Eine kurze Tour durch den Design-Manager
Zuletzt aktualisiert am: April 3, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Der Design-Manager von HubSpot vereint alle Tools, die Designer für die Erstellung hochmoderner Websites benötigen, und bietet Marketern gleichzeitig die Flexibilität, die sie sich für die Erstellung von Inhalten wünschen: .
In diesem Artikel erhalten Sie einen Überblick über alle Funktionen des Designmanagers. Wenn Sie auf der Suche nach konkreten Codebeispielen und Referenzdokumentation sind, sollten Sie die Entwicklerdokumentation von HubSpot bezahlen.
Im Design-Manager enthaltene Tools
Der Design-Manager umfasst mehrere wichtige Tools in einer leistungsstarken App:
- Finder- ein Raum zum Erstellen und Organisieren Ihrer Dateien, Vorlagen, Module und Ordner.
- Layout Editor- ein Drag-and-Drop-Editor für die Strukturierung Ihrer Seiten-, Blog-, E-Mail- und System-Vorlagen.
- Inspektor- hier können Sie die Eigenschaften eines Layouts, Moduls oder einer Gruppe bearbeiten.
- Code Editor- eine integrierte Entwicklungsumgebung (IDE) für Ihren gesamten Frontend-Code (CSS, Javascript oder sogar Ihre eigenen HTML-Vorlagen).
- Modul-Editor – Wiederverwendbare benutzerdefinierte Module, die Sie einrichten können, um erweiterte Funktionen auf Ihrer Website hinzuzufügen, die von nicht-technischen Nutzern verwaltet werden können.
- Datei-Manager- ein Datei-Hosting-System für alle Ressourcen Ihrer Website.
Navigieren Sie zu Ihrem Design-Manager, um diese Tools zu erkunden. Gehen Sie in Ihrem HubSpot-Account zu Content > Design-Manager.
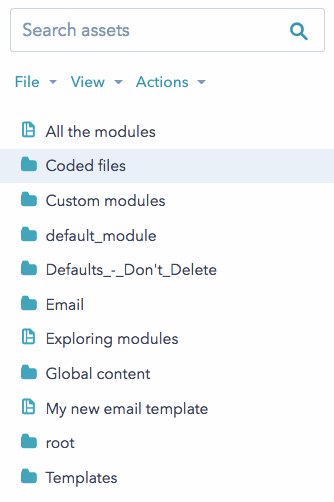
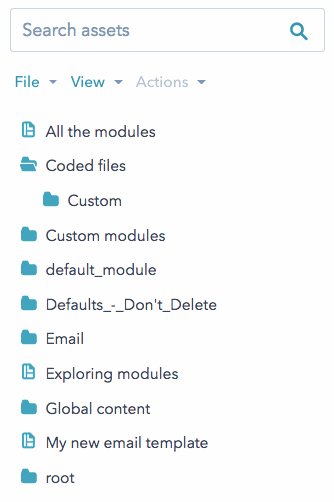
Finder
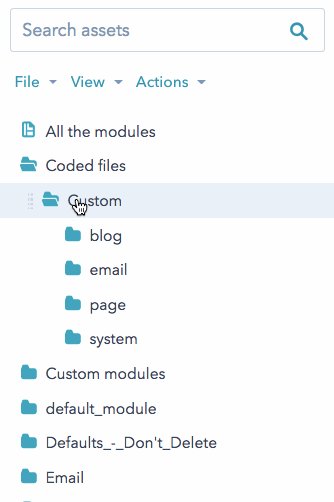
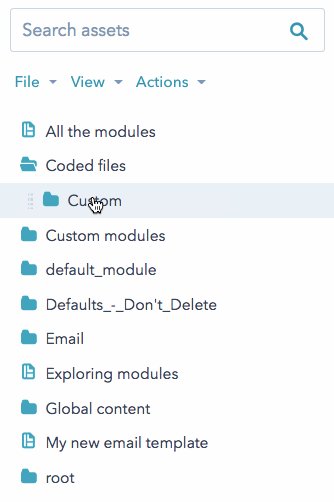
Im Finder können Sie alle Ordner, Vorlagen, Module und kodierte Dateien verwalten. Sie können Ihre Dateien und Ordner über die Drag-and-Drop-Oberfläche des Finders organisieren. Wenn Sie auf eine Datei klicken, können Sie die darin enthaltenen Dateien erweitern oder reduzieren.
