Globale Inhalte in mehreren Vorlagen verwenden
Zuletzt aktualisiert am: November 3, 2023
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
|
|
| Ehemaliges Marketing Hub Basic |
Mit globalem Content können Sie einen Inhaltsabschnitt, z. B. eine Kopfzeile oder Fußzeile, auf mehreren Seiten Ihrer Website wiederholen. Sie können globale Inhalte im Content Editor oder im Design-Manager bearbeiten.
Änderungen am globalen Content werden auf alle Inhalte übertragen, die eine Vorlage verwenden, die denselben globalen Content enthält. Erfahren Sie mehr über Verwaltung globaler Inhalte in mehreren Sprachen.
Bitte beachten Sie:Nur Benutzer mit den Berechtigungen Superadmin oder Globale Inhaltseinstellungen können globale Inhalte bearbeiten.
Globale Inhalte im Content Editor bearbeiten
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Blog: Gehen Sie in Ihrem HubSpot-Account zu Content > Blog..
- Bewegen Sie den Mauszeiger über Ihren Inhalt und klicken Sie dann auf Bearbeiten.
-
Klicken Sie im Inhaltseditor auf den globalen Inhalt. Es wird mit einem Label globalGroup globalen Content-Symbol versehen.
- Klicken Sie im Dialogfeld auf „In Editor für globalen Content öffnen“.
- Verwenden Sie im globalen Content-Editor die Drag-and-Drop-Werkzeuge , um die Module in einer globalen Gruppe zu bearbeiten.
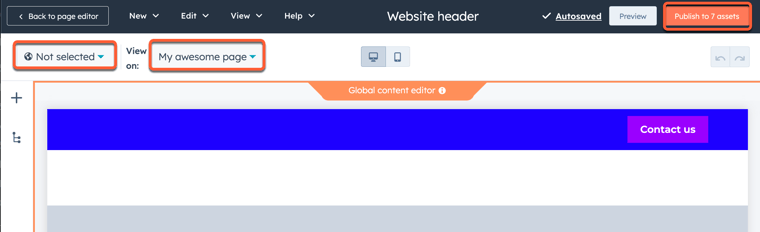
- Um eine Vorschau des globalen Contents in einem bestimmten Inhalt zu sehen, klicken Sie auf das Dropdown-Menü Ansicht auf oben links und wählen Sie eine Seite oder Post aus, auf der der globale Content gehostet wird. Um den globalen Content allein anzuzeigen, wählen Sie stattdessen Group only.
- Um eine mehrsprachige Version des globalen Contents zu erstellen, klicken Sie oben links auf das Dropdown-Menü Sprache und wählen Sie Mehrsprachige Varianten hinzufügen/bearbeiten. Erfahren Sie mehr über Erstellung mehrsprachiger globaler Inhalte.
- Wenn Sie die Bearbeitung des globalen Inhalts abgeschlossen haben, klicken Sie oben rechts auf In [X]-Assets veröffentlichen . Diese Änderungen werden mithilfe einer Vorlage, die diese globalen Inhalte enthält, für alle Seiten und Blog-Beiträge übernommen.

Neue globale Inhalte im Design-Manager erstellen
Entwickler können im Design-Manager neue globale Inhalte erstellen oder lokale Inhalte in globale Inhalten umwandeln.
Bitte beachten Sie: flexible Spalten, Drag-and-Drop-Bereiche, und codierte Module können nicht in globalen Gruppen verwendet werden.
So erstellen Sie ein vollkommen neues globales Modul:
- Gehen Sie in Ihrem HubSpot-Account zu Content > Design-Manager..
- Klicken Sie im Finder auf das Dropdown-Menü „Datei“ und wählen Sie „Neue Datei“ aus.
- Klicken Sie im Dialogfeld auf das Dropdown-Menü „Was möchten Sie erstellen?“ und wählen Sie „Modul“ aus. Wählen Sie dann „Weiter“ aus.
