Formularfelder automatisch mit Abfragezeichenfolgen ausfüllen
Zuletzt aktualisiert am: April 5, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Sie können Formularfelder auf einer Seite automatisch ausfüllen, indem Sie der Seiten-URL Abfragezeichenfolgen hinzufügen, bevor Sie diese an Ihre Kontakte senden. Felder werden basierend auf der hinzugefügten Abfragezeichenfolge ausgefüllt. Dies funktioniert auch für versteckte Felder des Formulars. Sie können zum Beispiel benutzerdefinierte UTM-Eigenschaften erstellen und UTM-Parameter verwenden, um ein verborgenes Feld des Formulars automatisch auszufüllen.
Um eine URL mit einer Abfragezeichenfolge zu erstellen, müssen Sie zunächst den internen Eigenschaftsnamen aller Felder kopieren, die Sie vorab ausfüllen möchten, und sie am Ende Ihrer Seiten-URL einfügen.
Bitte beachten Sie: ist es nicht möglich, Abfragezeichenfolgen zum automatischen Ausfüllen von abhängigen Formularfeldernzu verwenden. HubSpot kann auch keine abhängigen Felder auslösen, die auf mehreren Werten in Abfragezeichenfolgen basieren.
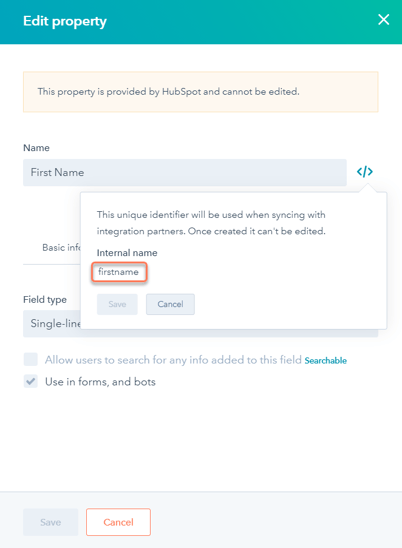
Kopieren Sie den internen Namen der Eigenschaft
So finden Sie einen internen Namen der Eigenschaft:
- Klicken Sie in Ihrem HubSpot-Account in der Hauptnavigationsleiste auf das settings Zahnradsymbol, um die Einstellungen aufzurufen.
- Gehen Sie im Menü der Seitenleiste links zu Eigenschaften.
- Klicken Sie auf den Namen einer Eigenschaft, um die Werte vorab auszufüllen.
- Kopieren Sie den internen Namen der Eigenschaft.
- Wiederholen Sie dies für alle anderen Eigenschaften, für die Sie Werte in Ihrem Formular vorab ausfüllen möchten.

Erstellen Sie statische Abfragezeichenfolgen mit vordefinierten Werten
Nachdem Sie die internen Eigenschaftsnamen kopiert haben, können Sie die Seiten-URL einrichten, die Sie an Ihre Kontakte senden:
- Gehen Sie in Ihrem Browser zu der Seite, auf der sich Ihr Formular befindet. Kopieren Sie dann die URL.
- Fügen Sie ein Fragezeichen (?) am Ende der Seiten-URL hinzu.
- Fügen Sie den internen Namen der Eigenschaft hinzu, gefolgt von einem Gleichheitszeichen und dem Wert, der automatisch in das Feld eingetragen werden soll. Beachten Sie die Regeln für die Hinzufügung von Werten je nach Feldtyp der Eigenschaft
- Einzelnes Kontrollkästchen: Abfragezeichenfolgen müssen entweder einen „Wahr“- oder „Falsch“-Wert enthalten, nicht ja oder nein.
- Datumsauswahl: Abfragezeichenfolgen müssen einen Datumswert im Format YYYY-MM-DD enthalten.
- Mehrere Kontrollkästchen: Zeichenfolgenwerte müssen exakt mit den Wertoptionen der Eigenschaft übereinstimmen, wobei ein Semikolon mehrere Werte trennt.
