Edición de un módulo de menú simple
Última actualización: noviembre 3, 2023
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
Puedes utilizar un menú sencillo para añadir navegación a unas cuantas páginas de tu sitio. Puedes editar un módulo de menú simple en la plantilla o en el editor de contenido.
Cuando gestiones la navegación principal a través de muchas páginas de tu sitio web, se recomienda utilizar un módulo de menú avanzado .
Nota: cualquier cambio realizado en el módulo de menú simple en el editor de contenido anulará las ediciones de en el nivel de plantilla. Si no quieres que el menú simple sea editable en el editor de contenidos, tendrás que bloquear el módulo en la plantilla.
Edición del módulo de menú simple en la plantilla
- En tu cuenta de HubSpot, dirígete a Contenido > Administrador de diseño.
- Haz clic en el nombre de la plantilla para editarla.
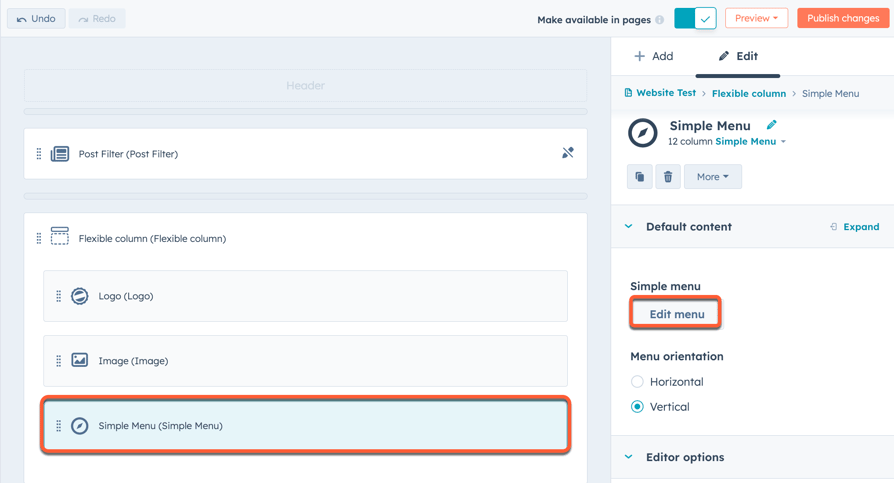
- Haz clic en el módulo Menú simple del editor de diseño. En el inspector de módulos de la derecha, desplázate hasta la sección Contenido predeterminado y haz clic en Editar menú.

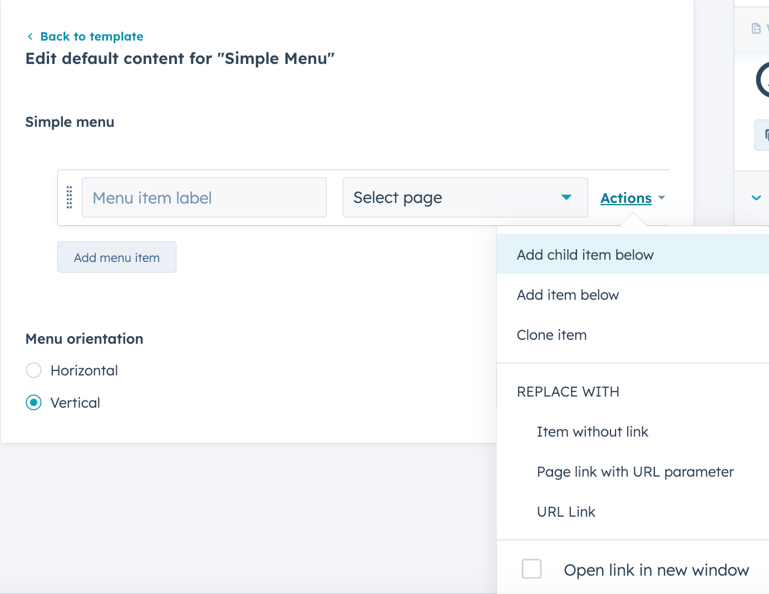
- En el editor de diseño, haz clic en Añadir elemento de menú para abrir el editor de menús.
- En el editor de menús, crea un elemento de menú:
- En el campo Etiqueta de menú , introduce el texto que aparecerá en el elemento de menú.
- Para enlazar con una página de HubSpot, haz clic en el menú desplegable Seleccionar página y selecciona una página .
- Para enlazar con una URL externa, haz clic en el menú desplegable Acciones y selecciona Enlace URL. También puedes seleccionar páginas de HubSpot utilizando parámetros URL o sin enlaces.
- Para añadir un elemento de menú en la parte inferior de la navegación, haz clic en Añadir elemento de menú debajo de tu enlace en el editor de diseño, y luego selecciona el tipo de enlace .
- Para añadir un elemento de menú que aparezca cuando pases el ratón por encima de otro elemento de menú, haz clic en el menú desplegable Acciones situado junto al elemento de menú existente y selecciona Añadir elemento hijo debajo de.

