Navigationsmenüs Ihrer Website einrichten
Zuletzt aktualisiert am: April 12, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
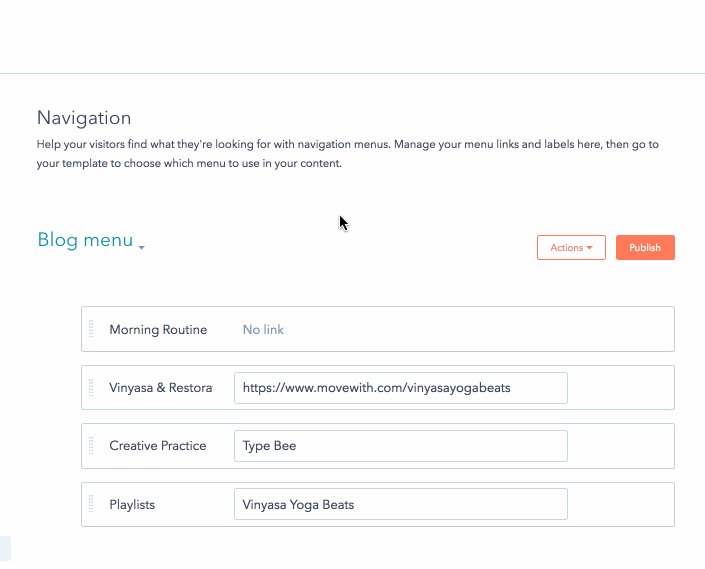
Wenn Sie Ihre Website erstellen, werden Sie Zeit damit verbringen, die Informationsarchitektur Ihres Inhalts zu organisieren. Ihre Navigationsmenüs enthalten die wichtigsten Seiten, auf die Ihre Website-Besucher schnell oder häufig zugreifen möchten, wenn sie Ihre Website besuchen. Nachdem Sie Ihre Website und Ihre Menüs organisiert haben, können Sie Ihre sitemap in HubSpot anpassen.
Ein neues Menü erstellen
Ein erweitertes Menü kann einige wichtige Seiten Ihrer Website enthalten oder eine Hierarchie von Seiten mit übergeordneten und untergeordneten Menüpunkten. Diese Menüs können in einem erweiterten Menümodul in Ihren Vorlagen im Design-Manager ausgewählt werden.
- Klicken Sie in Ihrem HubSpot-Account in der Hauptnavigationsleiste auf das settings Zahnradsymbol, um die Einstellungen aufzurufen.
- Navigieren Sie in im linken Seitenleistenmenü zu Inhalt > Navigationsmenüs. Ihr Standardmenü enthält die Seiten, die automatisch den Standardinhalt eines erweiterten Menümoduls auffüllen.
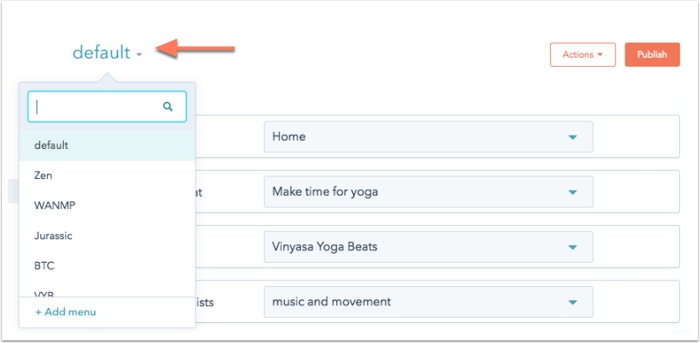
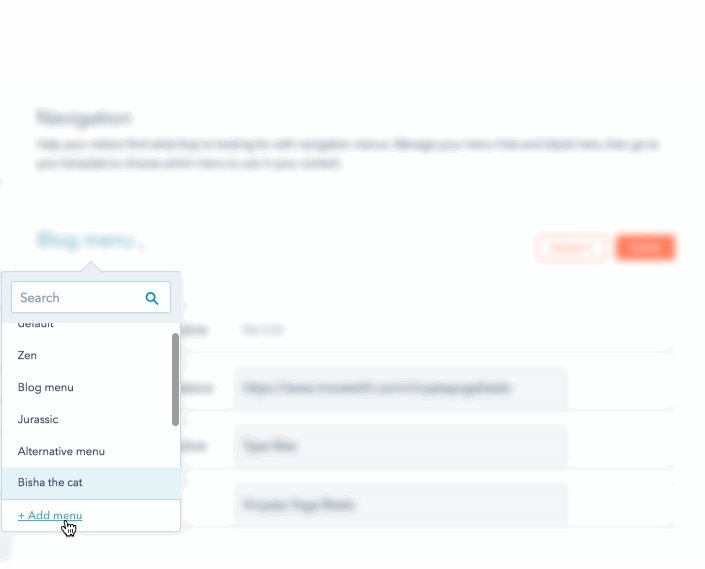
- Verwenden Sie das Dropdown-Menü, um ein bestehendes Menü zur Aktualisierung auszuwählen. Um ein neues Menü zu erstellen, klicken Sie auf + Menü hinzufügen.