Alle Marketing Hub Professional und Enterprise und Content Hub Professional und Enterprise Accounts haben im Design-Manager standardmäßig einen @hubspot Ordner. Die enthält alle Ihre Designs und Standardmodule, einschließlich Drag-and-Drop-E-Mail-Module. Diese Designs und Module sind schreibgeschützt, können bei Bedarf jedoch geklont und angepasst werden. Erfahren Sie mehr über die Anpassung von Designs und Standardmodule.
Klicken Sie auf „Datei“, um neue Dateien und Ordner zu erstellen, oder um die derzeit ausgewählten Elemente zu bearbeiten, beispielsweise um sie zu löschen, zu klonen oder umzubenennen. Verwenden Sie die Optionen unter „Ansicht“, um die Anordnung Ihrer Dateien und Ordner zu verwalten. Sie können alle Ordner schnell einklappen oder vor kurzem bearbeitete oder gelöschte Elemente nach oben ziehen.

Bitte beachten: Der Finder ist kontextbezogen, d. h. Ihre Aktionen beziehen sich immer auf die ausgewählten Ordner und Dateien. Um eine neue Datei oder einen Ordner in einem bestimmten Ordner zu erstellen, klicken Sie im Finder auf diesen Ordner. Um eine neue Datei oder einen neuen Ordner außerhalb aller vorhandenen Ordner zu erstellen, klicken Sie auf Alle anzeigen, und wählen Sie dann Alle abwählen.
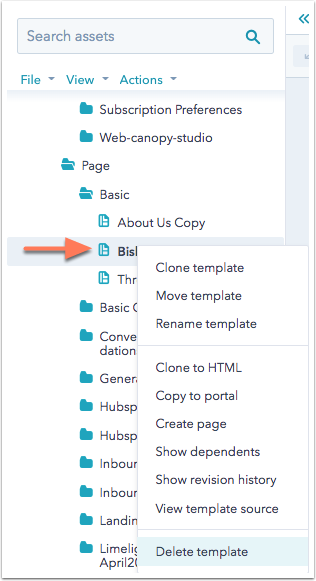
Das Menü Aktionen ist nur aktiv, wenn gerade eine Datei oder ein Ordner ausgewählt ist, und bietet kontextbezogene Optionen für diese Art von Ressource. Sie können auch
- Klonen: eine Kopie Ihrer Datei, Ihres Ordners oder Ihrer Vorlage erstellen.
- Verschieben: wählen Sie einen neuen Ordner für Ihre Ressource aus.
- Umbenennen: geben Sie der Ressource einen neuen Namen.
- Clone to HTML: erstellt eine Kopie Ihrer Ressource, die vollständig in HTML codiert ist.
- Kopie an
kopieren: erstellen Sie eine Kopie Ihrer Ressource und senden Sie sie an einen anderen HubSpot Account, auf den Sie Zugriff haben. - Seite/E-Mail neu erstellen: erstellen Sie einen neuen Inhalt mit dieser Vorlage.
- Abhängige anzeigen: zeigt eine Liste aller HubSpot-Inhalte an, die die Datei verwenden.
- Revisionsverlauf anzeigen: eine Historie der gespeicherten Versionen einsehen.
- Code-Snippet kopieren: Damit können Sie schnell den Code-Snippet Ihrer
benutzerdefinierten kodierten Moduls in Ihre Zwischenablage zu kopieren. Diese Option wird nur angezeigt, wennmit der rechten Maustaste auf ein Modul. - Ordner sperren: sperrt einen Ordner, um zu verhindern, dass Benutzer seinen Inhalt im Design-Manager bearbeiten. Inhalte in gesperrten Ordnern können nur innerhalb Ihrer lokalen Entwicklungsumgebungbearbeitet werden.
- Löschen- diese Datei, diesen Ordner, diese Vorlage oder dieses Modul löschen.