- Para reorganizar los elementos del menú, haz clic en un elemento del menú y arrástralo hasta su posición.
- Para eliminar elementos del menú, haz clic en el icono delete eliminar situado junto al elemento del menú.
- Cuando hayas terminado, haz clic en Publicar cambios en la parte superior derecha del editor de diseño para que tus cambios se apliquen a la plantilla.
Editar el módulo de menú simple en el editor de contenido
-
Busca el contenido que quieres utilizar:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Coloca el cursor sobre una página y haz clic en Editar.
- En la barra lateral izquierda, haz clic en el icono add Agregar.
- Haz clic en el módulo Menú simple y arrástralo hasta su posición.
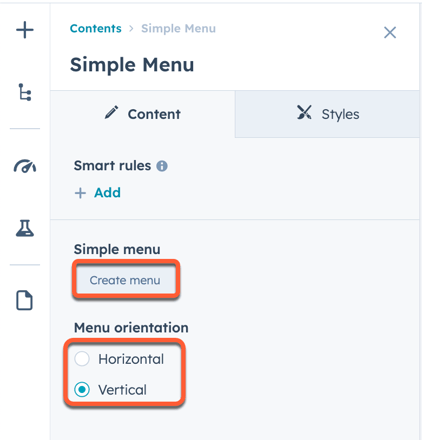
- En el editor de la barra lateral, haz clic en Crear menú.
- En la sección Orientación del menú , selecciona Horizontal o Vertical.

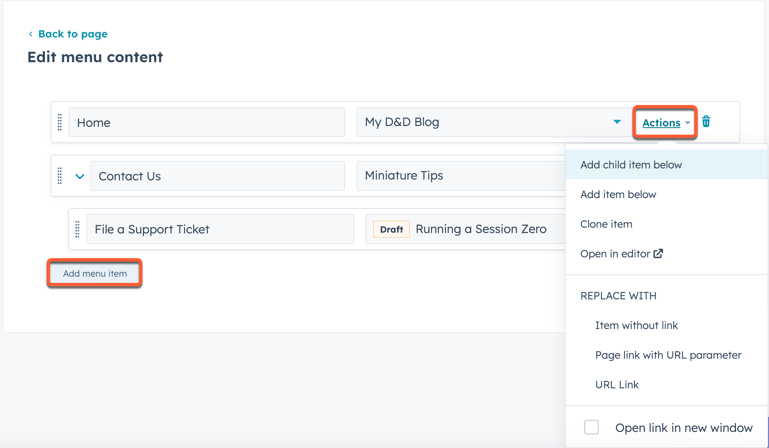
- En el módulo, haz clic en Añadir elemento de menú para abrir el editor de menús.
- En el editor de menús, crea un elemento de menú:
- En el campo Etiqueta de menú , introduce el texto que aparecerá en el elemento de menú.
- Para enlazar con una página de HubSpot, haz clic en el menú desplegable Seleccionar página y selecciona una página .
- Para enlazar con una URL externa, haz clic en el menú desplegable Acciones y selecciona Enlace URL. También puedes seleccionar páginas de HubSpot utilizando parámetros URL o sin enlaces.
- Para añadir un elemento de menú en la parte inferior de la navegación, haz clic en Añadir elemento de menú debajo de tu enlace en el módulo, y luego selecciona el tipo de enlace .
- Para añadir un elemento de menú que aparezca cuando pases el ratón por encima de otro elemento de menú, haz clic en el menú desplegable Acciones situado junto al elemento de menú existente y selecciona Añadir elemento hijo debajo de.

- Para reorganizar los elementos del menú, haz clic en un elemento del menú y arrástralo hasta su posición.
- Para eliminar elementos del menú, haz clic en el icono delete eliminar situado junto al elemento del menú.
-
Para aplicar tus cambios, haz clic en Publicar o Actualizar en la parte superior derecha.