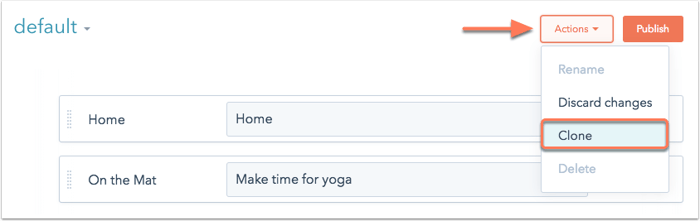
- Um eine Kopie eines bestehenden erweiterten Menüs zu erstellen, klicken Sie oben rechts auf das Dropdown-Menü Aktionen und wählen dann Klonen.

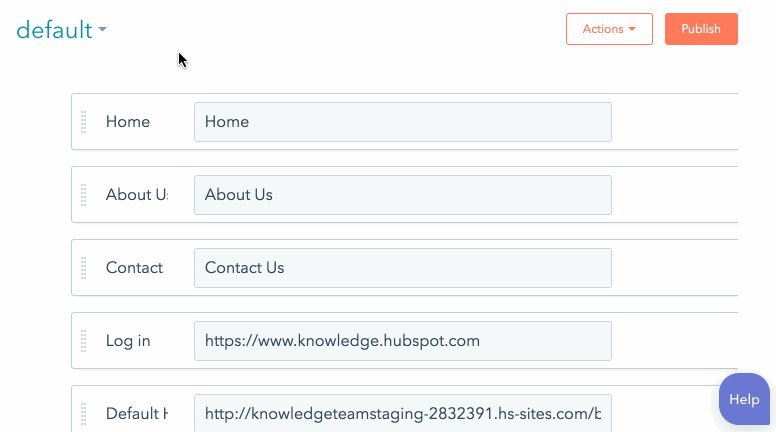
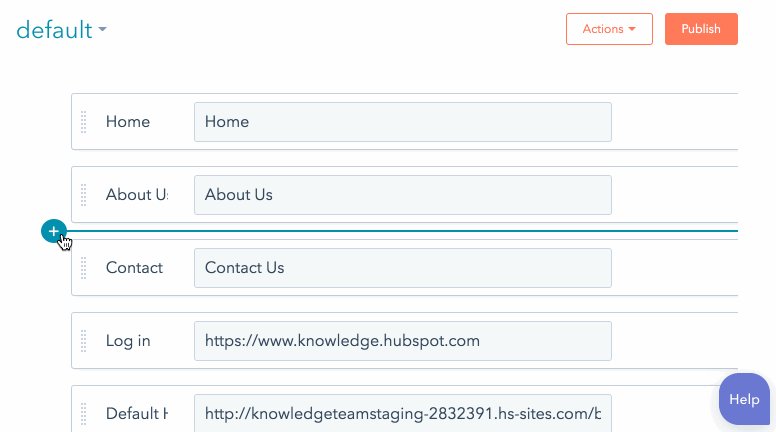
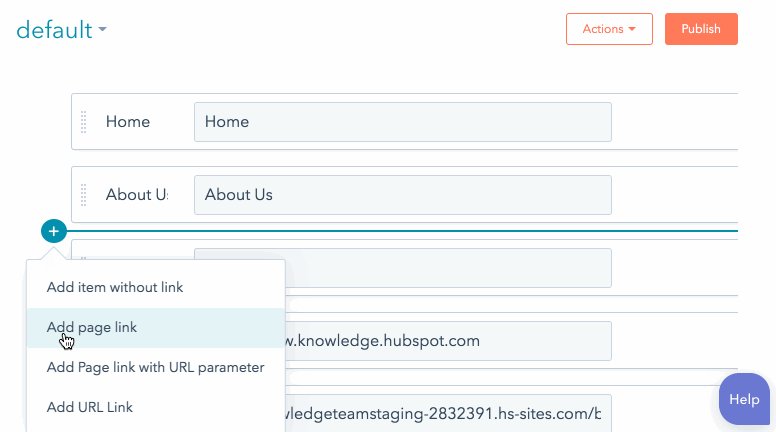
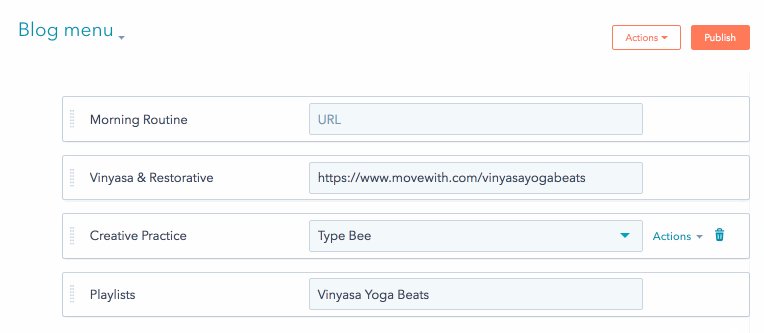
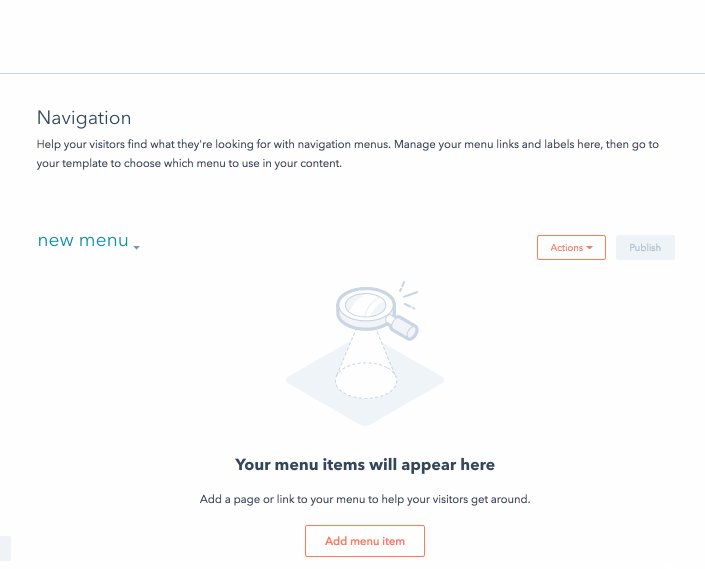
- Bewegen Sie den Mauszeiger über oder unter ein bestehendes Menü, klicken Sie dann auf das Symbol + und wählen Sie ein Element aus, das Sie der Navigation hinzufügen möchten:
- Artikel hinzufügen ohne
hinzufügen fügt Ihrem Menü einen weiteren Eintrag hinzu, der nicht mit einer bereits vorhandenen Seite verlinkt ist. Dies wird häufig als Platzhalter für untergeordnete Menüpunkte verwendet. - Seiten-Link hinzufügen: fügt einen Menüeintrag hinzu, der auf eine bestimmte HubSpot-Seite verweist.
