Fügen Sie das HubSpot Embed-Fenster zu Ihren Salesforce-Seitenlayouts hinzu
Zuletzt aktualisiert am: Oktober 17, 2023
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
|
|
|
|
|
|
|
|
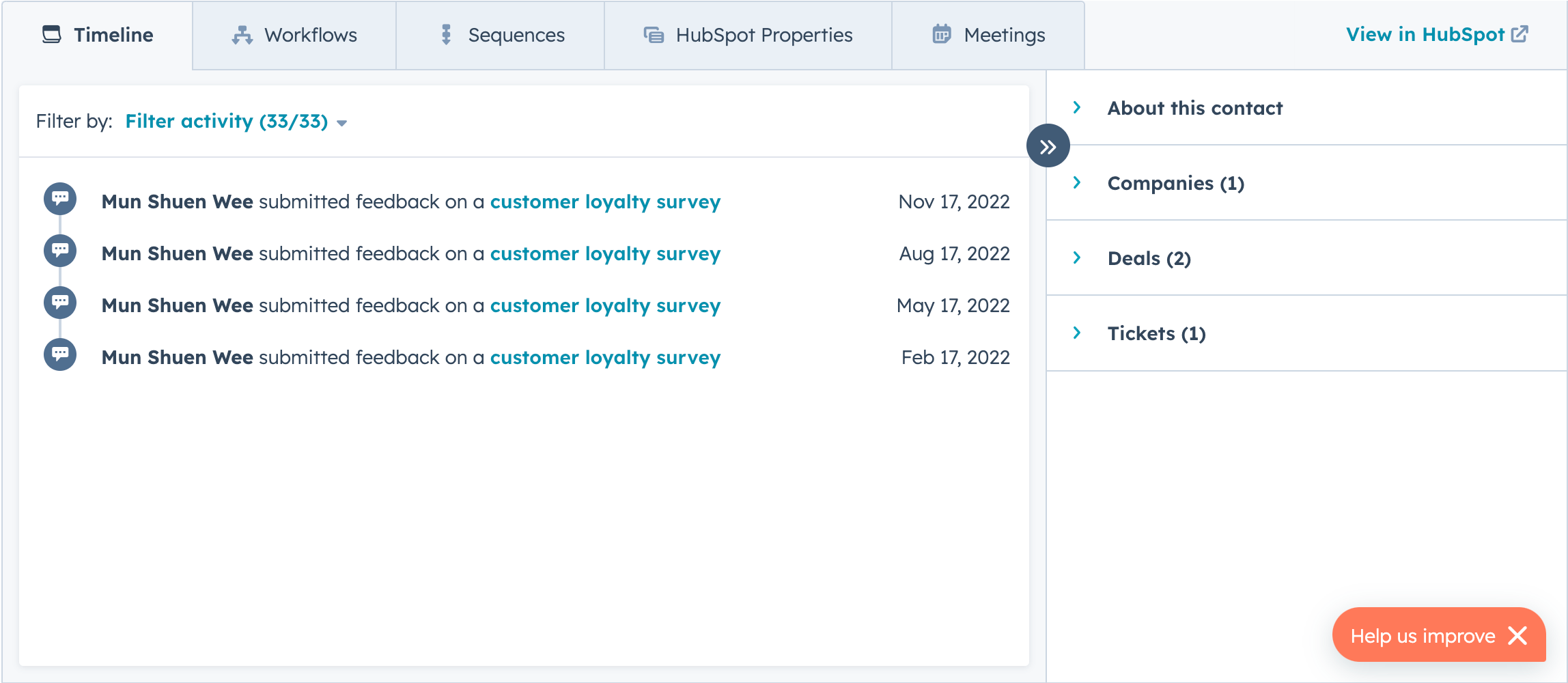
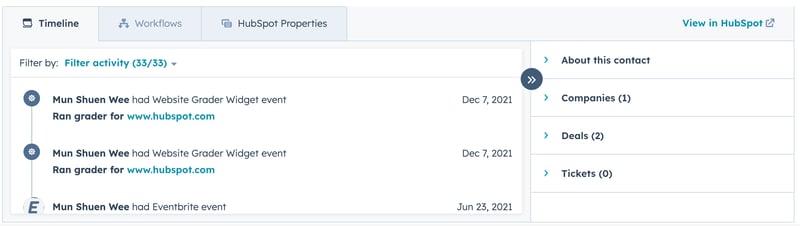
Die HubSpot-Einbettung ist ein Iframe, der eine Zusammenfassung der Interaktionen eines Salesforce-Datensatzes anzeigt. Es befindet sich innerhalb des Visualforce-Frameworks in Salesforce. Das Fenster zeigt alle Aktivitäten in der Chronik, Einblicke in die Datensätze der Objekte und die Historie der Eigenschaften. Sie können den Datensatz auch direkt vom Salesforce-Datensatz aus in beliebige HubSpot-Workflows einschreiben.
Sie können die HubSpot-Einbettung zu allen Salesforce-Datensätzen für Kontakte, Leads, Accounts oder Verkaufschancen einbetten.
- Um das Fenster "HubSpot einbetten" in einem Datensatz in Salesforce anzuzeigen, müssen Salesforce-Benutzer auch ein -Benutzer in HubSpot sein und sich bei letzterem System anmelden. Die Benutzer benötigen die Berechtigung Datensätze anzeigen in HubSpot.
- Damit im HubSpot-Fenster "Einbetten" Informationen zu einem Salesforce Account- oder Opportunity-Datensatz angezeigt werden können, muss der Account/die Opportunity mit einem entsprechenden HubSpot-Unternehmen/Deal synchronisiert werden, und dieses Unternehmen/dieser Deal muss einen zugehörigen, synchronisierenden Kontakt haben.
HubSpot Embed aktivieren
- Navigieren Sie in Ihrem HubSpot Account zu Berichterstattung & Daten > Integrationen.
- Klicken Sie auf Salesforce.
- Klicken Sie auf die Registerkarte Feature-Erkennung .
- Klicken Sie auf „HubSpot Embed installieren“.
Melden Sie sich nach der Installation der HubSpot-Einbettung bei Ihrem Salesforce Account an, um die Einrichtung fortzusetzen. Führen Sie die folgenden Schritte für die entsprechende Salesforce-Schnittstelle aus:
Salesforce Classic
- Gehen Sie zu Ihrem Salesforce-Konto.
- Klicken Sie oben rechts auf „Setup“ (oder [Ihr Name] > „Setup“).
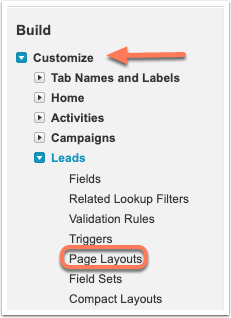
- Um das HubSpot Embed-Fenster zu den Layouts Ihrer Salesforce-Datensätze hinzuzufügen, navigieren Sie im Abschnitt Build im Menü der linken Seitenleiste zu Customize > Leads/Contacts/Accounts/Opportunities > Page Layouts.

