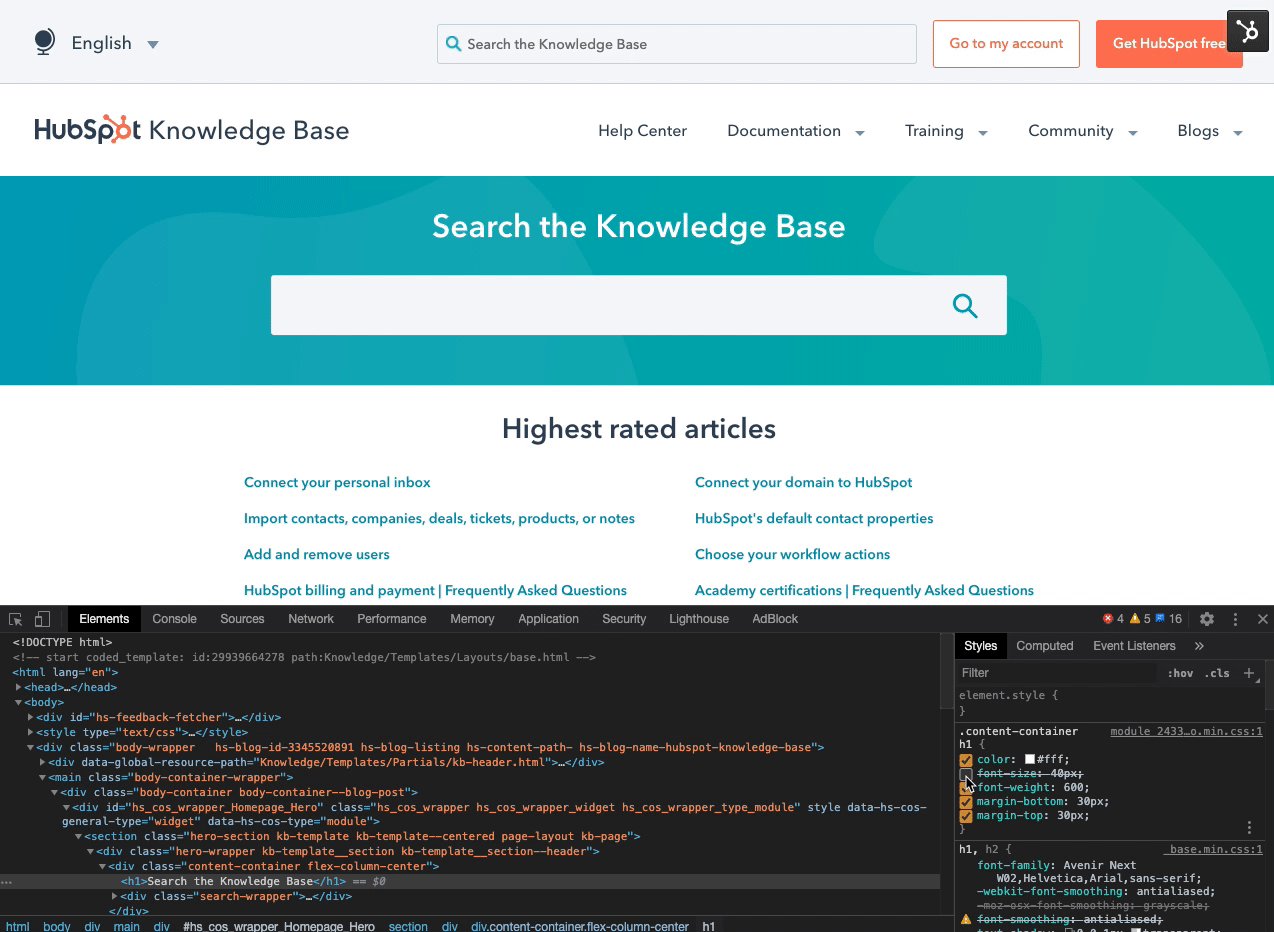
- Im Bereich „Stile“ auf der rechten Seite sehen Sie alle Stile, die auf dieses Element angewendet werden. Sie können die Kontrollkästchen neben jedem Stil aktivieren und deaktivieren, um den Stil zu entfernen und zu übernehmen. Auf diese Weise lässt sich die zu ändernde Stilregel eingrenzen.

