Incluir jQuery en tus páginas de HubSpot.
Última actualización: abril 12, 2024
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
|
|
| Marketing Hub Básico (versión anterior) |
En los ajustes de tu sitio web, puedes especificar que jQuery se cargue en todas tus páginas de HubSpot. También puedes especificar qué versión de jQuery ejecutar en tu contenido alojado en HubSpot, y Dónde debe incluirse en la página.
- En tu cuenta de HubSpot, haz clic en el icono de settings Configuración en la barra de navegación superior.
- En el menú de la barra lateral izquierda, navega hasta Contenido > Páginas.
- En la parte superior de la página, usa el menú desplegable Elige un dominio para editar su configuración para seleccionar los dominios que deseas editar. Para editar esta configuración para todos los dominios, selecciona Configuración predeterminada para todos los dominios. Para editar esta configuración para un subdominio específico, selecciona un dominio en el menú desplegable.
Nota: la configuración para subdominios individuales anulará la configuración predeterminada para todos los dominios.
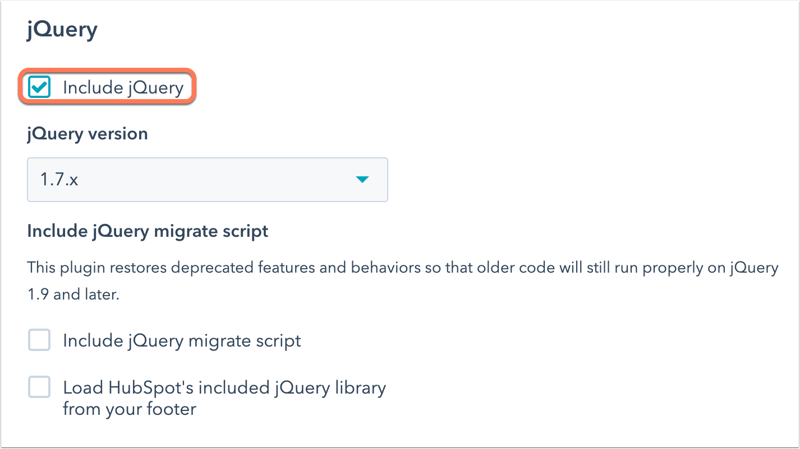
- Desplázate hacia abajo hasta la sección jQuery y selecciona la casilla de comprobación Incluir jQuery para cargar jQuery en tus páginas de HubSpot.
Por favor, ten en cuenta que: si una página utiliza el módulo de galería de imágenes, al desactivar la casilla de verificación de jQuery no se eliminará el jQuery de tu página. El módulo de la galería de imágenes requiere el jQuery para funcionar.

- Para seleccionar la versión de jQuery que quieres incluir, usa menú desplegable Versión de jQuery. Puedes aplicar la versión de jQuery 1.11.x o 1.7.1 en todo tu contenido alojado en HubSpot.
- 1.7.1: selecciona esta versión si ya has construido tu lógica utilizando dependencias de una versión anterior de jQuery.
- 1.11.x: si seleccionas esta versión, también se recomienda seleccionar la casilla de comprobación Incluir script de jQuery migrate. Esto agregará un script a tus plantillas para mejorar la compatibilidad con navegadores anteriores.
- Haz clic en Guardar para aplicar tus cambios.
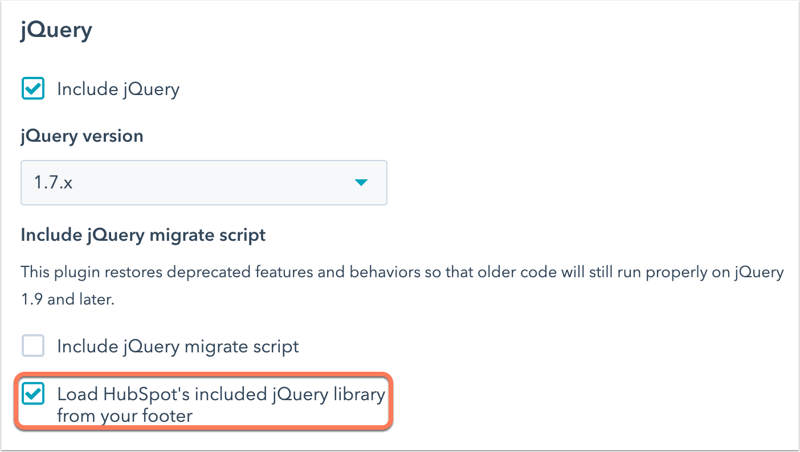
Si se incluye jQuery, la biblioteca jQuery se cargará de forma predeterminada en el encabezado HTML de tus páginas. Si en cambio quieres incluirla en el pie de página, selecciona la casilla Cargar la biblioteca jQuery incluida en HubSpot desde tu pie de página. 
Antes de realizar este cambio, asegúrate de que todas las dependencias de jQuery también se hayan movido al pie de página. Para probar cómo cargar tus páginas con jQuery en el pie de página, anexa esta cadena de consulta al final de la URL de tu página:
?hsMoveJQueryToFooter=True
Por favor, nota: Se recomienda consultar con tu desarrollador web antes de mover jQuery al pie de página de tus páginas. Si tienes más preguntas, conecta con los diseñadores de HubSpot en la Comunidad.