- Sie sehen eine Liste mit Seitenlayouts. Klicken Sie neben dem Namen eines Seitenlayouts auf „Bearbeiten“.
Bitte beachten Sie: Wenn Sie mehrere Seitenlayouts haben, müssen Sie das HubSpot Embed-Fenster auf für jedes Seitenlayout hinzufügen, auf dem Sie das Fenster anzeigen möchten.
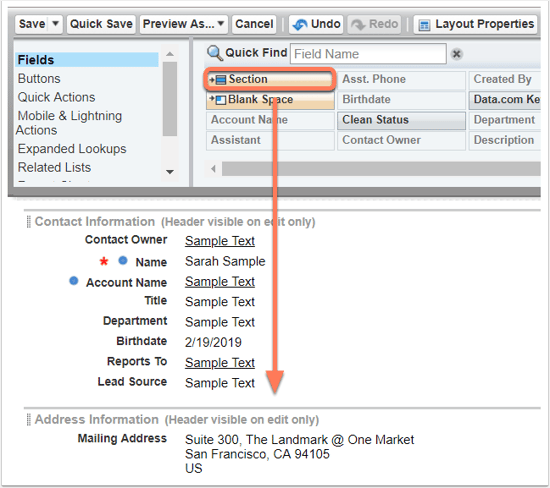
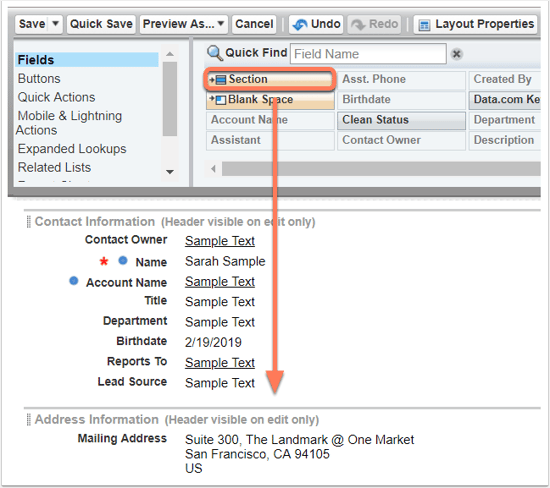
- Klicken Sie in der Symbolleiste auf das Element „Abschnitt“ und ziehen Sie es an die gewünschte Stelle im Seitenlayout.

