Centrar una imagen, CTA (legado) o logotipo en un correo electrónico o página
Última actualización: abril 10, 2024
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
|
|
| Marketing Hub Básico (versión anterior) |
Si utilizas las plantillas de diseño creadas en la herramienta de gestión del diseño, centra una imagen, un CTA (legado) o un módulo de logotipo en tu página, blog o correo electrónico, añadiendo estilo en línea a tu plantilla.
Si utilizas una plantilla que incluye un área de arrastrar y soltar , puedes centrar la alineación del módulo dentro del editor de contenido. También puede centrar módulos en el editor de páginas utilizando espaciadores horizontales.
Centra una imagen, CTA (legado) o logotipo con estilo en línea
Nota:
- Este método requiere conocimientos básicos de HTML.
- Si tu página o plantilla tiene una hoja de estilos adjunta o algún estilo adicional añadido, puede haber CSS existente que afecte a tu imagen, CTA (legado) o logotipo. HubSpot recomienda trabajar con un diseñador para identificar el origen del estilo y realizar los cambios necesarios para centrar tus activos.
Para centrar una imagen, un CTA (legado) o un logotipo en una plantilla de correo electrónico o de página:
- En tu cuenta de HubSpot, navega a tus páginas de destino, página del sitio web, publicación de blog o panel de control de correo electrónico.
- Coloca el cursor sobre tu página, publicación de blog o correo electrónico, luego haz clic en Editar.
- En la parte superior del editor de contenidos, haz clic en la pestaña Configuración .
- En la pestaña Configuración, desplázate hacia abajo y haz clic en Opciones avanzadas.
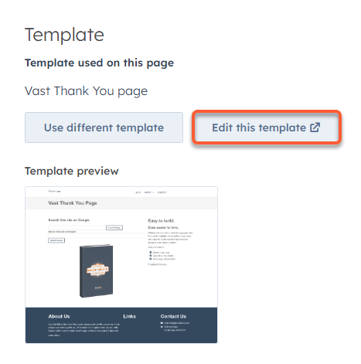
- En la sección Plantilla , haga clic en Editar estaplantilla. Esta acción abrirá tu Plantilla en el Editor de Diseños en una nueva pestaña o ventana.

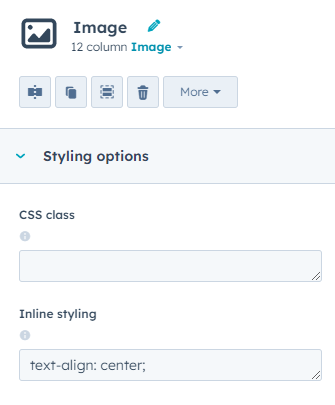
- Dentro de tu plantilla de diseño, haz clic en el logotipo la llamada a la acción , o el módulo de imagen para seleccionarlo en el inspector .
- En el campo Inline Styling , añada el CSS text-align: center ;

- En la parte superior derecha, haga clic en Publicar cambios para aplicar los cambios a esta plantilla.
- A continuación, vuelva al editor de contenidos y actualice su navegador web para que aparezcan los cambios en su plantilla. El contenido de este módulo se centrará ahora en su página, blog o correo electrónico.
Centra una imagen, un CTA (legado) o un logotipo de las opciones de estilo de tu módulo
Si utilizas una plantilla con un área de arrastrar y soltar, en determinados módulos o secciones, puedes elegir establecer la alineación directamente. Aunque, ten en cuenta que esta opción de estilo puede no estar disponible en todas las plantillas o módulos.
- Para centrar los módulos de su página:
- En tu cuenta de HubSpot, navega a tus landing pages, página del sitio web o publicación de blog.
- Pasa el ratón por encima de tu página o entrada de blog y haz clic en Editar.
- En el editor de páginas, haga clic en el módulo que desea centrar.
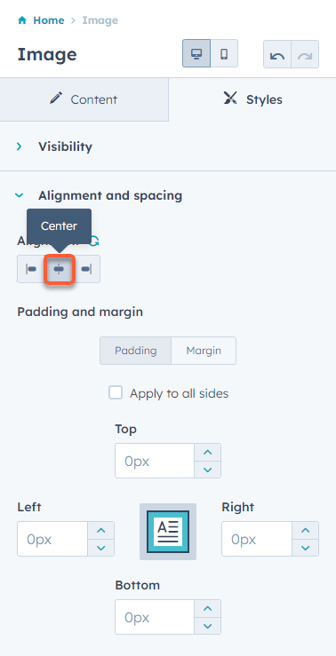
- En el panel izquierdo, haz clic en la pestaña Estilos.
