Ihre Inhalte personalisieren
Zuletzt aktualisiert am: Januar 31, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Mithilfe von Personalisierungstoken können Sie den Kontakten in Ihrem CRM personalisierte Inhalte basierend auf deren Eigenschaftswerten anzeigen. Personalisierungen können die Interaktion mit Ihrer Website und Ihren E-Mail-Kampagnen verbessern. Sie können Inhalte in Ihren HubSpot-E-Mails, Website-Seiten und Landingpages mit jeder standardmäßigen Kontakteigenschaft oder benutzerdefinierten Kontakteigenschaftpersonalisieren.
In diesem Artikel wird erläutert, wie Sie personalisierte Inhalte zu Rich-Text-Modulen im Seiten-Editor, dem Marketing-E-Mail-Editor und in Ihren Seiten- und E-Mail-Vorlagen hinzufügen. Erfahren Sie, wie Sie Ihre E-Mail-Betreffzeilen und Ihre Vorlagen oder Snippets für Verkaufs-E-Mailspersonalisieren können.
Bitte beachten Sie: Personalisierung ist nicht verfügbar für Landingpages, die mit einer Starter Vorlage erstellt wurden oder für extern gehostete Seiten.
So funktioniert die Personalisierung
Personalisierungstoken sind Eigenschaftswerte für CRM-Objekte wie Kontakte oder Unternehmen. Damit Personalisierungs-Token einen Wert anzeigen können, muss der Kontakt, der sie anzeigt, ein verfolgter Besucher mit einem Datensatz in Ihrem CRM und einem bekannten Eigenschaftswert für dieses Token sein.
Bitte beachten Sie: Wenn Sie ein Personalisierungs-Token einfügen, das mit einer Eigenschaft verknüpft ist, die HTML speichern kann (z. B. eine mehrzeilige Texteigenschaft), wird jegliches Roh-HTML innerhalb des Eigenschaftswertes unformatiert erscheinen, wenn das Token in Ihrem Inhalt gerendert wird (z. B. wird ein Listenelement innerhalb eines unformatierten <li> Tags erscheinen).
Personalisierung Ihrer Inhalte hinzufügen
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
-
- E-Mail: Navigieren Sie in Ihrem HubSpot Account zu Marketing > Marketing-E-Mails.
Hinweis: Smart-Content sollte nicht auf einer Dankesseite eingesetzt werden. Wenn ein Besucher ein Formular einsendet und zu einer Dankesseite weitergeleitet wird, hat HubSpot nicht genügend Zeit, um zu ermitteln, ob der Kontakt die Smart-Content-Regeln auf der Dankesseite erfüllt.
- Bewegen Sie den Mauszeiger über den Namen des Inhalts, den Sie bearbeiten, und klicken Sie auf „Bearbeiten“. Wenn Sie neue Inhalte erstellen, klicken Sie auf „E-Mail/Landingpage/Website-Seite erstellen“.
- Klicken Sie im Editor auf ein Rich-Text-Modul, um ein Personalisierungstoken einzufügen.
- Platzieren Sie den Cursor an der Stelle, an der Sie ein Personalisierungstoken einfügen möchten, und klicken Sie dann auf das Drop-down-Menü „Personalisieren“ in der Rich-Text-Symbolleiste.
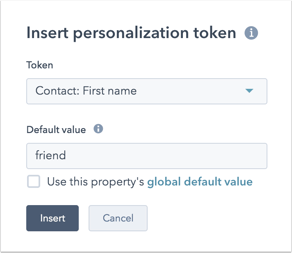
- Klicken Sie auf das Drop-down-Menü „Token“ und verwenden Sie die Suchleiste, um ein Token auszuwählen.
- Wählen Sie im Drop-down-Menü eine Eigenschaft aus, um sie als Ihr Token zu verwenden. Wenn Sie „Für Kontakt zuständiger Mitarbeiter“ oder „Für Unternehmen zuständiger Mitarbeiter“ auswählen, klicken Sie auf das Dropdown-Menü „Benutzereigenschaft“, um eine Eigenschaft aus dem Benutzerprofil des Mitarbeiters auszuwählen, die Sie als Token verwenden möchten.
