Code zur Header- oder Footer-HTML Ihrer HubSpot-Inhalte hinzufügen
Zuletzt aktualisiert am: April 12, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Sie können Code-Snippets in die Kopf- oder Fußzeilen-HTML für eine bestimmte Seite oder einen bestimmten Blog-Post im Content-Editor hinzufügen. Sie können Ihre Account-Einstellungen auch aktualisieren, um allen Seiten und Blog-Beiträgen, die auf einer bestimmten Domain gehostet werden, Code-Snippets hinzuzufügen.
Bevor Sie beginnen, lesen Sie die Einbettungsanweisungen für alle externen Codes-Snippets, um zu ermitteln, ob sie dem Header-, Text- und Footer-HTML Ihres Inhalts hinzugefügt werden sollen.
Bitte beachten Sie: nicht alle Accounts können das Kopf- und Fußzeilen-HTML für einzelne Seiten und Posts oder domänenübergreifend bearbeiten. Die spezifischen Bearbeitungsoptionen für die verschiedenen Typen von Inhalten hängen von Ihrem HubSpot-Abonnement ab.
Code-Snippets zu einer bestimmten Seite oder einem bestimmten Beitrag hinzufügen
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Blog: Gehen Sie in Ihrem HubSpot-Account zu Content > Blog..
- Bewegen Sie den Mauszeiger über Ihren Inhalt und klicken Sie auf Bearbeiten.
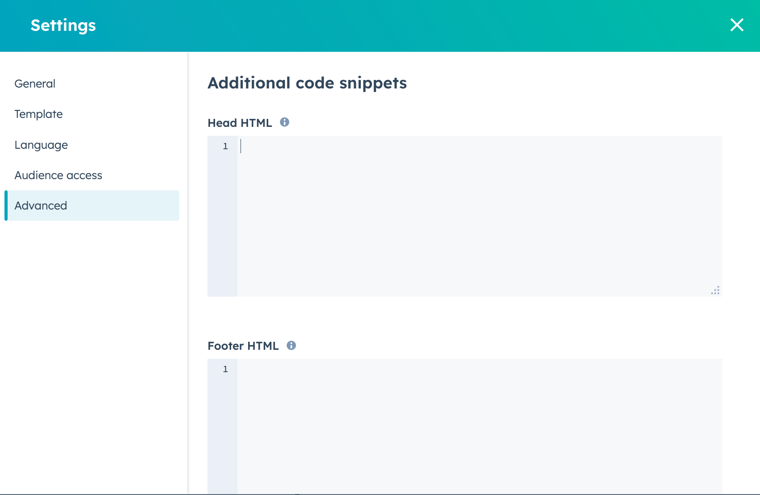
- Klicken Sie im Content Editor auf das Menü Einstellungen und wählen Sie Erweitert.
- Geben Sie im Abschnitt Zusätzliche Codeschnipsel des Dialogfelds Ihren Codeschnipsel in das Feld Head HTML oder Footer HTML ein.
Bitte beachten Sie: das HTML-Feld in der Fußzeile ist für Blog-Posts nicht verfügbar.

-
Um Ihre Änderungen live zu schalten, klicken Sie oben rechts auf Veröffentlichen oder Aktualisieren.
Code-Snippets zu allen auf einer bestimmten Domain gehosteten Inhalten hinzufügen
Bitte beachten: Auf Domain-Ebene hinzugefügte Codes-Snippets haben keinen Einfluss auf Wissensdatenbankartikel.
- Klicken Sie in Ihrem HubSpot-Account in der Hauptnavigationsleiste auf das settings Zahnradsymbol, um die Einstellungen aufzurufen.
- Navigieren Sie im Menü der linken Seitenleiste zu Inhalt > Seiten.
- Klicken Sie oben links auf das Dropdown-Menü „Domain auswählen, um ihre Einstellungen zu bearbeiten:“ und wählen Sie eine Domain aus. Um denselben Code in allen von HubSpot gehosteten Inhalten zu übernehmen, wählen Sie „Standardeinstellungen für alle Domains“ aus.
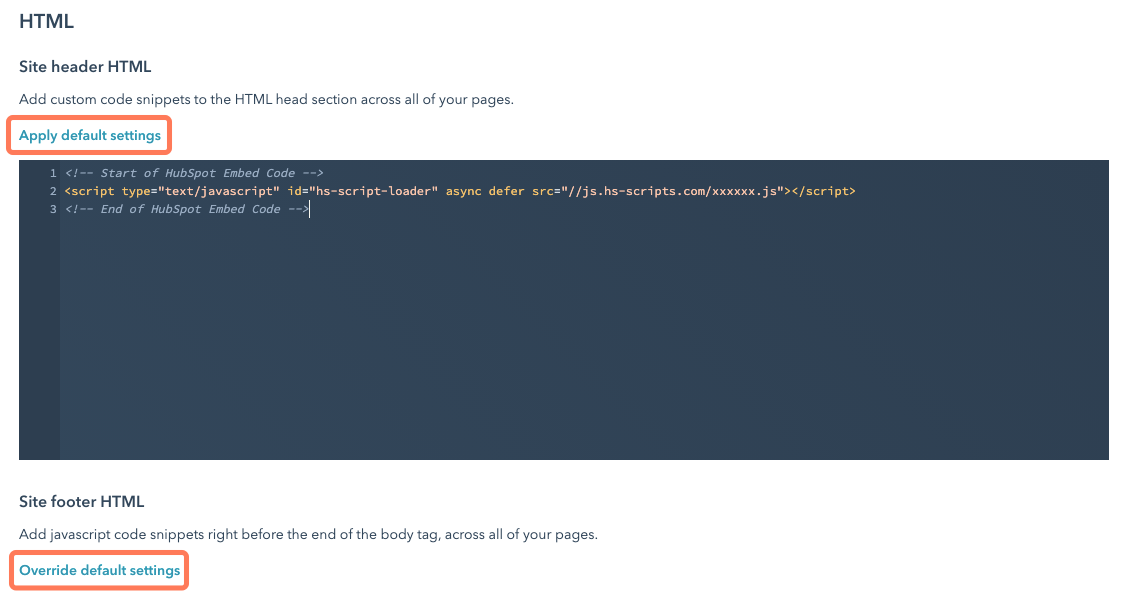
- Um dien Header oder Footer für eine bestimmte Domain zu bearbeiten, klicken Sie im Abschnitt „Website-Header-HTML“ oder „Website-Footer-HTML“ auf „Standardeinstellungen überschreiben“. Der zu den Standardeinstellungen hinzugefügte Code gilt nicht mehr für den Inhalt dieser Domain.
- Um den Header- oder Footer-HTML einer bestimmten Domain auf die Standardeinstellungen für alle Domains zurückzusetzen, klicken Sie stattdessen auf „Standardeinstellungen anwenden“.
- Geben Sie Ihr Code-Snippet ein.
- Klicken Sie unten links auf „Speichern“, um Ihre Änderungen zu speichern.