Nota: Este contenido se tradujo a través de un software y es posible que no haya sido revisado. La versión en inglés se considera, por tanto, la versión oficial y es posible que haya sido actualizada. Para acceder a la versión en inglés, haz clic aquí.
Establece una escala inicial para tus páginas en dispositivos móviles
Última actualización: enero 19, 2023
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
|
|
| Marketing Hub Básico (versión anterior) |
De manera predeterminada, las páginas publicadas con la plataforma CMS de HubSpot incluyen una etiqueta de meta viewport que establece un valor predeterminado del ancho del dispositivo para el contenido visto en dispositivos móviles.
Si deseas cambiar esto desde el ancho del dispositivo a una escala predeterminada, deberás agregar una nueva etiqueta meta viewport a tus plantillas de HubSpot.
- En tu cuenta de HubSpot, dirígete a Contenido > Administrador de diseño.
- Busca tu plantilla en el buscador y haz clic en el nombre de la plantilla para editarlo.
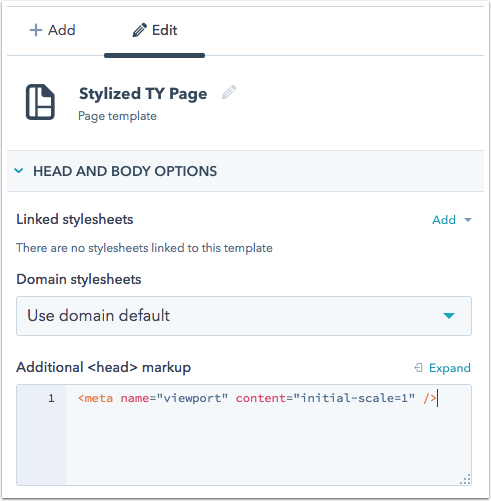
- En el inspector de la derecha, inserta o pega tu etiqueta viewport en la sección Marcadores adicionales con los valores de configuración de escala y ancho apropiados:
<meta name="viewport" content="initial-scale=1" />

- En la parte superior derecha, haz clic en Publicar cambios para ver los cambios.
Design Manager
Gracias por tus comentarios, son muy importantes para nosotros.
Este formulario se utiliza solo para recibir comentarios a la documentación. Cómo recibir ayuda con HubSpot.