- Legen Sie einen Standardwert für das Token fest. Der Standardwert wird verwendet, wenn der Kontakt keinen Wert für diese spezifische Eigenschaft hat. Sie können auch globale Standardwerte für die Token festlegen.
- Klicken Sie auf Einfügen. Sie sehen das Token im Rich-Text-Modul mit dem hervorgehobenen Namen der ausgewählten Eigenschaft.

Die verfügbaren Token und deren zugeordnete Eigenschaften hängen vom Typ des Inhalts ab, den Sie erstellen. In den folgenden Abschnitten erfahren Sie, welche Token-Typen Sie beim Bearbeiten Ihrer Inhalte verwenden können:
Personalisierungstoken für alle Inhaltstypen verfügbar
Alle Inhaltstypen können Personalisierungstoken enthalten, die eine Unternehmens- oder Kontakteigenschaft verwenden.- Unternehmen: diese Token verwenden die Werte für die Eigenschaften des Unternehmens, die mit Kontakten in Ihrer HubSpot-Datenbank verbunden sind. Dazu gehören Token für den zuständigen Mitarbeiter, den Gesamtumsatz, die Branche und den Namen.
- Kontakt: diese Token verwenden die Werte für alle Kontakteigenschaften, die mit Kontakten in Ihrer HubSpot-Datenbank verbunden sind. Dazu gehören Token für den zuständigen Mitarbeiter, den Vornamen, Nachnamen und die E-Mail-Adresse.
Personalisierungstoken für Marketing-E-Mails verfügbar
Die in einer Marketing-E-Mail verfügbaren Personalisierungstoken hängen vom Typ der E-Mail ab, die Sie erstellen:
- Alle Marketing-E-Mails: Wenn Sie eine reguläre Marketing-E-Mail oder eine automatisierte Marketing-E-Mail bearbeiten, können Sie ein Token zur Personalisierung einfügen, das sich auf die Angaben zu Ihrem Bürostandort oder den Abonnementtyp Ihrer E-Mail bezieht:
- Automatisierte Marketing-E-Mails: Wenn Sie einen Marketing Hub Professional oder Enterprise Account haben und über Bearbeitungszugriff auf Workflows verfügen, können Sie ein Personalisierungs-Token in eine automatisierte Marketing-E-Mail einfügen, das mit dem Typ des Datensatzes übereinstimmt, der in Ihren Workflow aufgenommen werden soll:
- Deal: diese Token verwenden die Werte für die Eigenschaften des Deals, die mit Deals in Ihrer HubSpot-Datenbank verbunden sind. Dazu gehören Token für die Deal-Zuständigkeit, den Betrag und das Datum des erfolgreichen Abschlusses.
- Ticket: wenn Sie einen Service Hub Starter, Professional, oder Enterprise Account haben, können Sie Ticketeigenschaften verwenden, die mit Tickets in Ihrer HubSpot-Datenbank verbunden sind.
- Benutzerdefiniertes Objekt: Wenn Sie über einen Enterprise Account verfügen, können Sie Eigenschaften von allen benutzerdefinierten Objekten verwenden, die Sie erstellt haben.
- Abonnement: verwendet eine Eigenschaft aus einem Abonnement Datensatz, der dem Empfänger zugeordnet ist.
- Rechnung: verwendet eine Eigenschaft aus einem registrierten Rechnung Datensatz.
- Angebot: verwenden Sie eine Eigenschaft aus einem registrierten Angebot Datensatz.
- Einkaufswagen: verwendet eine Eigenschaft aus einem registrierten Datensatz des Einkaufswagens. Warenkörbe können mit Hilfe der Synchronisation von einem Ihrer E-Commerce Accounts synchronisiert werden:
- Klicken Sie in Ihrem HubSpot-Account auf CRM und dann auf Kontakte.
- Klicken Sie auf das Dropdown-Menü Kontakte und wählen Sie dann Einkaufswagen.
- Klicken Sie auf Daten-Synchronisation einrichten und folgen Sie dann den Anweisungen, um HubSpot und Shopify mit der Daten-Synchronisation zu verbinden.