- Seiten-Link hinzufügen mit URL-Parameter: fügt einen Menüeintrag hinzu, der auf eine bestimmte HubSpot-Seite verweist. Mit dieser Option können Sie die exakte URL der von Ihnen gewünschten Seite eingeben.
- URL-Link hinzufügen: fügt einen Menüeintrag hinzu, der auf eine externe URL verweist.
- Artikel hinzufügen ohne

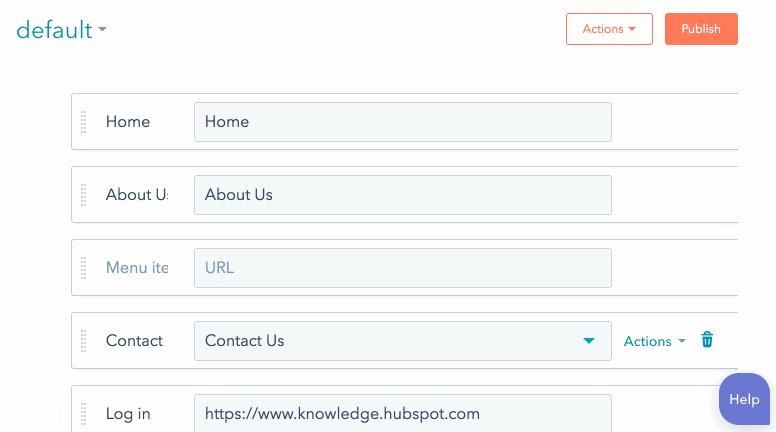
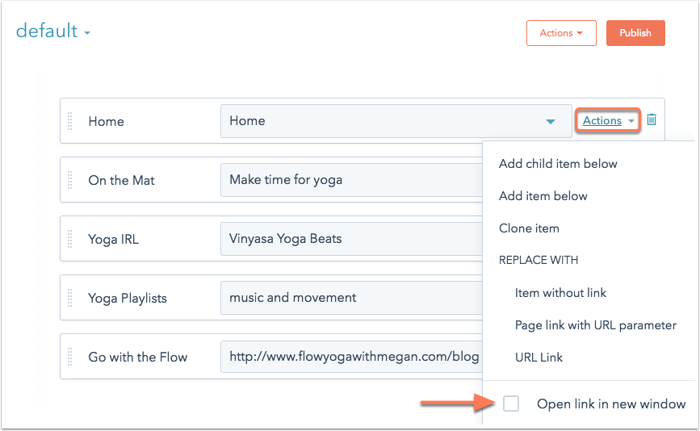
- Sie können auch einen Menüeintrag hinzufügen, indem Sie mit dem Mauszeiger über die rechte Seite eines bereits vorhandenen Elements fahren und auf Aktionen > Menüeintrag darunter hinzufügenklicken.

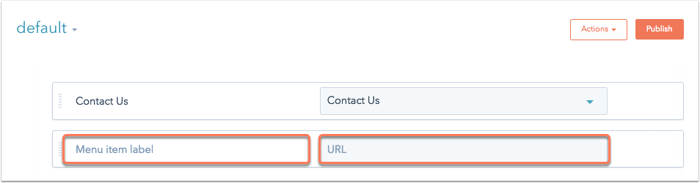
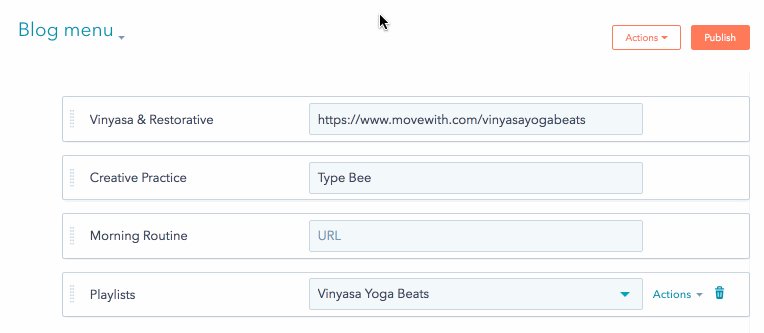
- Geben Sie Ihrem Menüeintrag einen Namen im Menüeintrag-Label.