- Geben Sie im Dialogfeld einen Namen für den Abschnitt ein (z. B. HubSpot-Informationen). Wählen Sie unter „Layout“ die Option „1-spaltig“ aus. Klicken Sie auf „OK“.
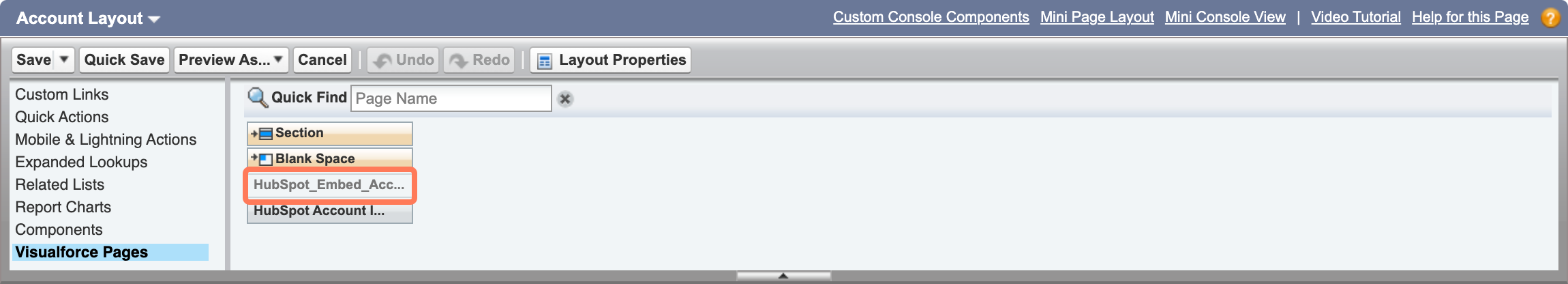
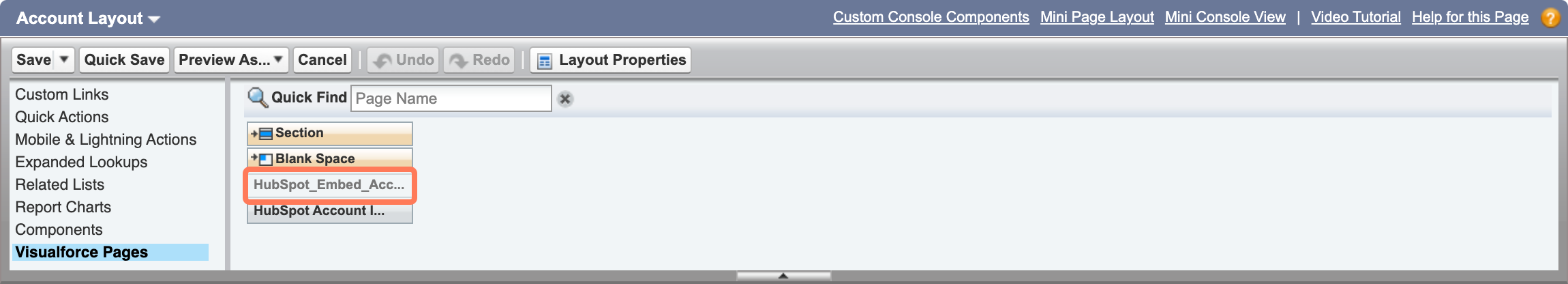
- Wählen Sie im linken Seitenleistenmenü der Symbolleiste die Option „Visualforce-Seiten“ aus.
- Klicken Sie auf das Element HubSpot_Embed_[Objekttyp]_V2 in der Symbolleiste und ziehen Sie es in den neu erstellten Abschnitt im Seitenlayout.

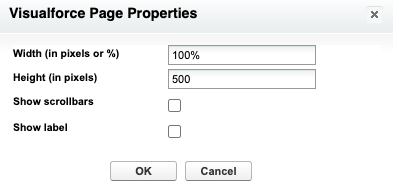
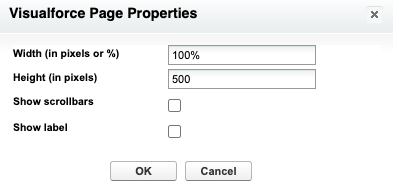
- Bewegen Sie den Mauszeiger über das neue HubSpot-Einbettungsfenster und klicken Sie auf das Schraubenschlüsselsymbol oben rechts.
- Ändern Sie im Dialogfeld das Fenster Höhe in 500, und klicken Sie dann auf OK.

