Insertar y administrar enlaces de anclaje
Última actualización: marzo 21, 2024
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
Al crear un ancla en una parte específica de una página, publicación de blog o artículo de la base de conocimientos, puedes agregar un enlace a esa sección del contenido. Luego puedes insertar enlaces de anclaje dentro del mismo contenido para permitir que los visitantes naveguen hasta esa sección sin desplazarse. También puedes agregar enlaces en otras páginas que envían a los visitantes directamente a esa sección de la página.
Nota: no se recomienda utilizar enlaces de anclaje en los mensajes de correo electrónico, ya que algunos clientes no los admiten.
Crear un ancla
-
Ve al contenido en el que quieres añadir el enlace:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Artículos de blog: En tu cuenta de HubSpot, dirígete a Contenido > Blog.
- Base de conocimientos: En tu cuenta de HubSpot, dirígete a Contenido > Base de conocimientos.
- Coloca el cursor sobre el contenido en cuestión y haz clic en Editar.
- Haz clic en un módulo de texto enriquecido donde desees insertar un ancla.
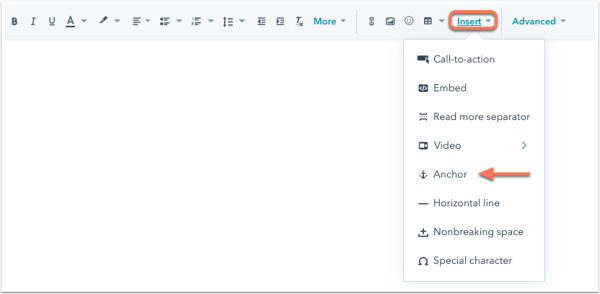
- En la barra de herramientas de texto enriquecido, haz clic en el menú desplegable Insertar y selecciona Anclar.

- En la casilla emergente, escribe un nombre para el ancla. Este debe comenzar con una letra y puede contener solo letras, números, guiones, guiones bajos, dos puntos y puntos. Puedes separar varias palabras en un ancla con guiones. Luego, haz clic en Insertar.
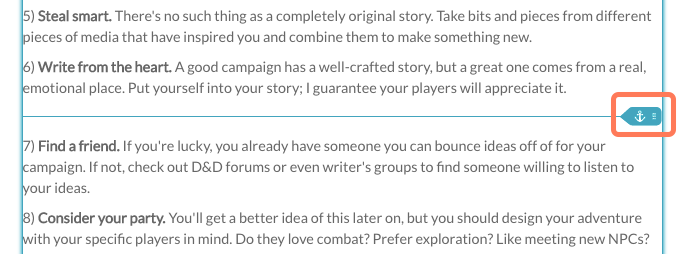
- El ancla aparecerá como una línea azul con un símbolo de ancla anchor . Para cambiar la posición, haz clic en el ancla y arrástrala hasta una nueva ubicación dentro del contenido.

Crear un enlace de ancla
Una vez que hayas creado un ancla, puedes insertar un enlace de anclaje para enviar a los visitantes a esa sección de la página sin desplazarse. También puedes agregar enlaces en otras páginas que envían a los visitantes directamente a esa sección de la página.
-
Ve al contenido en el que quieres añadir el enlace:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Artículos de blog: En tu cuenta de HubSpot, dirígete a Contenido > Blog.
- Base de conocimientos: En tu cuenta de HubSpot, dirígete a Contenido > Base de conocimientos.
- Coloca el cursor sobre el contenido en cuestión y haz clic en Editar.
- En el editor de contenido, resalta el texto con el que deseas crear un hiperenlace.
- En la barra de herramientas de texto enriquecido, haz clic en el icono de enlace linkd .
- Si el ancla al que enlazas está en la misma página que tu enlace:
- En el cuadro emergente, haz clic en el menú desplegable Enlazar con y selecciona Ancla en esta página.
- Luego, haz clic en el menú desplegable Ancla y selecciona el ancla.
- Haz clic en Insertar.
- Si el ancla al que estás enlazando está en una página diferente a la del enlace:
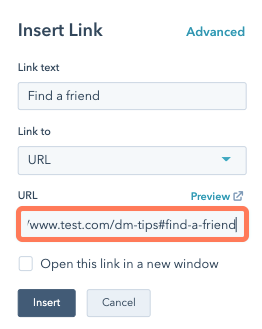
- En el cuadro emergente, haz clic en el menú desplegable Enlazar con y selecciona URL.
- Introduce la URL completa de la página seguida del símbolo# hashtag, seguido del nombre del ancla.
- Haz clic en Insertar.

- Si el ancla al que enlazas está en la misma página que tu enlace:
-
Para publicar los cambios, en la parte superior derecha, haz clic en Publicar o en Actualizar.
Agregar un enlace de ancla a un botón
Una vez que hayas creado un ancla, puedes agregar un enlace de ancla a un módulo de botón en un área de arrastrar y soltar. Al hacer clic en ese botón, los visitantes accederán a esa sección de la página sin necesidad de desplazarse. También puedes enlazar con un ancla de otra página.
Nota: Los enlaces de anclaje añadidos a las CTA deben tener seleccionada la opción Realizar un seguimiento de los clics a través del navegador .
-
Ve al contenido en el que quieres añadir el enlace:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Artículos de blog: En tu cuenta de HubSpot, dirígete a Contenido > Blog.
- Coloca el cursor sobre el contenido en cuestión y haz clic en Editar.
- En el editor de contenidos, haz clic en el icono add Añadir de la barra lateral izquierda.
- Haz clic para expandir la sección Formularios y botones, luego haz clic en el módulo Botón y arrástralo hasta su posición en la página.
- En el campo Texto del botón, introduce el texto que aparecerá en el botón.
- En el campo URL , introduce el símbolo # hashtag, seguido del nombre del ancla. Si quieres enlazar con un ancla de una página externa, puedes introducir la URL completa , luego el símbolo # hashtag , seguido del nombre del ancla.
- En la pestaña Estilos, edita el estilo del botón.
- Para aplicar tus cambios, haz clic en Publicar o Actualizar en la parte superior derecha.