- Wählen Sie eine HubSpot-Seite oder geben Sie eine URL für diesen Menüpunkt ein, wenn er verlinkt werden soll.
Bitte beachten Sie: wenn Sie einen URL-Link hinzufügen, müssen Sie die vollständige URL einschließlich des Protokolls http oder https eingeben.

- Wenn Sie möchten, dass der Link zu diesem Menüpunkt in einem neuen Fenster geöffnet wird, bewegen Sie den Mauszeiger über die rechte Seite des Menüpunkts. Klicken Sie auf das Dropdown-Menü Aktionen und aktivieren Sie das Kontrollkästchen Link in neuem Fenster öffnen .

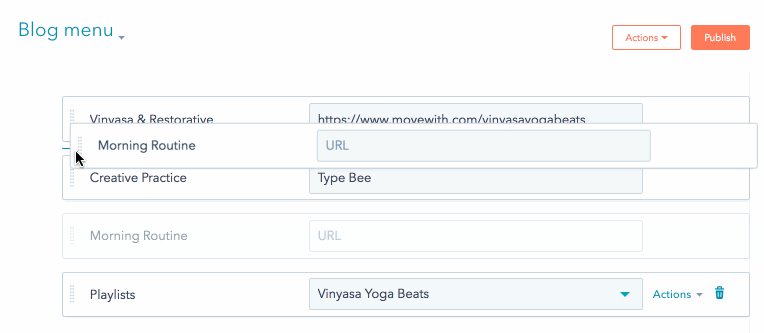
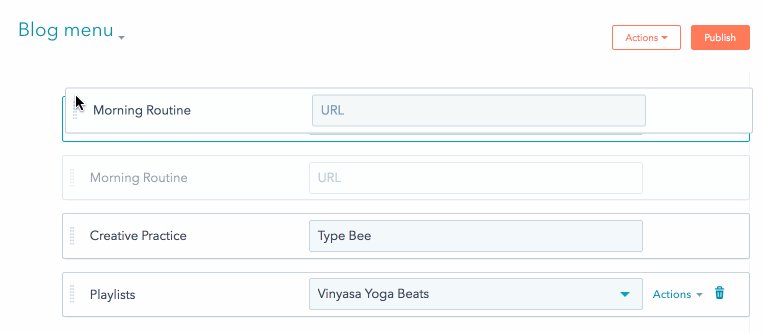
- Klicken Sie auf ein Label des Menüeintrags und ziehen Sie es an die gewünschte Position, um Ihre Menüeinträge neu anzuordnen.