Bitte beachten:
- Wenn Sie ein Personalisierungstoken für ein benutzerdefiniertes Objekt in Ihre automatisierte Marketing-E-Mail einfügen, wird die zugehörige Eigenschaft nur dann gerendert, wenn Sie die E-Mail in einem auf Ihrem benutzerdefinierten Objekt basierenden Workflow verwenden.
- Wenn der Name Ihres benutzerdefinierten Objekts einen Bindestrich enthält (z. B. „custom-object“), kann die E-Mail nicht Personalisierungstoken für Eigenschaften dieses Objekts darstellen. Erfahren Sie, wie Sie den Namen Ihres benutzerdefinierten Objektsbearbeiten können.
- Wenn Sie eine Datumseigenschaft auswählen (z. B. das Datum des letzten im Meeting-Tool gebuchten Meetings), wird das Datum in Ihrer E-Mail angezeigt, aber die Zeit- und Zeitzonenangaben werden weggelassen.
Wenn Sie eine Test-E-Mail senden, können nur Kontakt- oder Unternehmens-Personalisierungstoken getestet werden, wenn Sie das Dropdown-Menü „Empfang der E-Mail als spezifischer Kontakt“ verwenden. Erfahren Sie mehr über den Versand von Test-E-Mails in diesem Artikel.
Personalisierung in Vorschau anzeigen
Hinweis: Wenn Sie keinen Standardwert festlegen, wird CONTACT.PROPERTYNAME in der Test-E-Mail oder Seitenvorschau angezeigt, und es wird kein Wert im Live-Inhalt angezeigt.
- Um eine Vorschau zu erhalten, wie die Personalisierung auf Ihren Landingpages und Website-Seiten aussehen wird, klicken Sie auf Vorschau oben rechts, um eine Vorschau Ihrer Seiteanzuzeigen. Um die Seite für einen spezifischen Kontakt anzuzeigen, klicken Sie auf das Drop-down-Menü „Kontakt für die Vorschau auswählen“ und wählen Sie einen Kontakt aus.
- Um eine Vorschau der Personalisierung in einer E-Mail anzuzeigen, klicken Sie auf das Dropdown-Menü Aktionen oben rechts und wählen Sie Vorschau, um eine Vorschau Ihrer E-Mailanzuzeigen. Um die E-Mail für einen spezifischen Kontakt anzuzeigen, klicken Sie auf das Drop-down-Menü „Vorschau der Seite für einen bestimmten Kontakt anzeigen“, um einen Kontakt auszuwählen.
Personalisierung einer kodierten Vorlage hinzufügen
Designer, die eine kodierte Vorlage erstellen, können der Vorlage manuell Personalisierungstoken hinzufügen. Denken Sie daran, dass das Token die unterstützte Variable zusammen mit dem Namen der Kontakteigenschaft, den Sie für Personalisierungen verwenden möchten, enthalten muss.
Beispiel: Wenn Sie die Kontakteigenschaft „Vorname“ verwenden möchten, enthalten Sie den Namen der Eigenschaft mit der entsprechenden Variable. Das Token wird in der kodierten Vorlage wie folgt aussehen:

Sie können die Standardwerte für alle Personalisierungstoken verwalten, die in Ihren Einstellungen verwendet werden. Erfahren Sie mehr über die Personalisierung mit HubL-Filtern und der HubL-Funktion „content_by_id“ in unserer Entwicklerdokumentation.
Bitte beachten Sie: wenn Sie Personalisierungstoken in einem Angebot verwenden, werden diese von HubSpot nicht dynamisch dargestellt. Stattdessen wird das Token zum Zeitpunkt der Veröffentlichung des Angebots gerendert und bei der Unterzeichnung nicht aktualisiert. Aus diesem Grund sollten Sie keine Personalisierungstoken für Eigenschaften verwenden, die nach der Veröffentlichung eines Angebots aktualisiert werden, z. B: Zahlungsstatus, Zahlungsdatum, Unterschriftsdatum, und Unterschriften abgeschlossen.