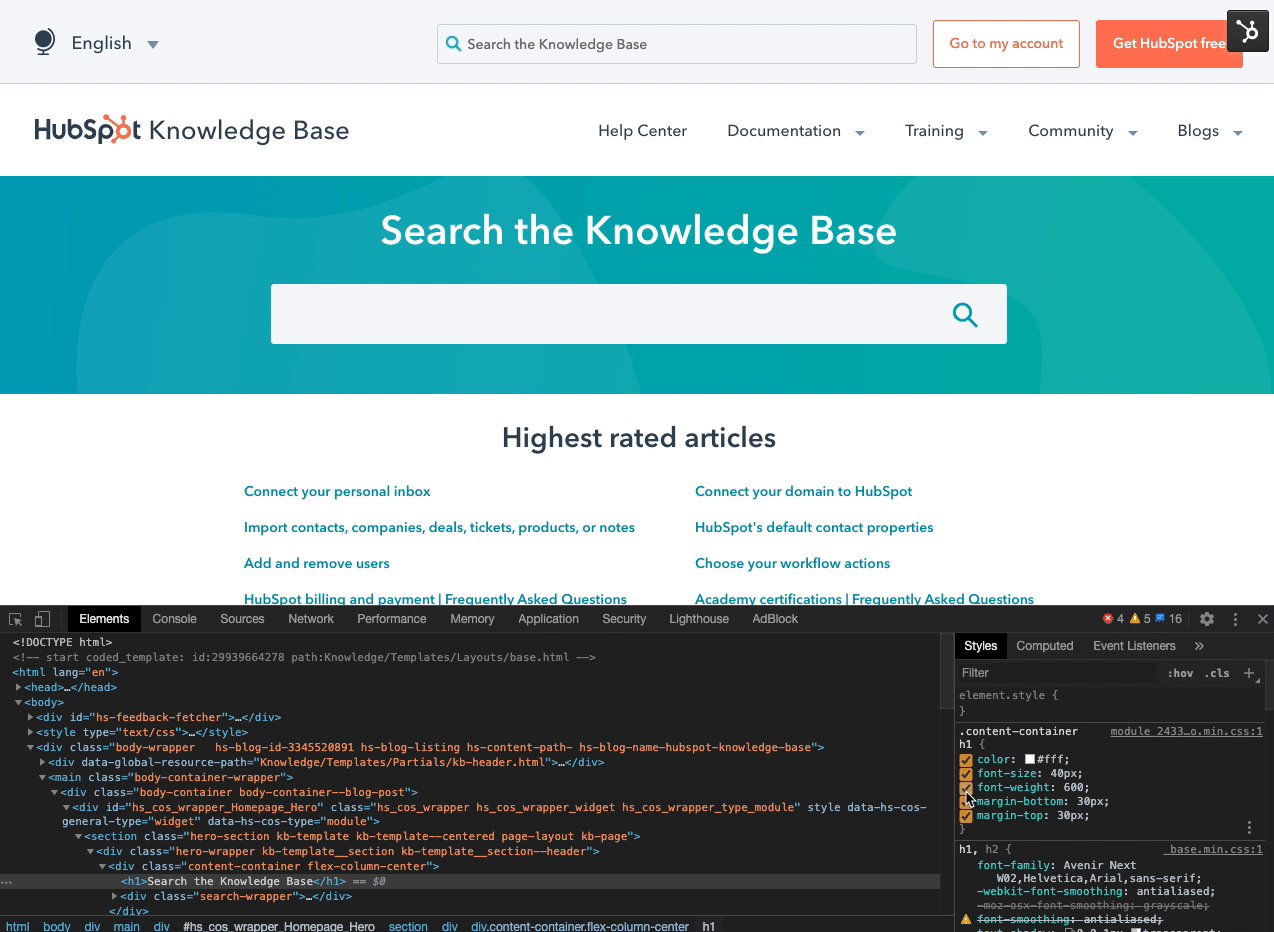
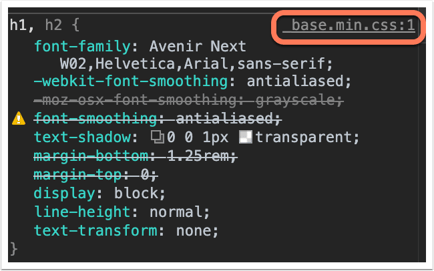
- Rechts neben den CSS-Regeln wird der Name der Quelle für diesen Stil angezeigt. Er gibt an, woher die Stile stammen. Bewegen Sie den Mauszeiger über den Namen der Quelle, um den vollständigen Namen anzuzeigen:
- Wenn die Stile aus einem Stylesheet stammen, wird der Name des Stylesheets neben der CSS-Deklaration im Inspektor angezeigt. Sie können dann zu Ihrem Design-Manager navigieren, das Stylesheet suchen und die gewünschten Änderungen vornehmen.

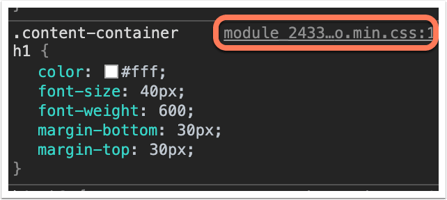
- Wenn der Name der Quelle mit Modul beginnt, stammen die Stile wahrscheinlich aus dem CSS eines Moduls. Bewegen Sie den Mauszeiger über den Namen der Quelle, um den vollständigen Namen des Moduls anzuzeigen.