- Options-/Dropdown-Auswahl: Zeichenfolgenwerte müssen genau mit den Wertoptionen der Eigenschaft übereinstimmen.
- Für alle Feldtypen: Beim Erstellen von Abfragezeichenfolgen gelten diese Regeln für alle Feldtypen.
- Leerzeichen in einem Eigenschaftswert müssen mit %20 getrennt werden.
- Mehrere unterschiedliche Eigenschaften müssen durch ein kaufmännisches Und (&) getrennt werden.
Beispiel-URL mit einer Abfragezeichenfolge
Nach der Erstellung der URL mit statischen Abfragezeichenfolgen können Sie diese als Link in Ihrem Inhalt wie E-Mails und Seiten verwenden. Einem Kontakt, der auf den Link klickt, wird das Formular auf der Seite automatisch mit den definierten Werten in der Abfragezeichenfolge angezeigt. Hier sehen Sie ein Beispiel für und die Aufschlüsselung einer URL mit richtig formatierten statischen Abfragezeichenfolgen:http://www.domain.com/marketing-offer?firstname=John&lastname=Smith&email=jsmith@email.com
&favorite_season=Winter%20Season&favorite_fast_food=Burger;Taco&number_property=7
&will_you_come_to_the_party=Maybe&do_you_like_parties=true&date_of_party=2018-10-24
- Beginn der Abfragezeichenfolge und einzeiliger Text: ?firstname=John
- Einzeiliges Textfeld: &lastname=Smith
- Einzeiliges Textfeld: &email=jsmith@email.com
- Dropdown-Auswahlfeld: &favorite_season=Winter%20Season
- Feld mit mehreren Kontrollkästchen: &favorite_fast_food=Burger;Tacos
- Zahlenfeld: &favorite_number=7
- Optionsauswahlfeld: &will_you_come_to_the_party=Maybe
- Einzelnes Kontrollkästchen: &do_you_like_parties=true
- Datumsauswahlfeld: &date_of_party=2018-10-2
Dynamische Abfragezeichenfolgen mit Personalisierungstoken erstellen (nur Marketing Hub Professional oder Enterprise)
Sie können personalization tokens verwenden, um dynamische Abfragezeichenfolgen zu erstellen, die Formularfelder auf der Grundlage bekannter Kontakteigenschaften automatisch ausfüllen.
Bitte beachten:
- Dynamische Abfragezeichenfolgen mit Personalisierungstoken funktionieren nur dann korrekt, wenn die URL auf eine von HubSpot gehostete Seite mit einem HubSpot-Formular verweist.
- Diese Funktion funktioniert nicht, wenn die URL auf eine eigenständige HubSpot-Formularseiteweitergleitet wird.
- Die URL mit den dynamischen Abfragezeichenfolgen muss ebenfalls in Ihrem HubSpot-Content oder einer externen Seite mit Ihrem HubSpot Tracking-Codeplatziert werden.
Ihr Personalisierungstoken abrufen
Rufen Sie zunächst die Personalisierungstoken ab, die Sie für die Erstellung Ihrer Abfragezeichenfolgen benötigen. So rufen Sie ein Personalisierungstoken für eine Eigenschaft ab:
- Navigieren Sie in Ihrem HubSpot Account zu Marketing > Marketing-E-Mails.
- Klicken Sie auf E-Mail erstellen oder auf den Namen eines E-Mail-Entwurfs.