- Klicken Sie oben links in der Symbolleiste auf „Speichern“, um Ihre Layout-Änderungen zu übernehmen.
- Navigieren Sie zu einem Salesforce Kontakt-, Lead-, Account- oder Opportunity-Datensatz, um das HubSpot-Einbettungsfenster anzuzeigen.

Lightning Experience
- Gehen Sie zu Ihrem Salesforce-Konto.
- Klicken Sie oben rechts auf das Zahnradsymbol settings und wählen Sie settings Einrichten.
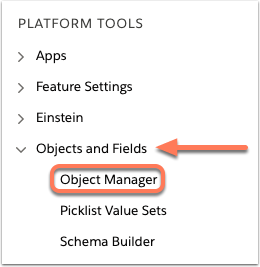
- Navigieren Sie in der linken Seitenleiste im Abschnitt Plattformwerkzeuge zu Objekte und Felder > Objektmanager.

- Klicken Sie in der Liste der Objekte auf Lead oder Kontakt.
- Gehen Sie im linken Seitenleistenmenü zu „Seitenlayouts“.
- Klicken Sie auf den Namen eines Seitenlayouts.
Bitte beachten: Wenn Sie über mehrere Seitenlayouts verfügen, müssen Sie das Visualforce-Fenster zu jedem Seitenlayout hinzufügen, in dem das Fenster angezeigt werden soll.
- Klicken Sie in der Symbolleiste auf das Element „Abschnitt“ und ziehen Sie es an die gewünschte Stelle im Seitenlayout.

- Geben Sie im Dialogfeld einen Namen für den Abschnitt ein (z. B. HubSpot-Informationen). Wählen Sie unter „Layout“ die Option „1-spaltig“ aus. Klicken Sie auf „OK“.
- Wählen Sie im linken Seitenleistenmenü der Symbolleiste die Option „Visualforce-Seiten“ aus.
- Klicken Sie in der Symbolleiste auf das Element HubSpot_Embed_[Objekttyp]_V2 und ziehen Sie es per Drag & Drop in den neu erstellten Abschnitt im Seitenlayout.

- Bewegen Sie den Mauszeiger über den neu erstellten Abschnitt und klicken Sie auf das Schraubenschlüssel-Symbol oben rechts.
- Ändern Sie im Dialogfeld das Fenster Höhe in 500, und klicken Sie dann auf OK.

