Hinzufügen von benutzerdefinierten Stylings zu Ihrem CTA (Legacy)
Zuletzt aktualisiert am: Januar 29, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
|
|
| Ehemaliges Marketing Hub Basic |
Verwenden Sie die erweiterten Optionen von HubSpot für CTAs (Legacy), um hochgradig angepasste CTA-Schaltflächen zu erstellen, die perfekt zu Ihrem Website-Design passen. Sie können eine benutzerdefinierte CSS-Klasse verwenden, um benutzerdefinierte Klasseneingaben aus Ihrem Stylesheet zu unterstützen, oder benutzerdefinierte CSS direkt zum CTA hinzufügen.
Um Ihr CTA weiter anzupassen (Legacy), erfahren Sie, wie Sie Ihre CTA-Größe bearbeiten. Wenn Sie Ihre CTA (Legacy) zu einer E-Mail oder Vorlage hinzufügen, erfahren Sie, wie Sie Ihre CTA zentrieren.
Bitte beachten Sie: benutzerdefinierte Styles können nur auf benutzerdefinierte Schaltflächen und angewendet werden, nicht auf Bildschaltflächen.
So fügen Sie Ihrer CTA-Schaltfläche ein eigenes Styling hinzu:
- Navigieren Sie in Ihrem HubSpot Account zu Marketing > Lead Capture > CTAs.
- Klicken Sie oben links auf das Dropdown-Menü und wählen Sie CTAs (Legacy).
- Bewegen Sie den Mauszeiger über einen CTA und klicken Sie auf Aktionen > Bearbeiten, oder klicken Sie auf CTA erstellen.
-
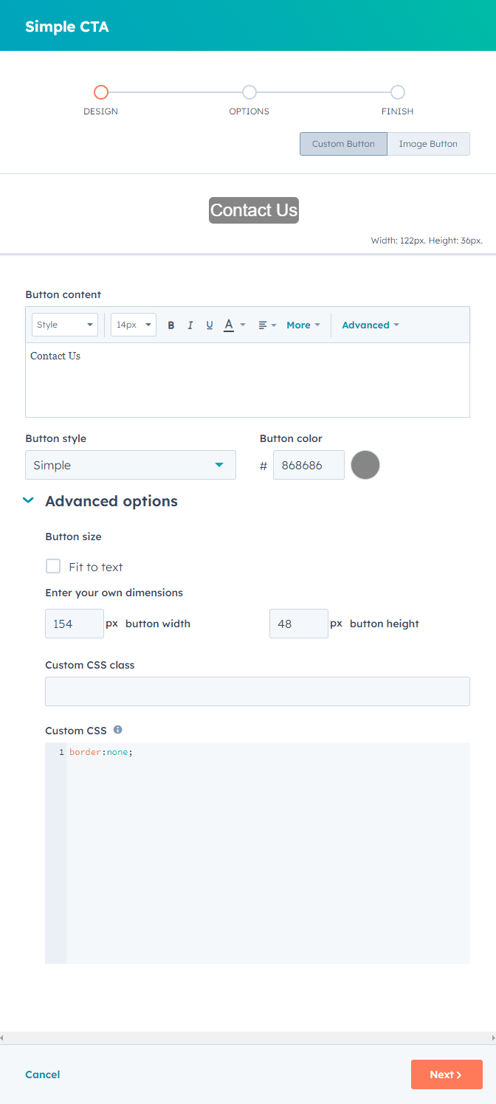
Scrollen Sie im rechten Bereich nach unten und klicken Sie auf Erweiterte Optionen.
- Sie können benutzerdefiniertes CSS-Styling auf Ihre CTA anwenden, indem Sie nur entweder die benutzerdefinierte CSS-Klasse oder die benutzerdefinierte CSS-Option verwenden. Wenn beide Optionen angewendet werden, kann es zu Problemen mit dem Styling oder der Anzeige Ihrer CTA kommen.
- Benutzerdefinierte CSS-Klasse: fügen Sie Ihrer CTA eine benutzerdefinierte Klasse hinzu, damit benutzerdefinierte Klasseneingaben unterstützt. Dies ist nützlich, wenn mehrere CTAs über Ihre Website hinweg eine ähnliche Zusammenstellung an Designcharakteristika teilen sollen, z. B. Schriftfamilien, Größen oder sogar Abstände und Ränder. Wenn Sie eine benutzerdefinierte CSS-Klasse verwenden, stellen Sie sicher, dass die Klasse in das CSS-Stylesheet aufgenommen und als Hauptstil für Ihre HubSpot-Seiten verwendet wird.
- Benutzerdefiniertes CSS: fügen Sie benutzerdefinierte Styles hinzu, die nur auf das CTA angewendet werden, das Sie bearbeiten. Im Feld Custom CSS können Sie Inline-Styling speziell für dieses CTA anwenden. Wenn Sie ein Element der CTA ändern möchten, fügen Sie hier eine neue Stildeklaration hinzu, bevor Sie Ihre Änderungen speichern.
- Klicken Sie unten rechts auf Weiter > , um die Erstellung oder Bearbeitung Ihres CTA (Legacy) abzuschließen.