- Haga clic para ampliar la Alineación y espaciado.
- En Alineación, seleccione la alineación Central .

- Para centrar sus módulos de correo electrónico:
- En tu cuenta de HubSpot, navega hasta Marketing > Correo electrónico.
- Pasa el ratón por encima de tu página o entrada de blog y haz clic en Editar.
- Haga clic en el módulo que desee centrar.
- En el panel izquierdo, haga clic en el menú desplegable Alineación y seleccione Centrar.

Centra una imagen, CTA (legado) o logotipo utilizando espaciadores horizontales
Si el módulo que estás utilizando no tiene opciones de alineación, desde el editor de páginas, puedes añadir espaciadores horizontales a tu página para centrar los módulos en su lugar.
Para centrar su módulo utilizando un espaciador horizontal:
- En tu cuenta de HubSpot, navega a tus páginas de destino, página web o publicación de blog.
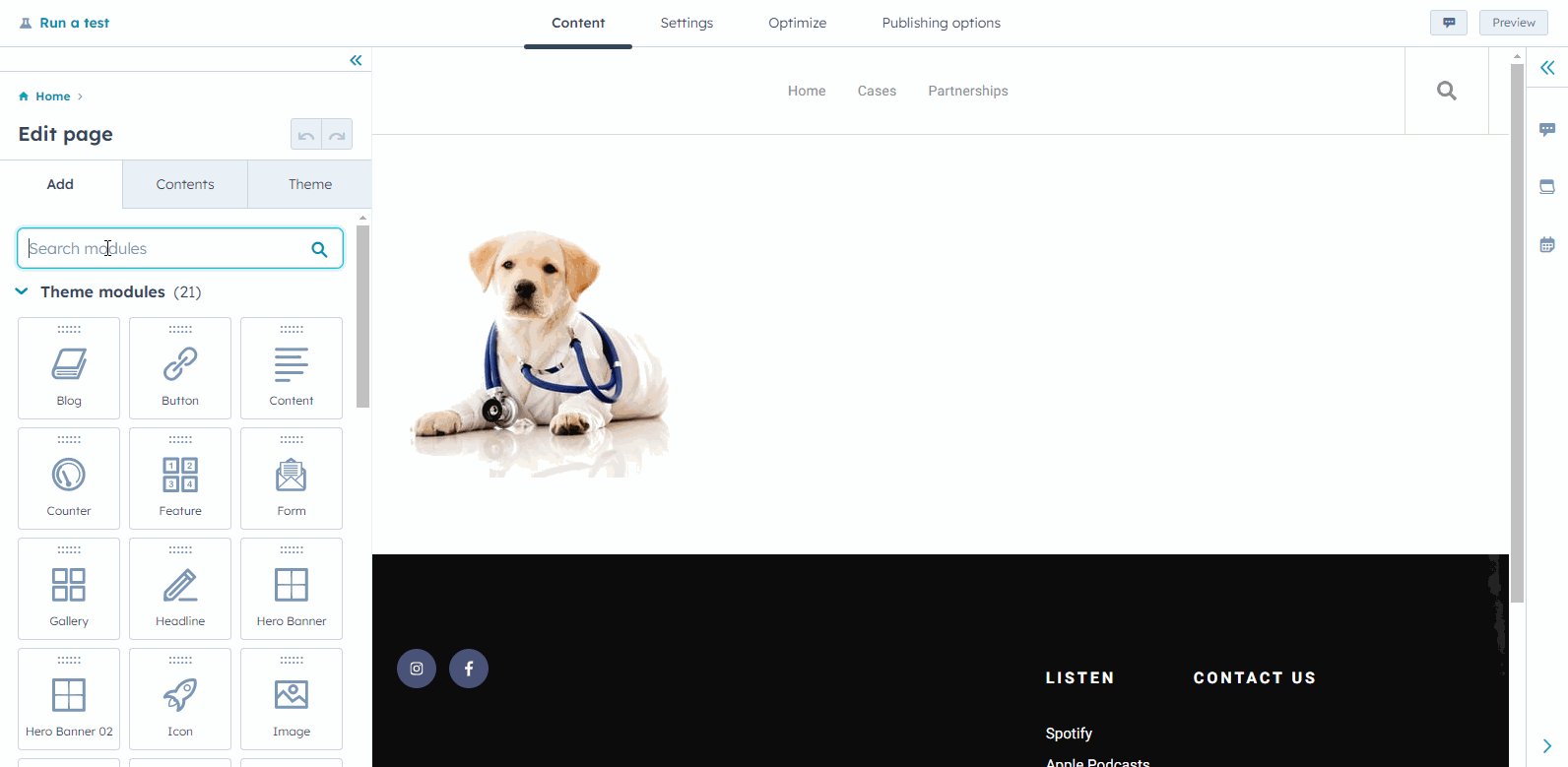
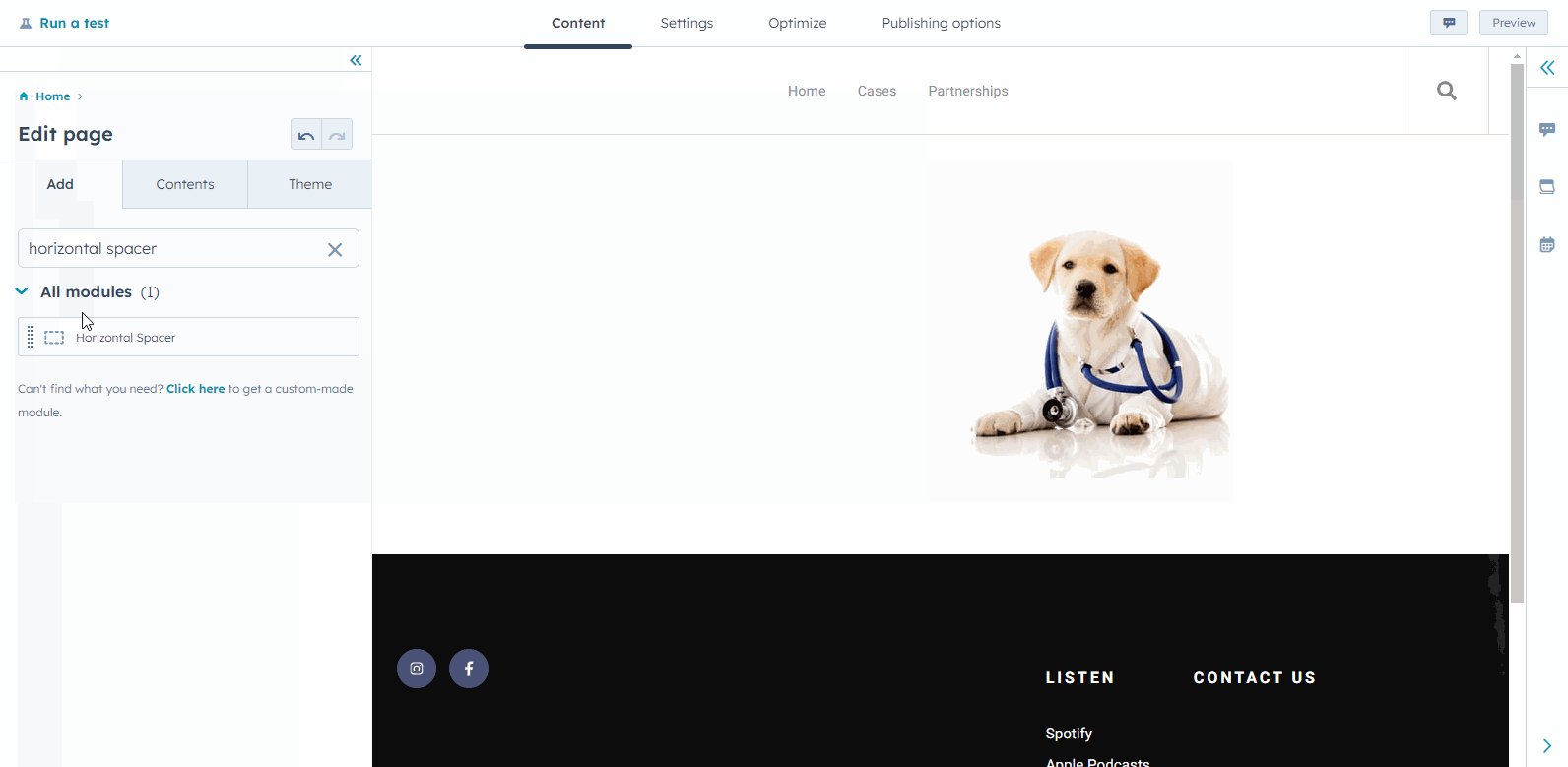
- En la barra de búsqueda, busque espaciadorhorizontal.
