Dynamische Seiten erstellen
Zuletzt aktualisiert am: April 3, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Dynamische Seiten rufen ihre Inhalte von strukturierten Datensätzen ab. Einige häufige Verwendungen für dynamische Seiten umfassen Event-Kalender, Produktkataloge, Mitarbeiterlisten und Ressourcen-Bibliotheken.
Entwickler können dynamische Seiten für HubDB-Tabellen oder CRM-Objekte implementieren. Erfahren Sie mehr in unserer dynamic pages developer documentation.
Leistungsdaten für dynamische Seiten können auf der Registerkarte Seiten von Traffic Analyticseingesehen werden.
- Dynamische Seiten, die mit HubDB-Tabellen erstellt wurden, erscheinen nicht in Workflow und Listenfiltern.
Nachdem die Struktur für dynamische Seiten von einem Entwickler eingerichtet wurde, können dynamische Seiten über den Content-Editor generiert werden:
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über eine Seite und klicken Sie auf „Bearbeiten“.
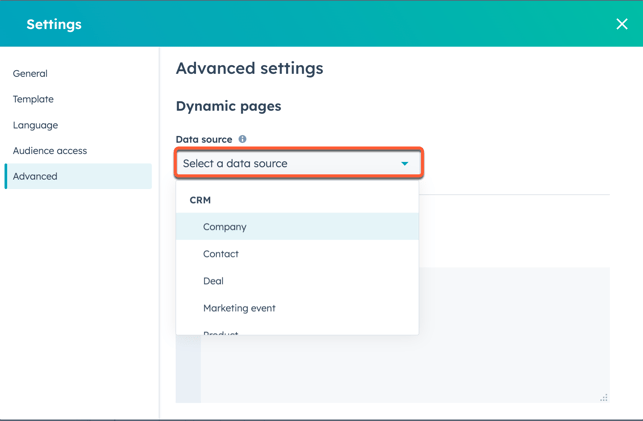
- Klicken Sie auf das Menü Einstellungen und wählen Sie Erweitert.
- Klicken Sie im Dialogfeld auf das Dropdown-Menü Datenquelle und wählen Sie eine Quelleaus. HubDB-Tabellen finden Sie im unteren Teil des Dropdown-Menüs.

- Klicken Sie bei dynamische Seiten, die CRM-Objekte verwenden, auf das Dropdown-Menü „Dynamische Seitenkennung“ und wählen Sie eine Eigenschaft aus. Die Daten in dieser Eigenschaft übernehmen die URL-Kennung Ihrer dynamischen Seiten.
Bitte beachten Sie: dynamische Seiten, die auf den Eigenschaften Kontakt, Unternehmen, Deal, Ticket oder Angebot basieren, können nur in private contentverwendet werden.
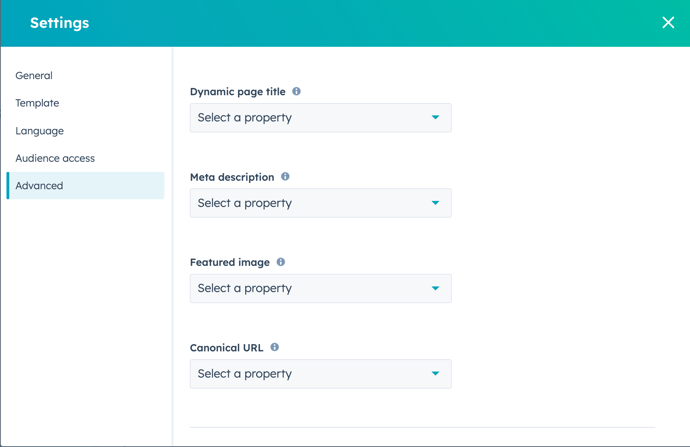
- Dynamische Seiten, die CRM-Objekte verwenden, können auch die folgenden optionalen Attribute verwenden:
- Dynamischer Seitentitel: der Titel, der in der Registerkarte oben in Ihrem Webbrowser angezeigt wird, wenn die Seite geladen wird.
- Meta-Beschreibung: Der Inhalt, der in den Suchergebnissen unterhalb des Seitentitels angezeigt wird.
- Angezeigtes Bild: das Bild, das angezeigt wird, wenn Ihre Seite auf sozialen Medien geteilt wird
- Kanonische URL: Die URL, die Suchmaschinen priorisieren, wenn doppelte Inhalte vorhanden sind. Erfahren Sie mehr über kanonische URLs.

Bitte beachten: Dynamische Seiten, die auf CRM-Objekten basieren, erfordern ein Modul für benutzerdefinierte Details. Erfahren Sie mehr in unserer Entwicklerdokumentation.
-
Um Ihre dynamischen Seiten zu veröffentlichen, klicken Sie auf Veröffentlichen oben rechts.
