Fügen Sie Zahlungslinks zu Ihrem Content hinzu
Zuletzt aktualisiert am: April 23, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
|
|
|
|
|
|
|
|
Sie können einen Zahlungslink zu Ihrer Website hinzufügen, damit Ihre Kunden Zahlungen direkt auf Ihrer Website vornehmen können. Um einen Zahlungslink zu Ihrer Website hinzuzufügen, können Sie das Standard-Zahlungsmodul zu einer Drag-and-Drop-Seite oder -Vorlage hinzufügen oder den Einbettungscode für den Zahlungslink zu Ihren externen Website-Seiten hinzufügen. Sie können auch einen Zahlungslink in Ihre Marketing-E-Mails einfügen.
Wenn Sie Entwickler sind, haben Sie die Möglichkeit, ein Zahlungsfeld zu Ihrem Design oder benutzerdefinierten Modul hinzuzufügen oder ein benutzerdefiniertes Zahlungsmodulzu erstellen.
Fügen Sie das Standard-Zahlungsmodul zu Ihrer Seite hinzu
Wenn Sie das Standard-Zahlungsmodul zu Ihrer Seite hinzufügen, erscheint der Zahlungslink als Schaltfläche "Zur Kasse gehen", auf die Kunden klicken können, um ihre Zahlungsdaten einzugeben.
- Navigieren Sie zu Ihrem Inhalt:
- Website-Seiten:Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages:Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Blog: Gehen Sie in Ihrem HubSpot-Account zu Content > Blog..
- Bewegen Sie den Mauszeiger über eine Seite oder einen Beitrag und klicken Sie auf Bearbeiten.
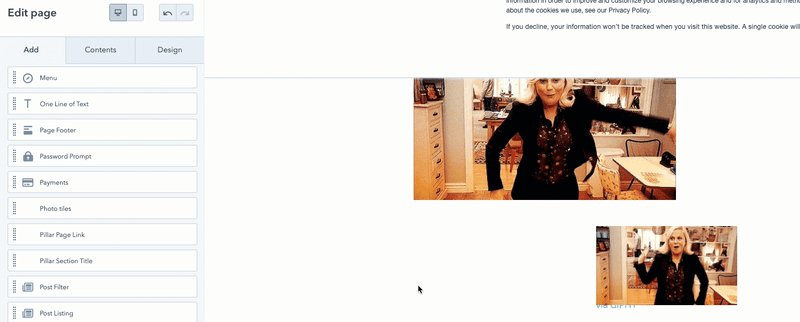
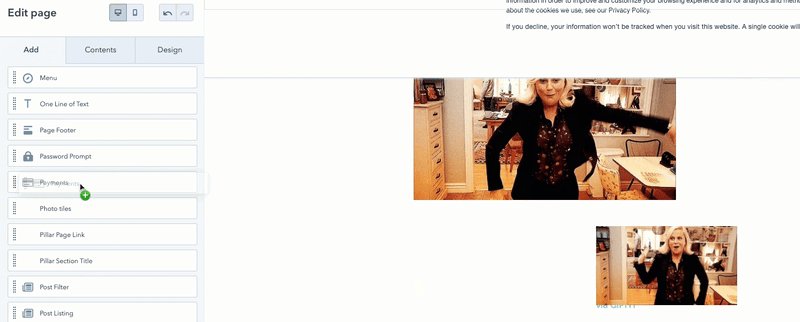
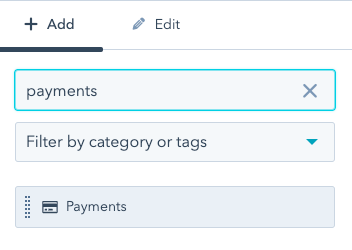
- Suchen Sie im Content Editor den Abschnitt Common modules auf der Registerkarte Add im Sidebar-Editor.