Registerkarten
Wenn Sie auf den Namen einer Vorlage, eines Moduls oder einer kodierten Datei klicken, wird Ihre Auswahl in einer Registerkarte des Editors geöffnet. Registerkarten erleichtern Ihnen das gleichzeitige Ausführen mehrerer Arbeitsgänge und das Umschalten zwischen verschiedenen Vorlagen und kodierten Dateien. Sie können mit der rechten Maustaste auf eine beliebige Registerkarte klicken, um Optionen zur Verwaltung Ihrer Registerkarten im Editor anzuzeigen. Sie können eine vollständige Liste der geöffneten Registerkarten anzeigen, indem Sie rechts auf den Abwärtspfeil klicken.
Um mehr Platz für die Arbeit im Layout-Editor zu schaffen, können Sie auf das Symbol first klicken, um den Finder einzuklappen. Sie können den Finder wieder erweitern, indem Sie auf das Symbol des Ordners folderklicken.
.gif?width=964&name=2021-12-16_16-33-42%20(2).gif)
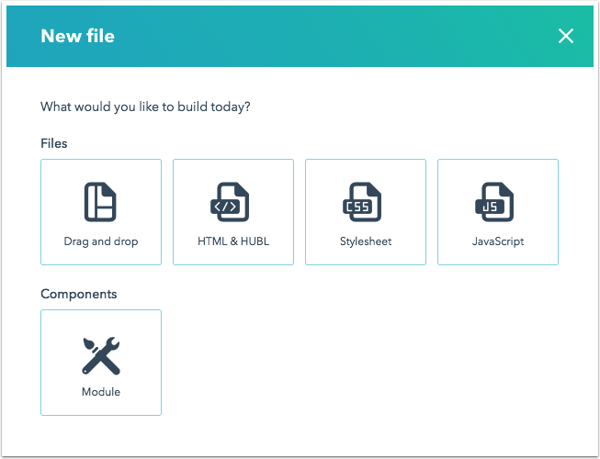
Neu erstellen von Vorlagen und Dateien
Um eine neue Vorlage, Modul, oder codierte Datei zu erstellen, klicken Sie auf Datei > Neue Datei in der oberen linken Ecke des Finders. Sie haben die Möglichkeit, eine der folgenden Optionen an Ressourcen zu erstellen:
- Drag and Drop: eine Vorlage, die durch Hinzufügen von Modulen zu einer intuitiven Drag-and-Drop-Schnittstelle erstellt wird.
- HTML & HUBL: eine benutzerdefinierte, codierte Vorlage, die im Code-Editor mit HTML, CSS und Javascript erstellt wurde.
- Stylesheet: eine kodierte CSS-Datei, die zum Styling von Modulen und Dateien verwendet werden kann.
- JavaScript: eine kodierte JavaScript-Datei, die auf Module und Dateien angewendet werden kann.
- Modul: Ein benutzerdefiniertes kodiertes Modul, das zu einer Vorlage hinzugefügt werden kann.

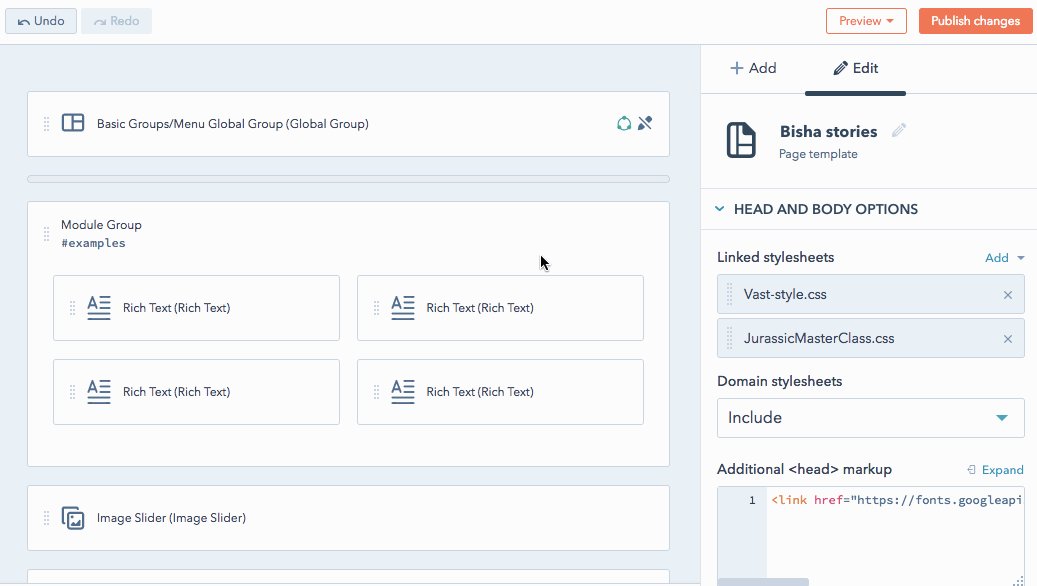
Layout-Editor
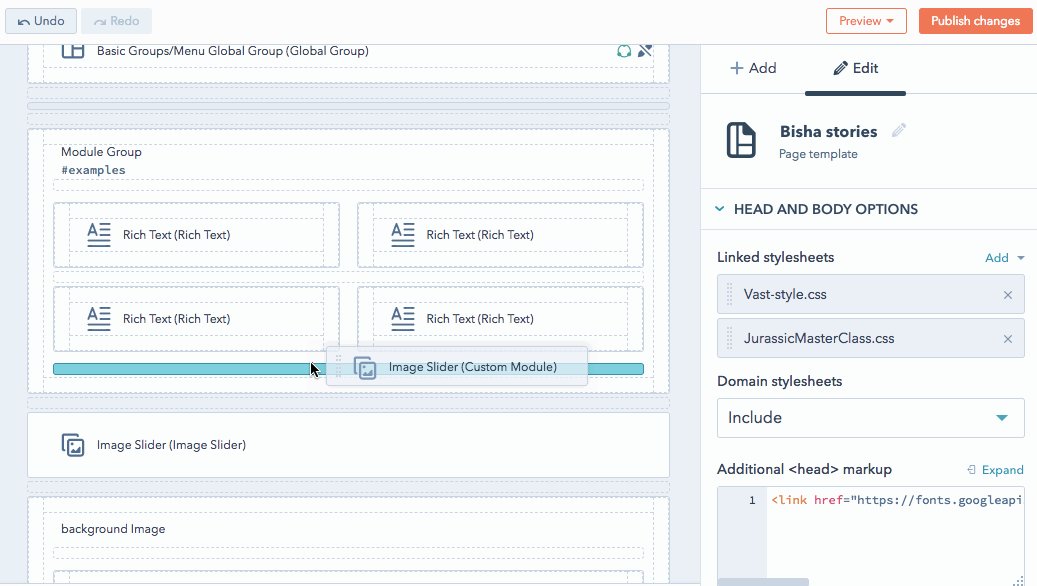
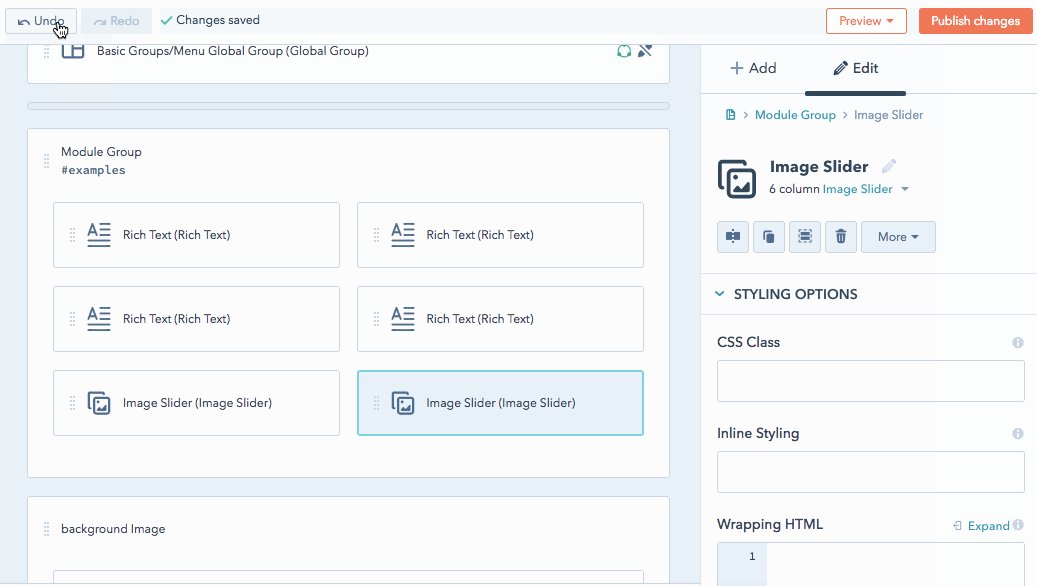
Der Layout-Editor ist eine Drag-and-Drop-Oberfläche für Struktur und Standardinhalte Ihrer Seiten und E-Mails. Die Namen Ihrer Module und Gruppen werden zusammen mit der auf jede Komponente angewendeten Body-Class angezeigt. Sie können jedes Modul und jede Gruppe ändern, indem Sie im Inspektor auf der rechten Seite auf das entsprechende Element klicken und es bearbeiten, oder indem Sie mit der rechten Maustaste auf die Komponente klicken, um auf die Funktionen des Inspektors zuzugreifen.