Untergeordnete Seiten zu einem Menü hinzufügen
Kinderseiten erscheinen in einem

So fügen Sie eine neue untergeordnete Seite zu einem Menü hinzu:
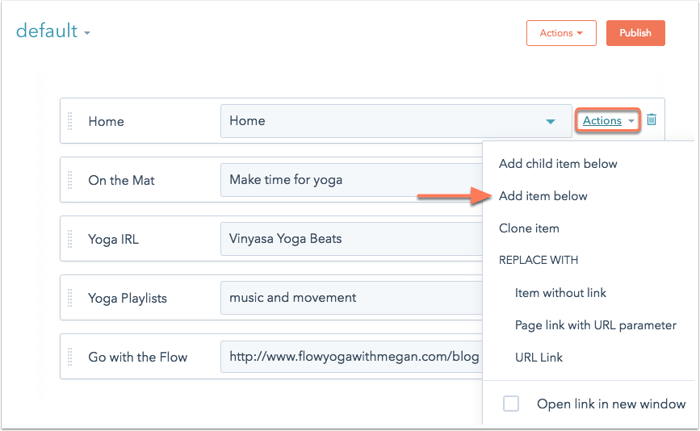
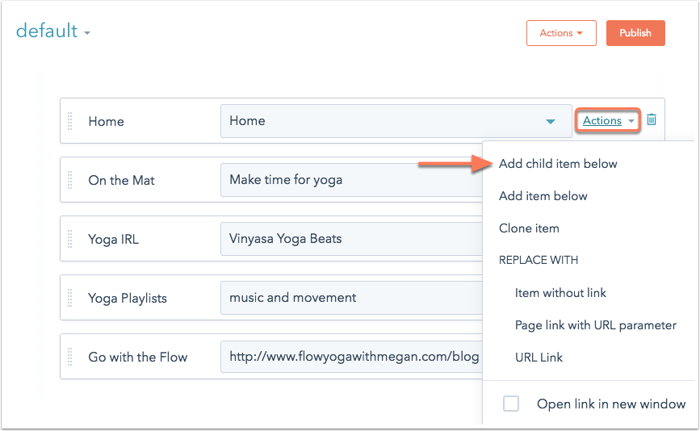
- Bewegen Sie den Mauszeiger über den obersten Menüpunkt. Klicken Sie dann auf Aktionen und wählen Sie Untergeordnetes Element darunter hinzufügen.
- Geben Sie das Menüeintrag-Label und ein Wählen Sie eine Seite für den Link aus. Wenn Sie eine URL manuell eingeben müssen, klicken Sie auf Aktionen und wählen Sie URL-Link, um den Typ des untergeordneten Menüelements zu ändern.

- Um die Änderungen, die Sie an Ihrem Menü vorgenommen haben, abzuschließen, klicken Sie auf Veröffentlichen. Dieses Menü ist nun verfügbar unter und kann einem erweiterten Modulhinzugefügt werden.
Ein sekundäres Menü erstellen
Sie können mehrere Menüs für Ihre Website erstellen. Ein sekundäres Menü kann auf einer bestimmten Seite oder als zusätzliche Navigation in der Fußzeile Ihrer Seite verwendet werden.
- Klicken Sie in Ihrem Tool für erweiterte Menüs auf + Menü hinzufügen.
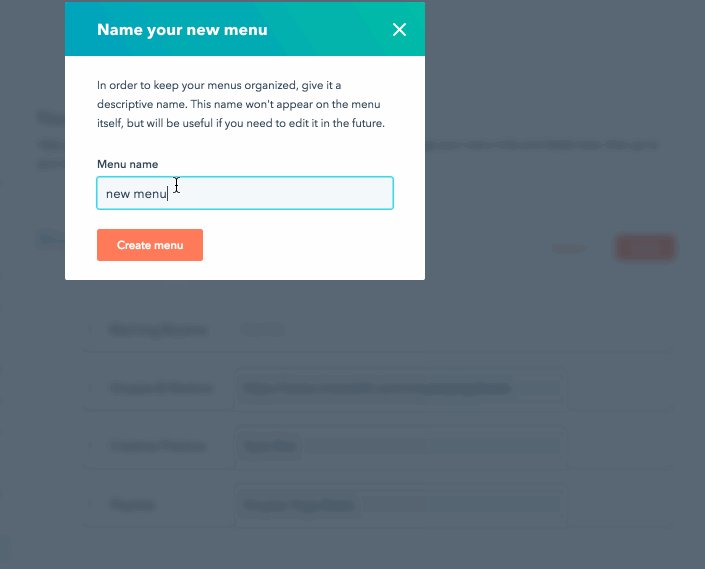
- Geben Sie einen Namen für Ihr neues Menü ein.
- Klicken Sie auf Menü erstellen. Führen Sie dann die oben genannten Schritte aus, um ein neues erweitertes Menüzu erstellen.

Revisionen für Ihr Menü anzeigen
Sie können zuvor veröffentlichte Versionen Ihres Menüs im Änderungsverlauf anzeigen und wiederherstellen. Jede Version enthält ein Datum, einen Zeitstempel und den Benutzer, der die Revision erstellt hat.