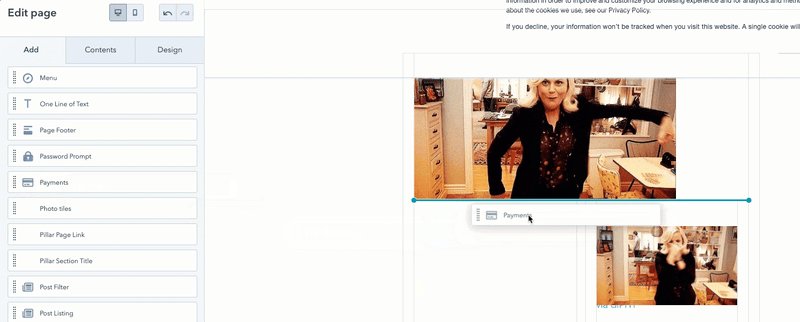
- Klicken Sie auf das Zahlungsmodul und ziehen Sie es auf der Seite in Position.

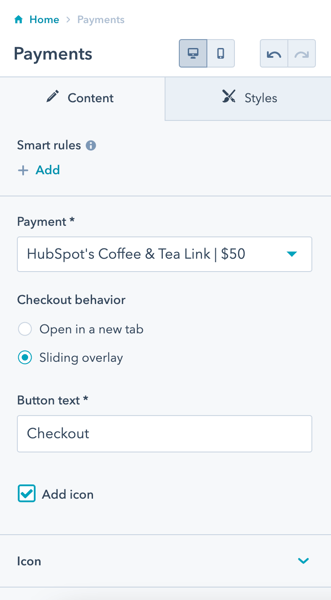
- Klicken Sie im Seitenleisten-Editor auf das Dropdown-Menü Zahlung und wählen Sie den Zahlungslink aus, den Sie der Seite hinzufügen möchten.
- Um die Kaufabwicklung anzupassen, wählen Sie im Abschnitt Kaufverhalten eine Option aus:
- In einer neuen Registerkarte öffnen: Im Browser des Kunden wird eine weitere Registerkarte geöffnet, in die er seine Zahlungsinformationen eingeben kann.
- Sliding Overlay: Ein Overlay gleitet vom unteren Rand des Kundenbildschirms nach oben, wo der Kunde seine Zahlungsinformationen eingeben kann.
- Bearbeiten Sie im Feld Schaltflächentext den Text, der auf der Schaltfläche für den Zahlungslink erscheint.
- Aktivieren Sie das Kontrollkästchen Symbolhinzufügen , um ein Symbol in die Schaltfläche für den Zahlungslink einzufügen. Um ein anderes Symbol auszuwählen, klicken Sie auf , um die Bearbeitungsoptionen von Iconezu erweitern.

- Klicken Sie oben rechts auf Aktualisieren oder Veröffentlichen, um Ihre Änderungen zu aktivieren.
Im Design-Manager können Sie auch das Standard-Zahlungsmodul zur Seitenvorlagehinzufügen.