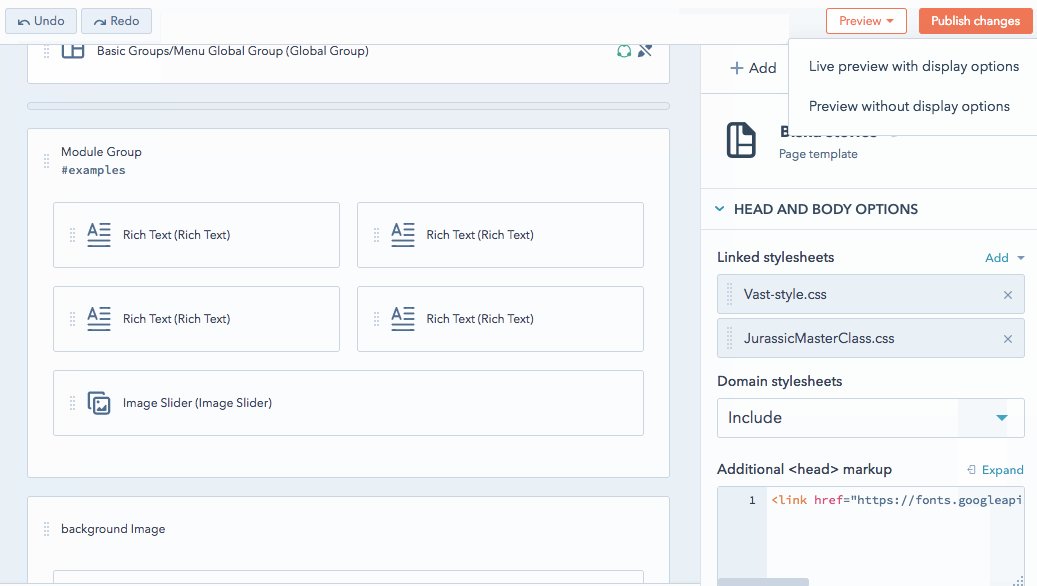
Ziehen Sie die Komponenten per Drag-and-Drop in den Layout-Editor, um ihre Platzierung und Größe in der Vorlage anzupassen. In der oberen linken Ecke befinden sich die Schaltflächen Rückgängig und Wiederholen, mit denen Sie Ihre Änderungen schnell rückgängig machen können. Sie können auch mit der rechten Maustaste auf ein Modul klicken, um einen Modultyp schnell zu gruppieren, zu kopieren oder zu ändern, oder Sie können Tastaturkürzel verwenden, um dieselben Aktionen durchzuführen. Klicken Sie auf die Schaltfläche Vorschau in der oberen rechten Ecke, um eine Vorschau Ihrer Arbeit anzuzeigen und Ihr Layout auf verschiedenen Bildschirmgrößen zu testen.