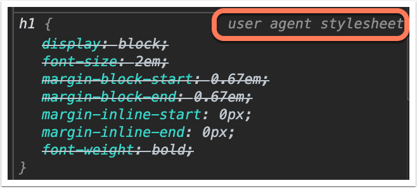
- Wenn der Name der Quelle Stylesheet des Benutzer-Agents ist, ist das CSS Teil des Standard-Stylings des Browsers. Sie sehen dies am häufigsten für allgemeines HTML-Tag-Styling wie <p>, <h1>, <h2>, <span>, <div> usw. Dieses Styling wird angewendet, wenn der Browser keine allgemeinen Styling-Regeln für das Element finden kann, aber es kann überschrieben werden, indem Sie Ihre eigenen Stile zu diesem Element hinzufügen.

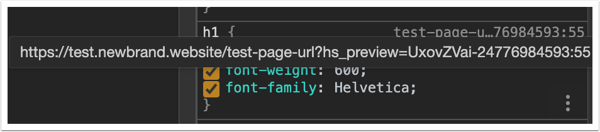
- Wenn der Name der Quelle die Seiten-URL ist, stammt das CSS aus <style>-Tags auf der Seite. Das Styling könnte zum Beispiel im HTML-Kopf der Seite oder der Vorlage festgelegt werden.

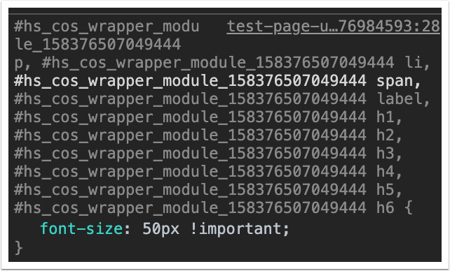
- Wenn der Name der Quelle die Seiten-URL ist und das Styling von #hs_cos_wrapper_module_number kommt, werden die Stile wahrscheinlich auf der Registerkarte „Stile“ des Seiten-Editors festgelegt. HubSpot fügt diesen Stilen !important-Tags hinzu. Erfahren Sie mehr über !important-Tags und wie sie sich auf die Gestaltung auswirken.

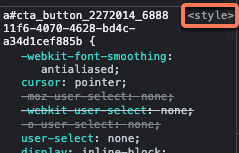
- Wenn der Quellenname <style> ist, wird das Styling wahrscheinlich automatisch in das Element aufgenommen. Dies ist häufig auf das Styling zurückzuführen, das im Editor eines einbettbaren HubSpot-Assets festgelegt wurde, wie z. B. ein CTA- oder Meeting-Widget.

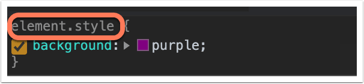
- Wenn element.style neben der Deklaration im Inspektor erscheint, wurde das CSS inline festgelegt. Inline-Styling ist Styling, das direkt in den HTML-Quellcode einer Seite oder in die Inline-Styling-Felder einer Vorlageeingefügt wird. Ein Inline-Styling im Quellcode würde zum Beispiel so aussehen <p style="background:purple;">Hallo Welt</p>.

- Wenn die Stile aus einem Stylesheet stammen, wird der Name des Stylesheets neben der CSS-Deklaration im Inspektor angezeigt. Sie können dann zu Ihrem Design-Manager navigieren, das Stylesheet suchen und die gewünschten Änderungen vornehmen.
Weitere Informationen zum Untersuchen einer Seite finden Sie in der Hilfedokumentation für Ihren Webbrowser:
Hilfe bei Designänderungen erhalten
Für Änderungen an Ihren HubSpot-Vorlagen oder -Stylesheets wenden Sie sich am besten an den ursprünglichen Designer Ihrer Vorlage. Es gibt jedoch eine Reihe von Ressourcen, die Ihnen zusätzliche Hilfe bei der Formatierung von Inhalten bieten, je nachdem, wie vertraut Sie mit der Behebung von Fehlern bei HTML und CSS sind.
- Wenn Sie im Umgang mit den Inspektor-Tools zur Behebung von Design-Problemen bei Ihrer Vorlage vertraut sind:
-
- Im CMS-Entwicklungsforum der Community erhalten Sie Tipps und Ratschläge zu Ihrem Code sowie Anweisungen zur Fehlerbehebung.
- In der CMS-Referenzdokumentation finden Sie Tutorials, Leitfäden und einen Überblick über das CMS-Framework.
- Treten Sie in Kontakt mit dem Produktteam von HubSpot und anderen Entwicklern, die in der CMS Developer Slack Community an HubSpot arbeiten.
- Wenn Sie keine Erfahrung beim Lesen und Bearbeiten von HTML und CSS in Ihren Vorlagen haben:
-
- Wenden Sie sich an einen zertifizierten HubSpot-Partner mit Erfahrung im Website-Design, der Sie bei der Anpassung Ihrer Vorlagen unterstützt.
- Verwenden Sie eine Starter-Vorlage oder eine Themenvorlage , um Seitenstile zu bearbeiten, ohne Code zu schreiben.
- Wenn Sie eine Vorlage verwenden, die Sie auf dem Asset-Marktplatz erworben haben, wenden Sie sich an den Designer der Vorlage wenn Sie Fragen zum Design Ihrer Seite haben.