Fügen Sie den Einbettungscode zu einer externen Seite oder einem benutzerdefinierten Modul hinzu
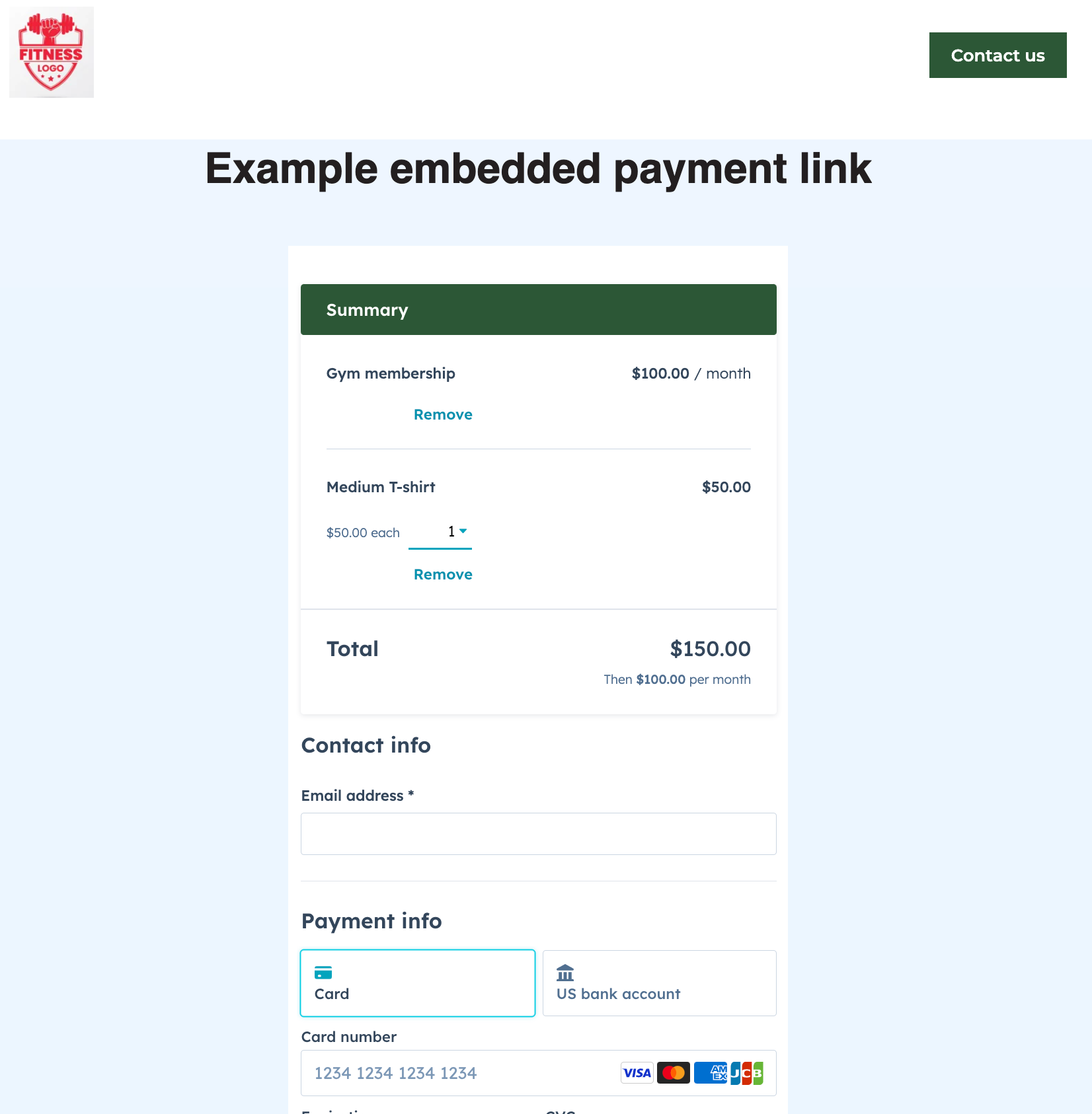
Sie können den Einbettungscode des Zahlungslinks auf Ihrer externen Website einbetten, oder ein Zahlungsmodul im Design-Manager erstellen und den Einbettungscode zum Modul hinzufügen. Wenn Sie den Zahlungslink einbetten, wird das Kassenformular direkt auf Ihrer Seite angezeigt.
Zum Kopieren des Einbettungscodes:
- Klicken Sie in Ihrem HubSpot-Account auf Commerce und dann auf Zahlungslinks.