Alle Layouts der HubSpot-Vorlagen sind responsiv, d. h. sie passen sich automatisch an unterschiedliche Bildschirmgrößen an. Dieser Editor kompiliert Ihre Drag-and-Drop-Module in sauberes HTML-Markup, das durch integriertes CSS responsiv gemacht wird.
Erfahren Sie mehr über Erstellen und Bearbeiten von Vorlagen und Hinzufügen von Stilen zu Ihrer Vorlage.

Inspektor
Mit dem Inspektor können Sie Komponenten in einer Vorlage oder einem Modul hinzufügen und bearbeiten. Dies hängt von der ausgeführte Aufgabe und dem Dateityp ab. Zum Beispiel:
- Wenn eine Komponente im Drag & Drop-Editor ausgewählt ist, zeigt der Inspektor alle Funktionen und Optionen dieser Komponente an.
- Wenn keine Komponente im Drag & Drop-Editor ausgewählt ist, zeigt der Inspektor die Optionen für die Vorlage selbst an.
- Beim Bearbeiten eines Moduls können Sie im Inspektor Felder bearbeiten und hinzufügen.
Je nachdem, welche Art von Modul Sie auf Ihrer Vorlage ausgewählt haben, stehen Ihnen im Inspektor unterschiedliche Optionen zur Verfügung.
Für Drag-and-Drop-Vorlagen können dem Layout mit der Registerkarte „+ Hinzufügen“ neue Komponenten hinzugefügt werden. Die Registerkarte des Inspektors kann verwendet werden, um benutzerdefinierte CSS-Klassen zuzuweisen, Standard-Inhalte zu bearbeiten oder kodierte Dateien anzuhängen.
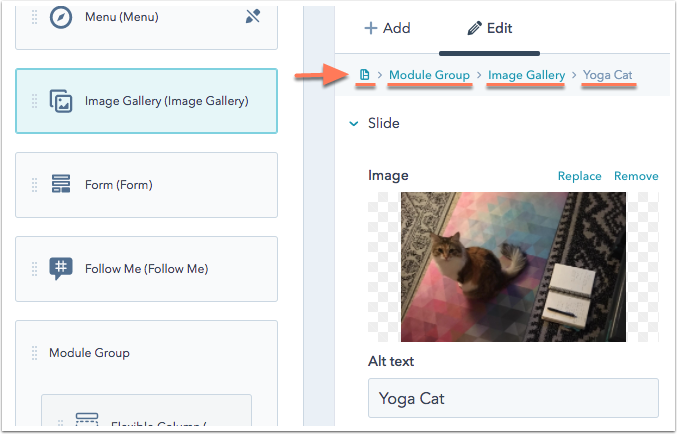
Der Inspektor enthält oben eine Brotkrümelnavigation, mit der Sie schnell zwischen der Ressource, dem Modul, der Gruppe und der Vorlage, an der Sie gerade arbeiten, navigieren können.

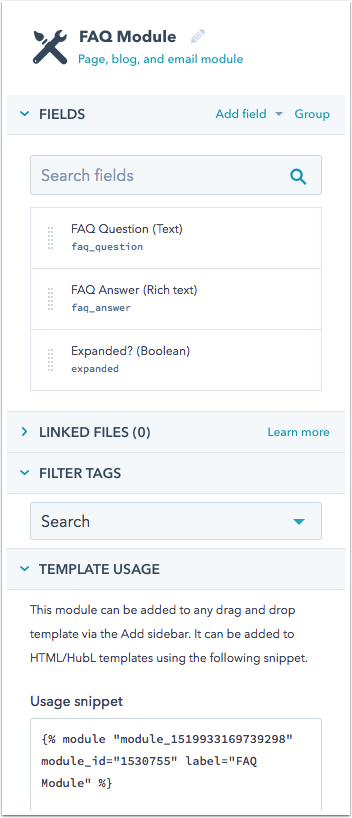
Für benutzerdefinierte kodierte HTML-& HUBL-Vorlagen und Module können Sie den Inspektor verwenden, um neue Felder oder Links zu kodierten Dateien hinzuzufügen. Sie können auch Tags zum Filtern hinzufügen, um den Content-Typ und die Funktion Ihrer Code-Vorlagen und Module anzugeben, damit sie im Finder leichter auffindbar sind. Sie können auch Code-Snippets und weitere Details darüber finden, wie diese benutzerdefinierten kodierten Ressourcen in Ihren Vorlagen verwendet werden können.