- Aktivieren Sie im Abschnitt „Wo möchten Sie dieses Modul verwenden?“ das Kontrollkästchen neben jedem Typ von Inhalt, der dieses globale Modul verwendet. Globale Module, die für E-Mails verwendet werden, dürfen kein CSS oder JavaScript enthalten.
- Wählen Sie im Abschnitt „Modul-Content-Bereich“ die Option „Globales Modul“ aus.
- Geben Sie einen Dateinamen ein und klicken Sie dann auf „Erstellen“.
So wandeln Sie ein vorhandenes lokales Modul oder eine vorhandene lokale Gruppe um:
- Gehen Sie in Ihrem HubSpot-Account zu Content > Design-Manager..
- Klicken Sie im Finder auf eine Vorlage, um deren Inhalt zu bearbeiten.
- Wenn Sie eine globale Gruppe erstellen, können Sie die Optionen von mehreren Modulen bearbeiten. Drücken Sie die Taste Steuerung/ Command , klicken Sie auf die Module, die Sie gruppieren möchten, dann klicken Sie auf das groupModule Gruppensymbol im inspector.
- Klicken Sie auf das Modul oder die Modulgruppe , um es im Layout-Editor auszuwählen.
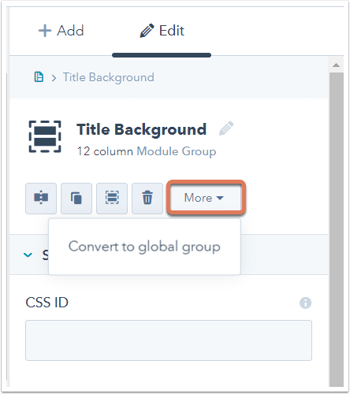
- Klicken Sie im Inspektor auf das Dropdown-Menü Mehr und wählen Sie In globales Modul/Gruppe konvertieren.

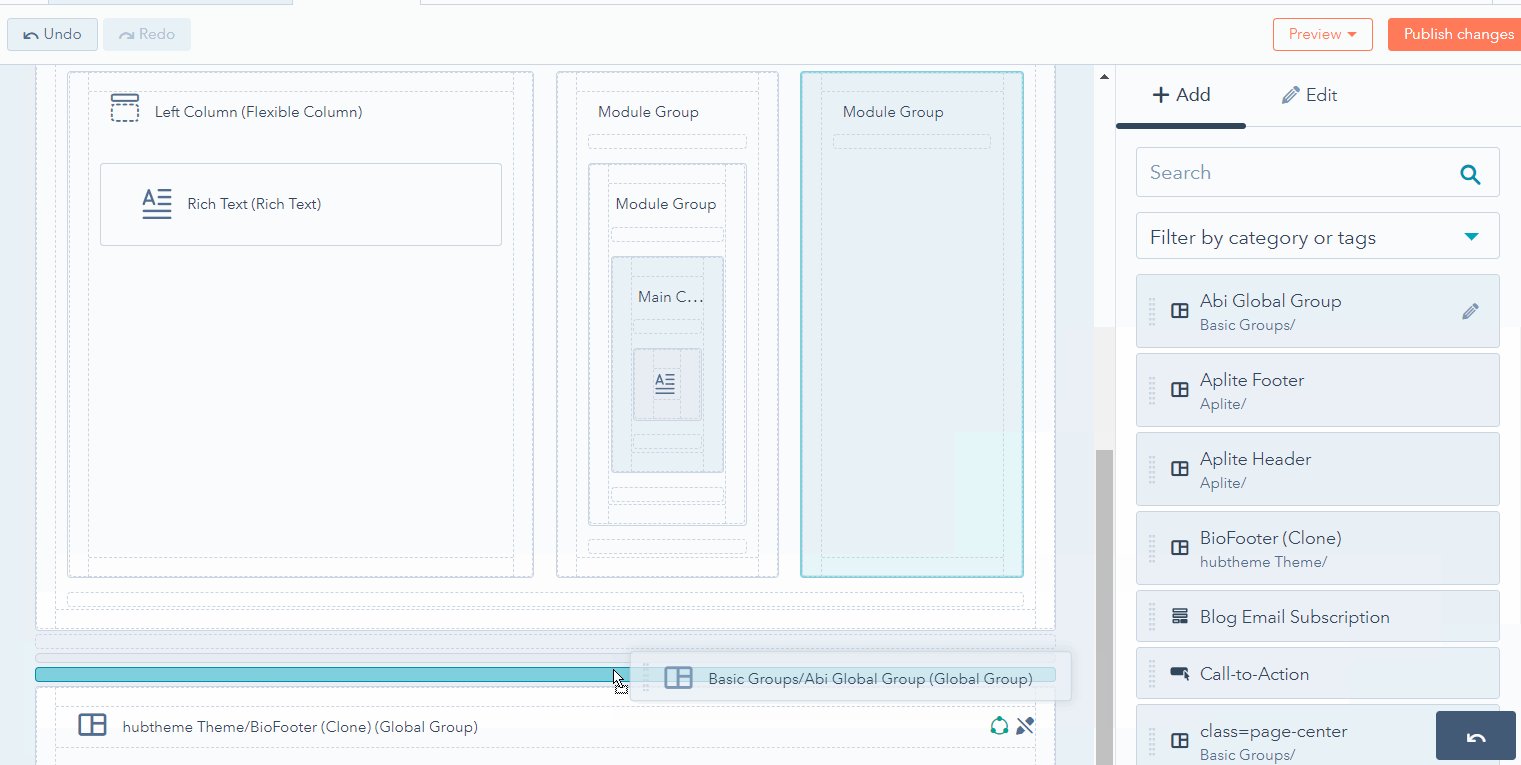
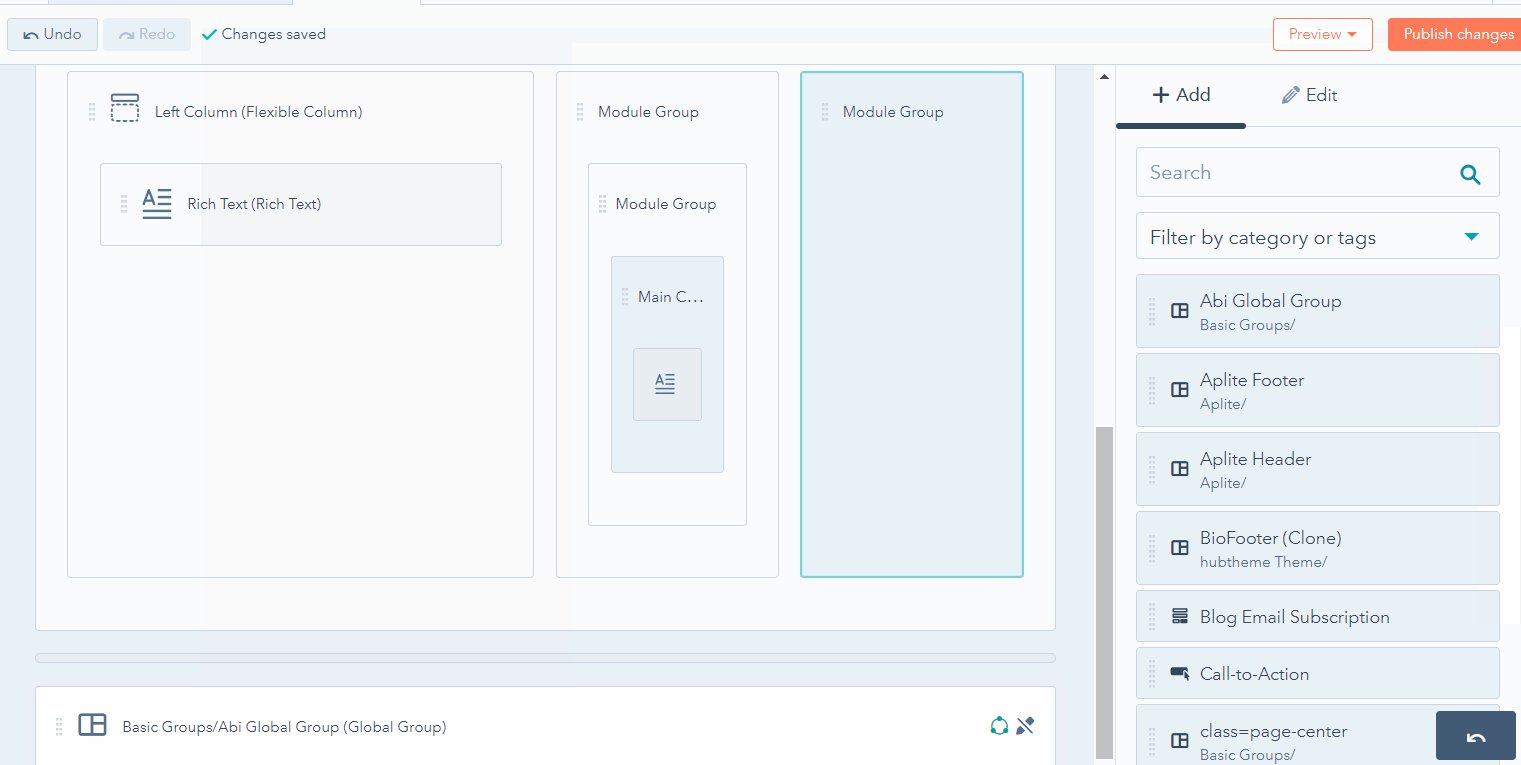
So fügen Sie ein globales Modul oder eine Gruppe zu Ihren Vorlagen hinzu:
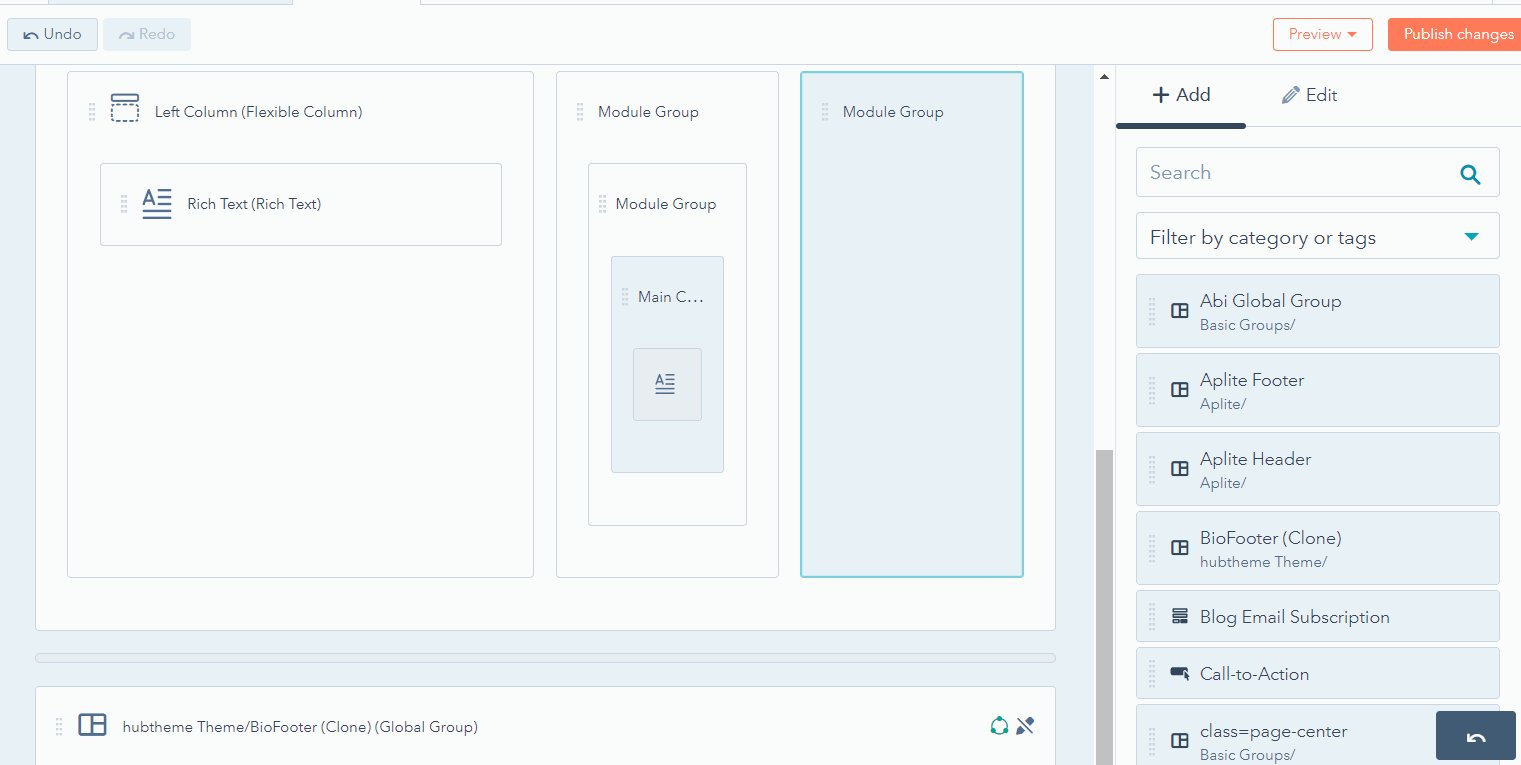
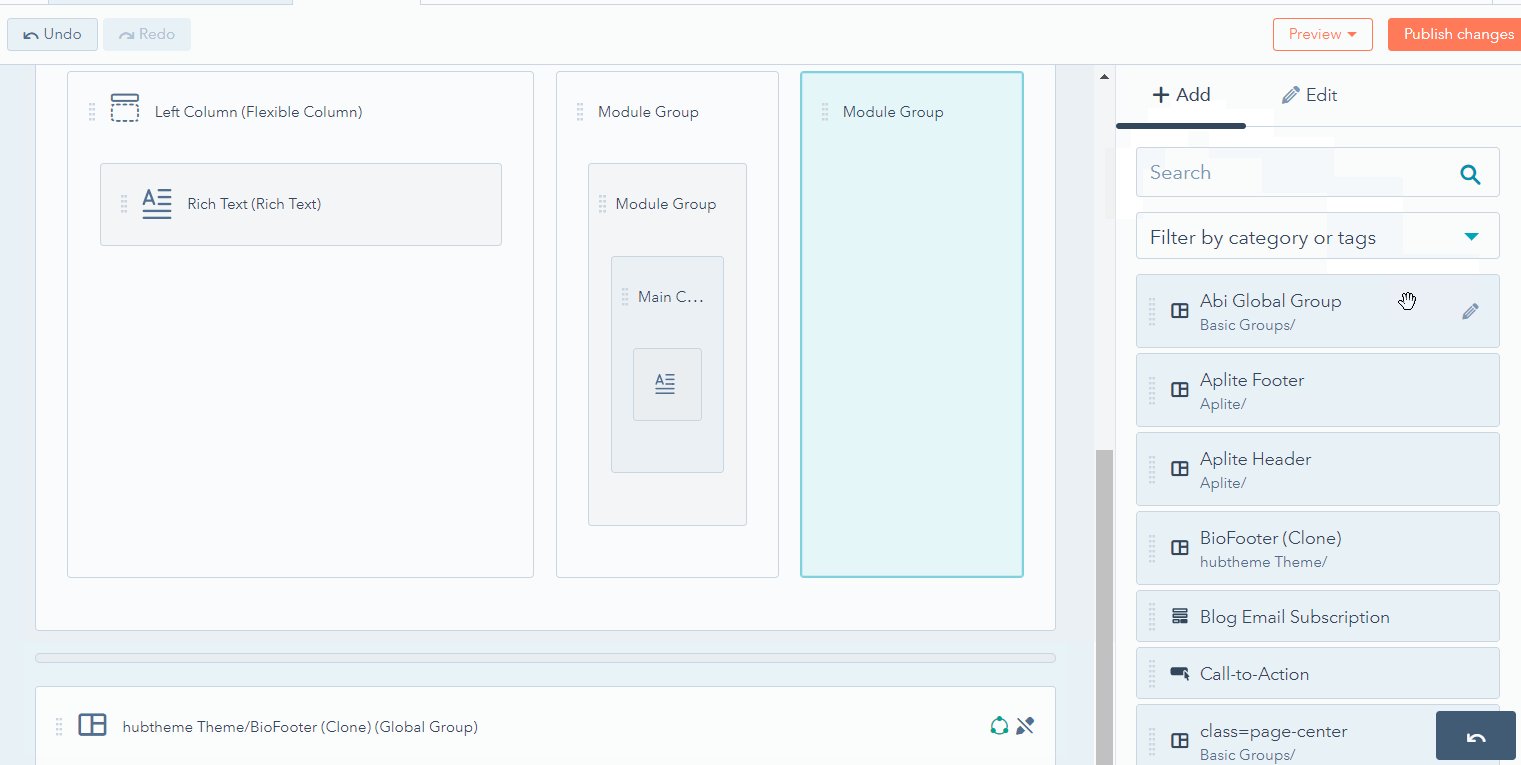
- Klicken Sie im Layout-Inspektor auf „Hinzufügen“.