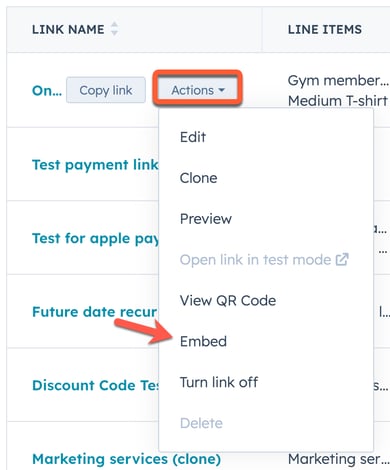
- Bewegen Sie den Mauszeiger über den Link und klicken Sie auf Aktionen, wählen Sie dann Einbetten.

- Klicken Sie im Dialogfeld auf Code kopieren.
Wenn Sie den Einbettungscode kopiert haben, können Sie ihn direkt auf Ihrer Website einfügen. Wenn Sie ein Entwickler sind, können Sie entweder ein neues Modul für jeden Link erstellen oder ein dynamisches Modul im HubSpot Design-Manager erstellen. Erfahren Sie mehr über Erstellen Sie ein Zahlungslink Modul.
Bitte beachten Sie: Die Erstellung von Modulen erfordert Kenntnisse in HTML, CSS, HubL und dem HubSpot Design Manager. HubSpot empfiehlt die Zusammenarbeit mit einem Designer, um kodierte Module zu erstellen.
Hinzufügen eines Zahlungslinks zu Marketing-E-Mails
Sie können ein Zahlungsmodul zu Ihren Marketing-E-Mails hinzufügen. Wenn Sie z. B. eine Veranstaltung planen, können Sie einen Zahlungslink einfügen, über den ein Käufer direkt in der E-Mail ein Ticket kaufen kann.
- Navigieren Sie in Ihrem HubSpot Account zu Marketing > Marketing-E-Mails.