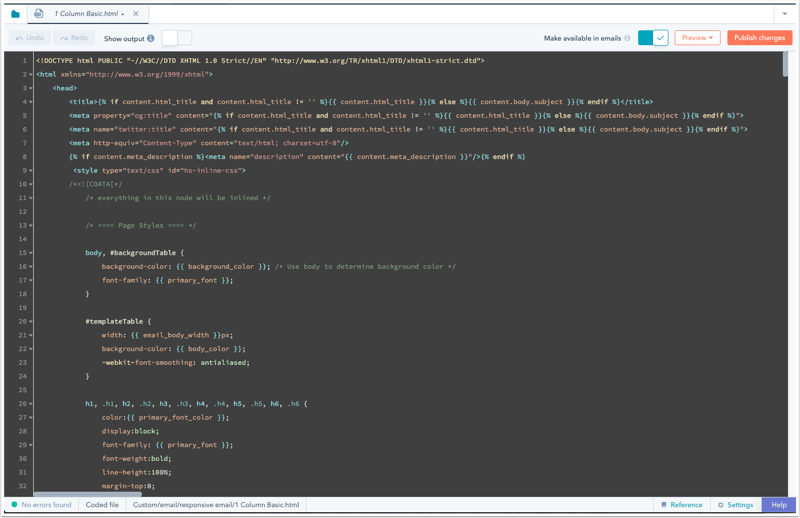
Code-Editor
Der Code-Editor von HubSpot ist eine leistungsstarke IDE, mit der Sie CSS-Dateien, Javascript-Dateien und sogar HTML-Vorlagencodieren können. Wenn Sie Ihre Stylesheets kodieren oder bearbeiten, können Sie die Wirkungen Ihrer Änderungen auf einer Vielzahl von Bildschirmen anzeigen. Der Code-Editor bietet auch viele andere hilfreiche IDE-Funktionen wie farbkodierte Klassen, Fehlerüberprüfung, Syntaxhervorhebung, Tags für automatisches Speichern, Schließen und Einrücken und mehr.
Erfahren Sie mehr über , wie Sie den Code-Editorverwenden.
Bitte beachten Sie: Standardmäßig minimiert HubSpot automatisch JavaScript und CSS, die im Design-Manager enthalten sind, um unnötige Leerzeichen, Zeilenumbrüche und Kommentare zu entfernen. Dies gilt auch für JavaScript und CSS, die über das CLI in den Design-Manager hochgeladen werden. Dies bedeutet, dass Sie nicht bereits minimierten Code direkt zum Design-Manager hinzufügen sollten.
Erfahren Sie mehr über JavaScript und CSS Minification.

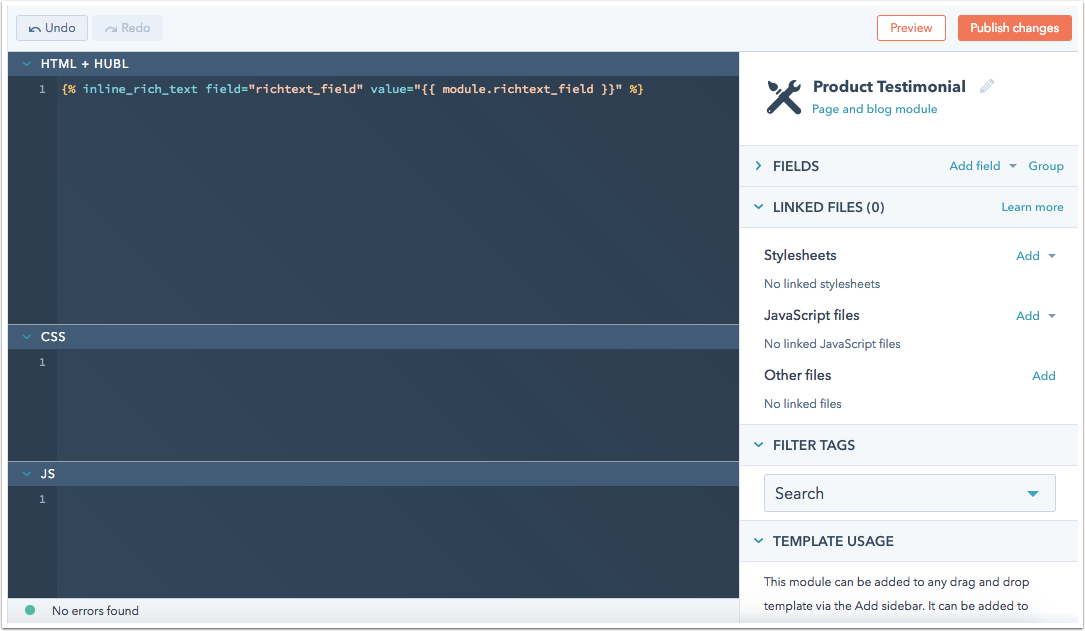