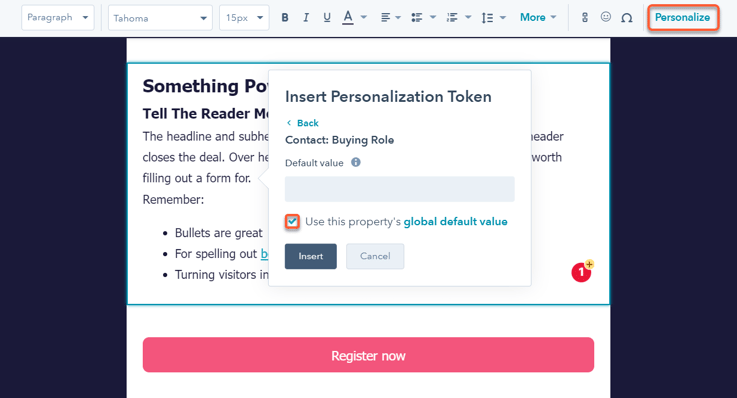
- Klicken Sie in der Rich-Text-Symbolleiste auf Personalisieren.
- Richten Sie Ihre Personalisierungstoken ein:
- Wählen Sie im Dialogfeld ein Personalisierungstoken aus, das automatisch in Ihrem Formular ausgefüllt werden soll.
- Aktivieren Sie das Kontrollkästchen Den globalen Standardwert dieser Eigenschaft verwenden, wenn Sie Ihr Personalisierungstoken einfügen.
- Fügen Sie bei Bedarf weitere Personalisierungstoken hinzu.

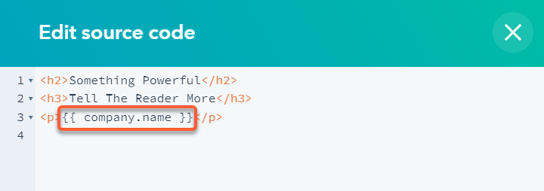
- Klicken Sie in der Rich-Text-Symbolleiste auf Mehr > codef Quellcode-Symbol, um den HTML-Code Ihrer E-Mail anzuzeigen.
- Im Quelltext sehen Sie den Rohcode für jeden Personalisierungs-Token, der dem E-Mail-Text hinzugefügt wurde. Jedes Token wird mit doppelten Klammern {{ }}umschlossen. Markieren Sie ein Token (z. B.
{{ contact.firstname }}), klicken Sie dann mit der rechten Maustaste darauf und wählen Sie Kopieren aus. - Wiederholen Sie dies für alle Personalisierungstoken, die Sie in Ihrem Formular vorab ausfüllen möchten.
- Am unteren Rand des Dialogfelds klicken Sie auf Abbrechen und schließen , um den Quellcode zu verlassen.

Ihre URL mit dynamischen Abfragezeichenfolgen erstellen
Verwenden Sie die Personalisierungstoken, um eine URL mit dynamischen Abfragezeichenfolgen zu erstellen. Diese URL kann als Link in Ihren HubSpot-Inhalten wie E-Mails und Seiten oder auf einer externen Seite mit Ihrem HubSpot Tracking-Codeverwendet werden. Ein Kontakt, der auf den Link klickt, sieht das Formular auf der Seite automatisch mit seinen Informationen ausgefüllt, wenn er Werte für die Felder in der Abfragezeichenfolge kennt.
So erstellen Sie eine URL mit dynamischen Abfragezeichenfolgen:
- Gehen Sie in Ihrem Browser zu der Seite, auf der sich Ihr Formular befindet. Kopieren Sie dann die URL.
- Formatieren Sie Ihr dynamisches Abfragezeichenfolgen mithilfe der Seiten-URL und der Personalisierungstoken:
-
- Fügen Sie ein Fragezeichen (?) am Ende der Seiten-URL hinzu.
- Fügen Sie den internen Namen der Eigenschaft hinzu, gefolgt von einem Gleichheitszeichen und dem Personalisierungstoken. Achten Sie darauf, dass alle Leerzeichen aus dem Token entfernt werden (z. B. {{contact.firstname}} ).
- Trennen Sie mehrere Eigenschaften mit einem kaufmännischen Und (&).
- Hier sehen Sie ein Beispiel für eine URL mit richtig formatierten dynamischen Abfragezeichenfolgen:
http://www.domain.com/marketing-offer?firstname={{contact.firstname}}&lastname={{contact.lastname}}&email={{contact.email}}