- Klicken Sie in Ihrem HubSpot-Account in der Hauptnavigationsleiste auf das settings Zahnradsymbol, um die Einstellungen aufzurufen.
- Navigieren Sie in im linken Seitenleistenmenü zu Inhalt > Navigationsmenüs.
- Verwenden Sie das Dropdown-Menü am oberen Rand, um das Menü auszuwählen, das Sie überprüfen möchten.
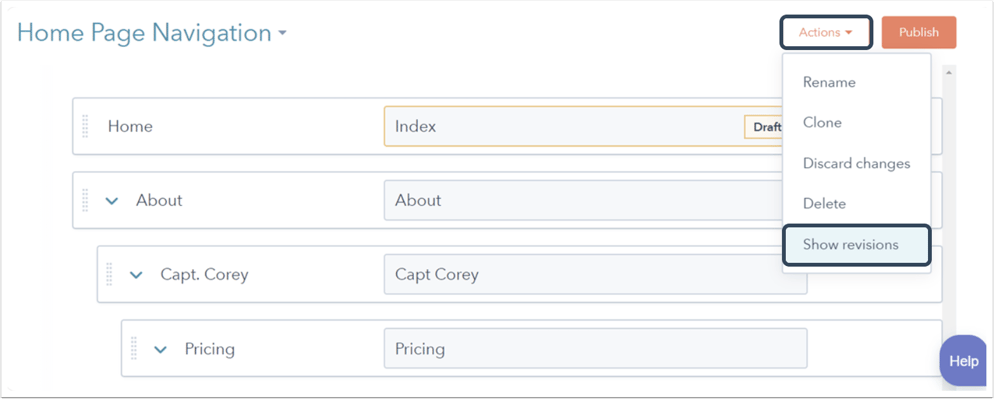
- Klicken Sie auf das Dropdown-Menü Aktionen und wählen Sie Revisionen anzeigen, um eine Vorschau aller zuvor veröffentlichten Versionen dieses Menüs zu öffnen.

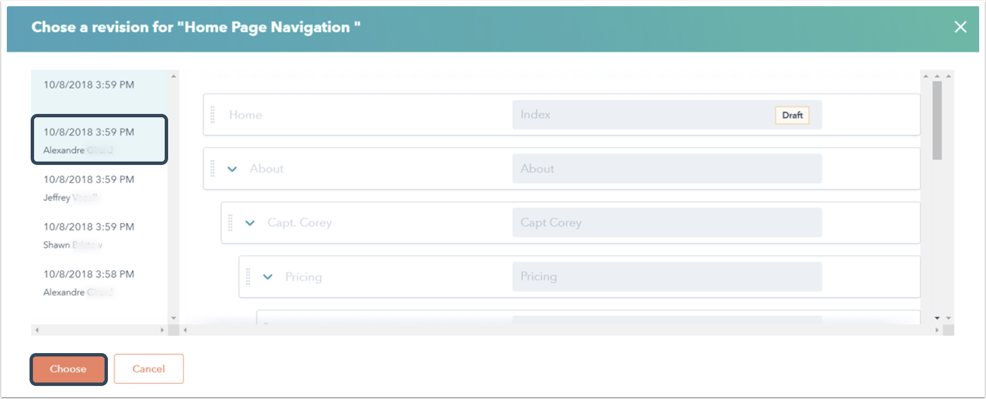
- Klicken Sie im linken Fensterbereich auf einen Zeitstempel, um den Inhalt des Menüs ab diesem Datum und dieser Uhrzeit zu überprüfen.
- Um eine zuvor veröffentlichte Version Ihres Menüs wiederherzustellen, klicken Sie auf Wählen Sie.

- Nachdem Sie die gewünschte Menüversion ausgewählt haben, klicken Sie auf Veröffentlichen, um das Menü auf Ihrer Website zu aktualisieren.