- Klicken Sie oben links in der Symbolleiste auf „Speichern“, um Ihre Layout-Änderungen zu übernehmen.
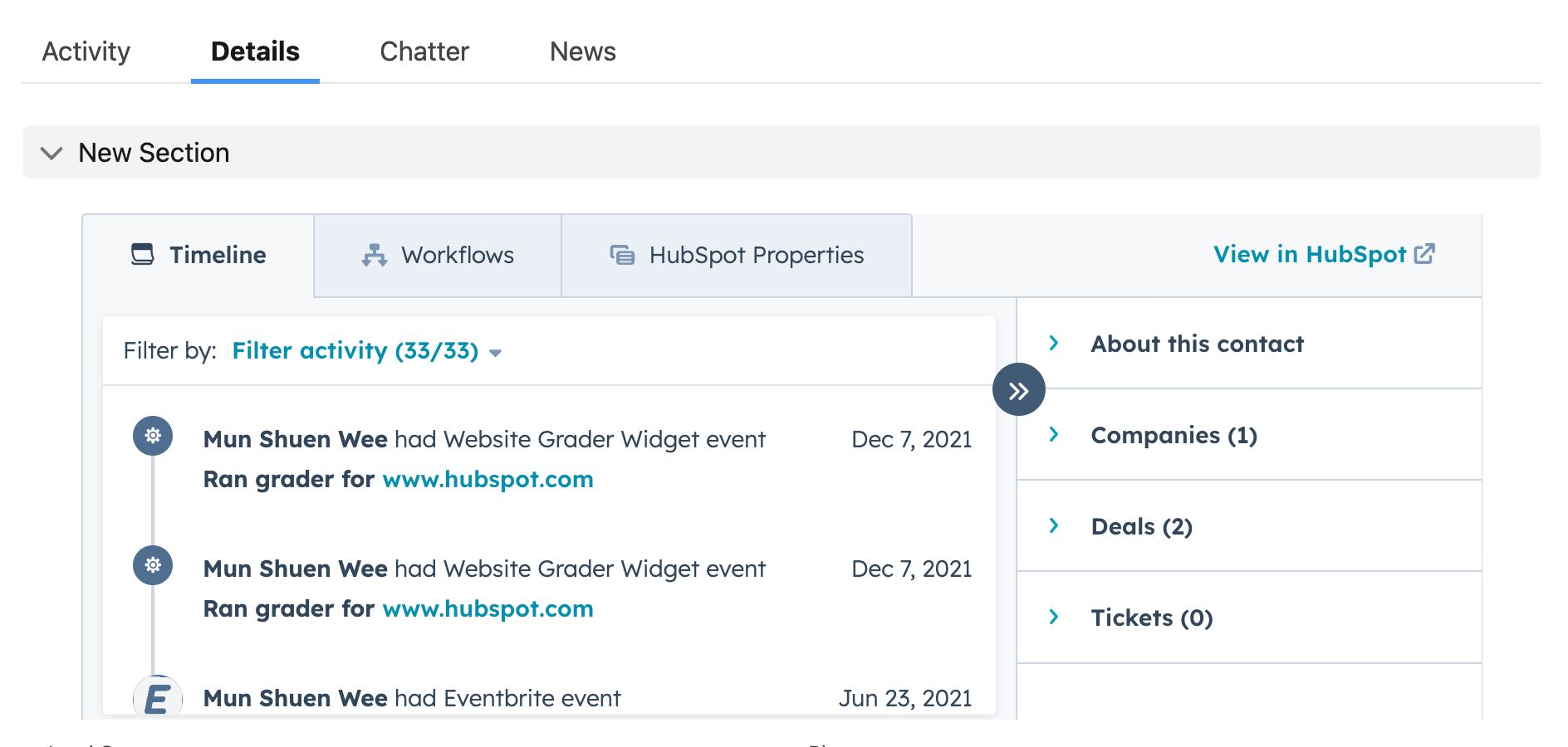
- Navigieren Sie zu einem Salesforce-Lead- oder -Kontaktdatensatz und klicken Sie auf die Registerkarte Details, um das HubSpot-Einbettungsfenster anzuzeigen.

Wiederholen Sie diese Schritte für alle anderen Layouts, denen Sie das Fenster HubSpot einbetten hinzufügen möchten.
So fügen Sie das Fenster "HubSpot einbetten" zum Lightning-App-Builder hinzu:
- Suchen Sie in Ihrem Salesforce Account in der linken Seitenleiste nach Visualforce Pagesund klicken Sie darauf.
- Klicken Sie für jede HubSpot_Embed_[Objekt]_V2-Seite auf Bearbeiten.
- Aktivieren Sie das Kontrollkästchen Verfügbar für Lighting Experience, Experience Builder-Sites und die mobile App.
- Wiederholen Sie diese Schritte für jeden Objekttyp.
HubSpot Einbettungsfehler beheben
Möglicherweise wird in Ihrem HubSpot-Einbettungsfenster der folgende Fehler angezeigt:
Keine HubSpot-Informationen für diesen Kontakt. Dieser Kontakt konnte nicht gefunden werden. Wenn Sie glauben, dass dies ein Fehler ist, wenden Sie sich bitte an den Administrator Ihres HubSpot Accounts.
So können Sie diesen Fehler beheben:
- Stellen Sie sicher, dass der angezeigte Salesforce-Datensatz aktuell mit dem richtigen HubSpot-Kontakt synchronisiert wird.
- Vergewissern Sie sich, dass der Benutzer, der das HubSpot-Fenster einbetten möchte, in HubSpot über die entsprechenden Berechtigungen verfügt, um diesen bestimmten Datensatz anzuzeigen.
Entdecken Sie die Funktionen von HubSpot Embed
Mit dem HubSpot Embed können Sie:
- Zeigen Sie die Chronik des Datensatzes des Objekts und alle damit verbundenen Objekte in Salesforce an.
- Melden Sie das Objekt für einen Workflow an und zeigen Sie alle früheren Workflow-Anmeldungen an.
- Anzeigen der Eigenschaften und der Eigenschaftshistorie für den Datensatz des Objekts.
- Buchen Sie Meetings in HubSpot direkt über Salesforce.
- Erfassen Sie Kontakte in einer Sequenz über Salesforce.