Modul-Editor
Während die Drag-&-Drop-Vorlagen von HubSpot mit einer Reihe von Standardmodulen zur Auswahl stehen, benötigen Designer gelegentlich eine benutzerdefinierte Designlösung. Module sind wiederverwendbare, benutzerdefiniert codierte Komponenten, die aus HTML und
Verwenden Sie den Inspektor, um Felder hinzuzufügen, kodierte Dateien anzuhängen oder Tags hinzufügen, um Ihre Elemente zu organisieren. Genau wie im Code-Editor können Sie Ihre Arbeit auf verschiedenen Bildschirmgrößen als Vorschau anzeigen. Sie können auch Standardinhalte für Ihre Modulfelder angeben, Standardinhalte blockieren oder spezifische Modulfelder als Pflichtfeld festlegen.

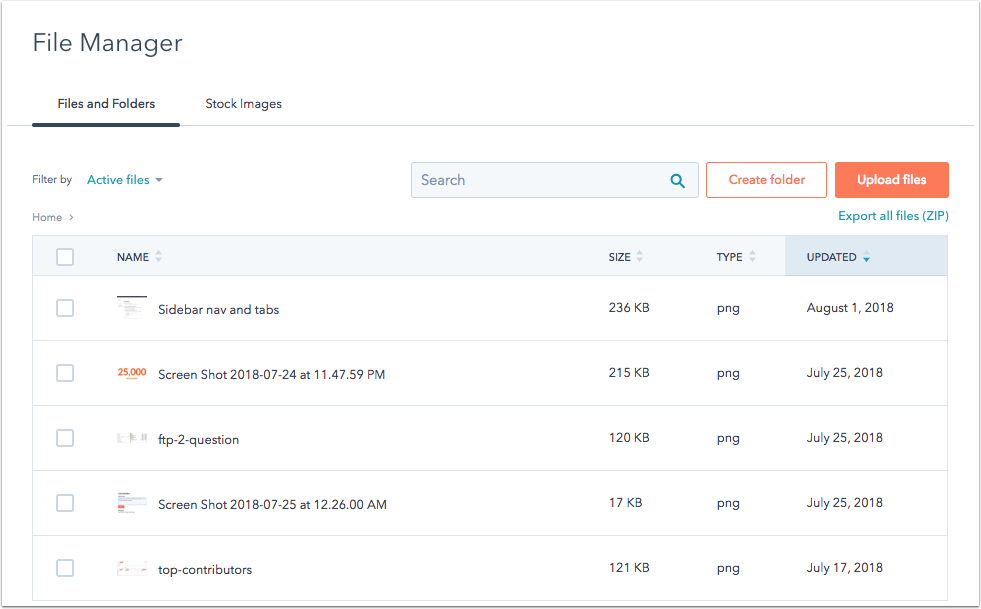
Datei-Manager
Der Datei-Manager von HubSpot speichert alle Ressourcen, die Sie zur Erstellung von Inhalten verwenden. Mit diesem Tool können Sie PDFs, Bilder, Videos, Audiodateien, Schriftarten und vieles mehr hochladen. Sie können auf Ihre kreativen Ressourcen zugreifen oder schnell neue Dateien hochladen, ohne die App verlassen zu müssen.