- Klicken Sie dann auf Ihr globales Modul/Ihre globale Gruppe und ziehen Sie es/sie in das Vorlagenlayout,

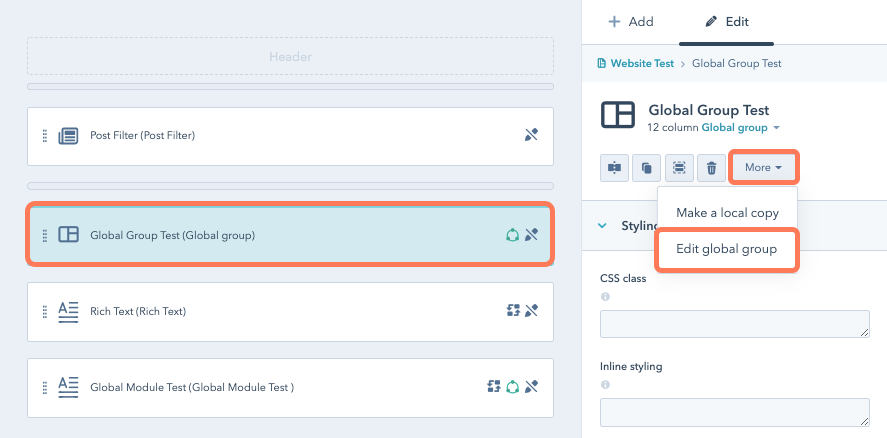
So bearbeiten Sie eine globale Gruppe:
- Um ein Modul zu bearbeiten, klicken Sie in Ihrer Vorlage auf die entsprechende globale Gruppe.
- Klicken Sie im Inspektor auf das Dropdown-Menü „Mehr“ und wählen Sie „Globale Gruppe bearbeiten“ aus.

- Eine neue Registerkarte wird in Ihrem Design-Manager mit allen Inhalten Ihrer globalen Gruppe geöffnet. Fügen Sie Module hinzu oder löschen Sie diese nach Bedarf, oder bearbeiten Sie den Inhalt Ihrer globalen Inhalte.
- Um diese Änderungen auf Ihren Inhalt anzuwenden, klicken Sie oben rechts auf Änderungen veröffentlichen .
Wenn Sie den Inhalt eines globalen Moduls oder einer globalen Gruppe nur auf einer Seite, einem Blog-Post oder einer E-Mail ändern möchten, können Sie unter eine lokale Kopie des globalen Contents im Design-Manager erstellen, um dessen Inhalt separat zu bearbeiten.