- Bewegen Sie den Mauszeiger über einen vorhandenen E-Mail-Entwurf und klicken Sie auf Bearbeiten, oder klicken Sie auf Neue E-Mail erstellen, um eine neue E-Mail zu erstellen.
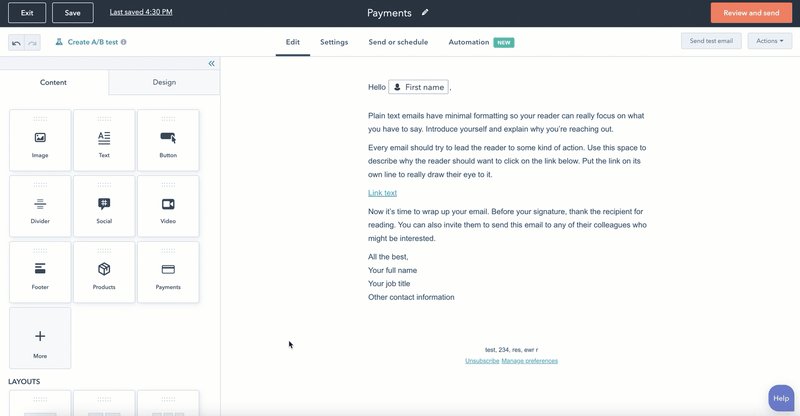
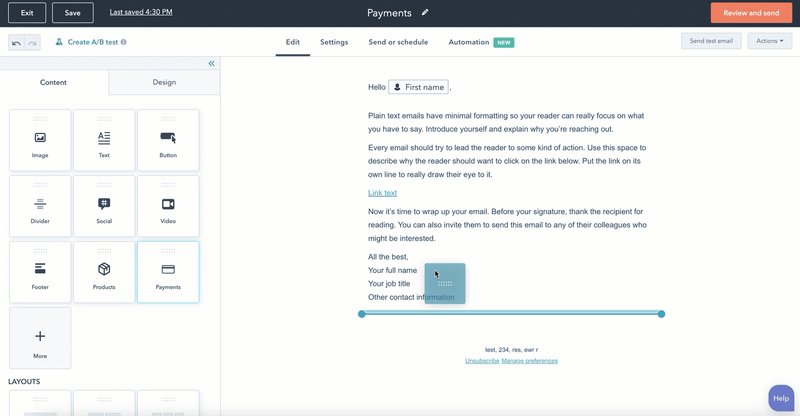
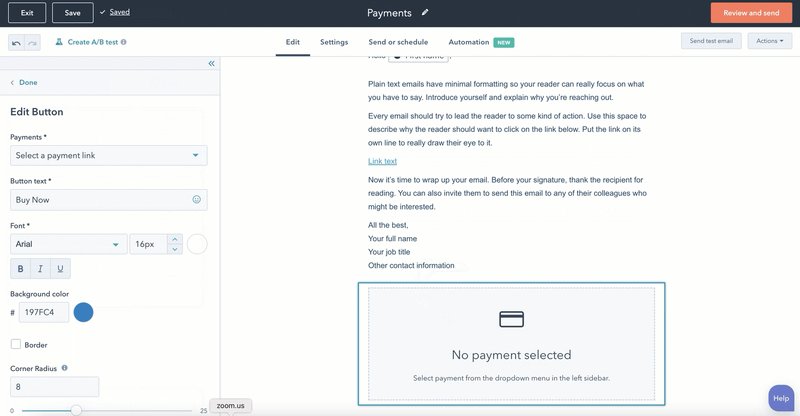
- Klicken Sie im E-Mail-Editor auf der Registerkarte Inhalt im linken Bereich auf das Zahlungsmodul und ziehen Sie es in die E-Mail-Vorlage.

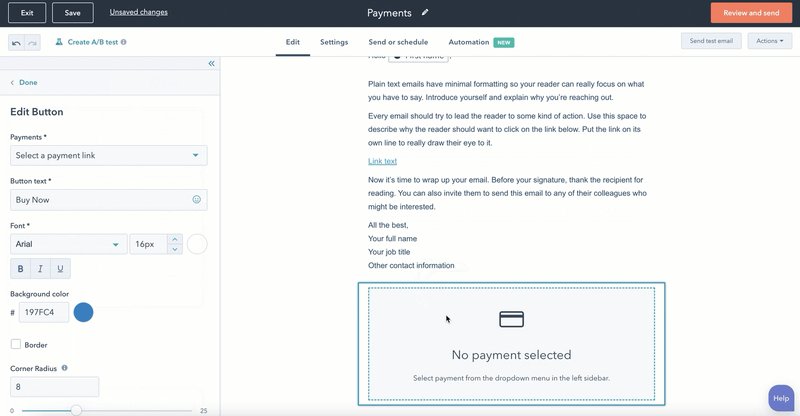
- Klicken Sie auf das Dropdown-Menü Zahlungen und wählen Sie einen Linkaus.
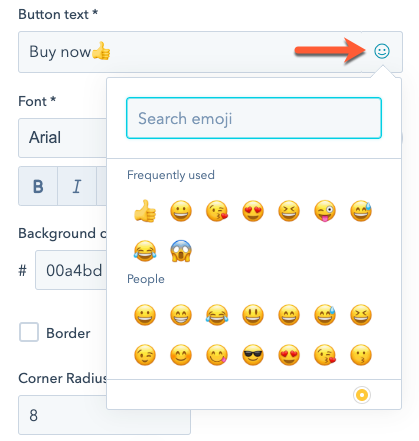
- Bearbeiten Sie den Text, der im Textfeld der Schaltfläche angezeigt wird. Um Emojis in Ihr Textfeld einzufügen, klicken Sie auf das Emoji-Symbol.

- Verwenden Sie die Styling-Tools, um die Schriftart, die Farbe und die Größe der Schaltflächen anzupassen.
- Beenden Sie die Einrichtung und Senden Sie Ihre E-Mail.
Wenn ein Kontakt auf die Schaltfläche klickt, wird er direkt auf die Kassenseiteweitergeleitet. Erfahren Sie mehr darüber, was nach einer Zahlungin HubSpot passiert.