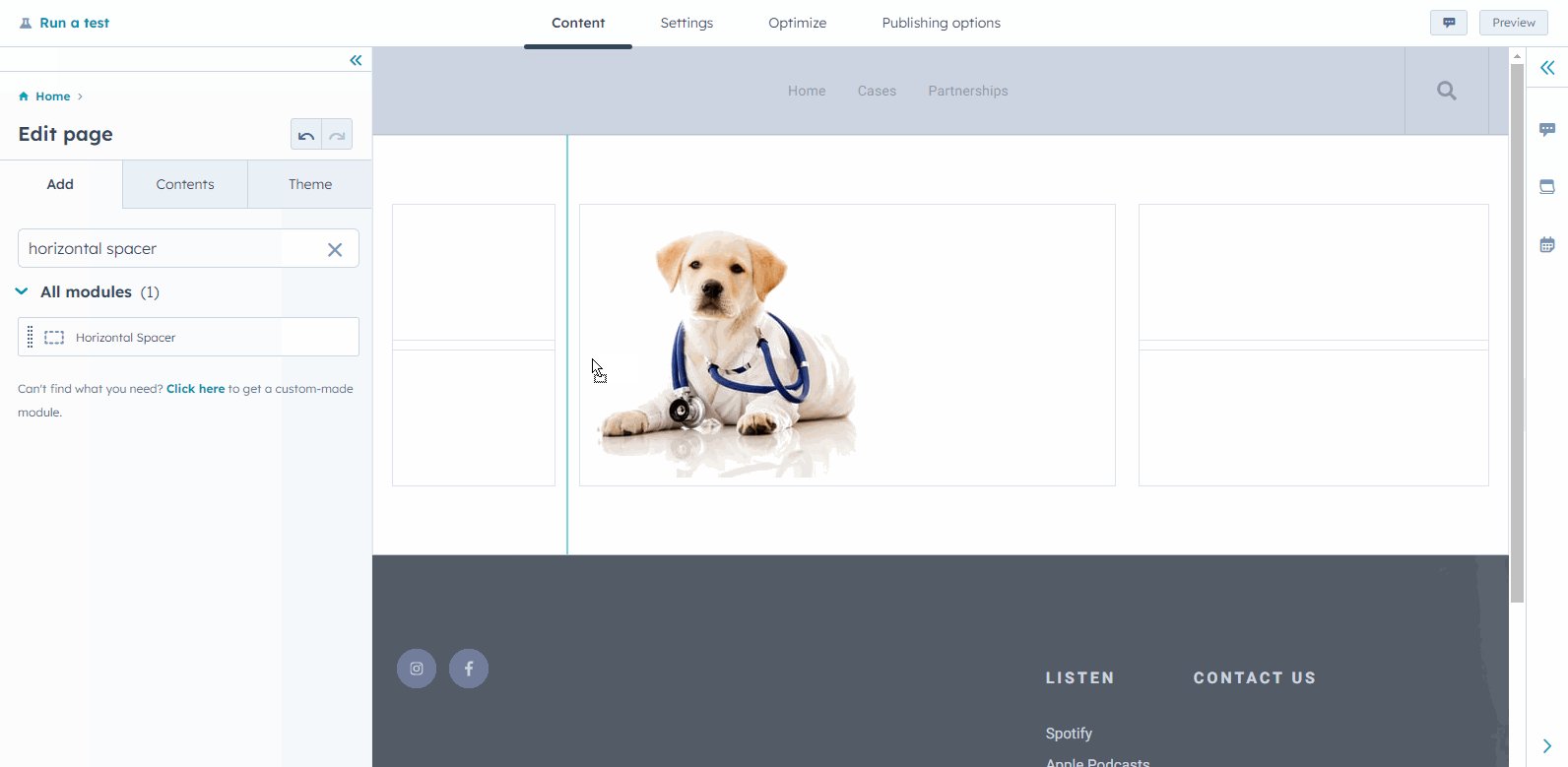
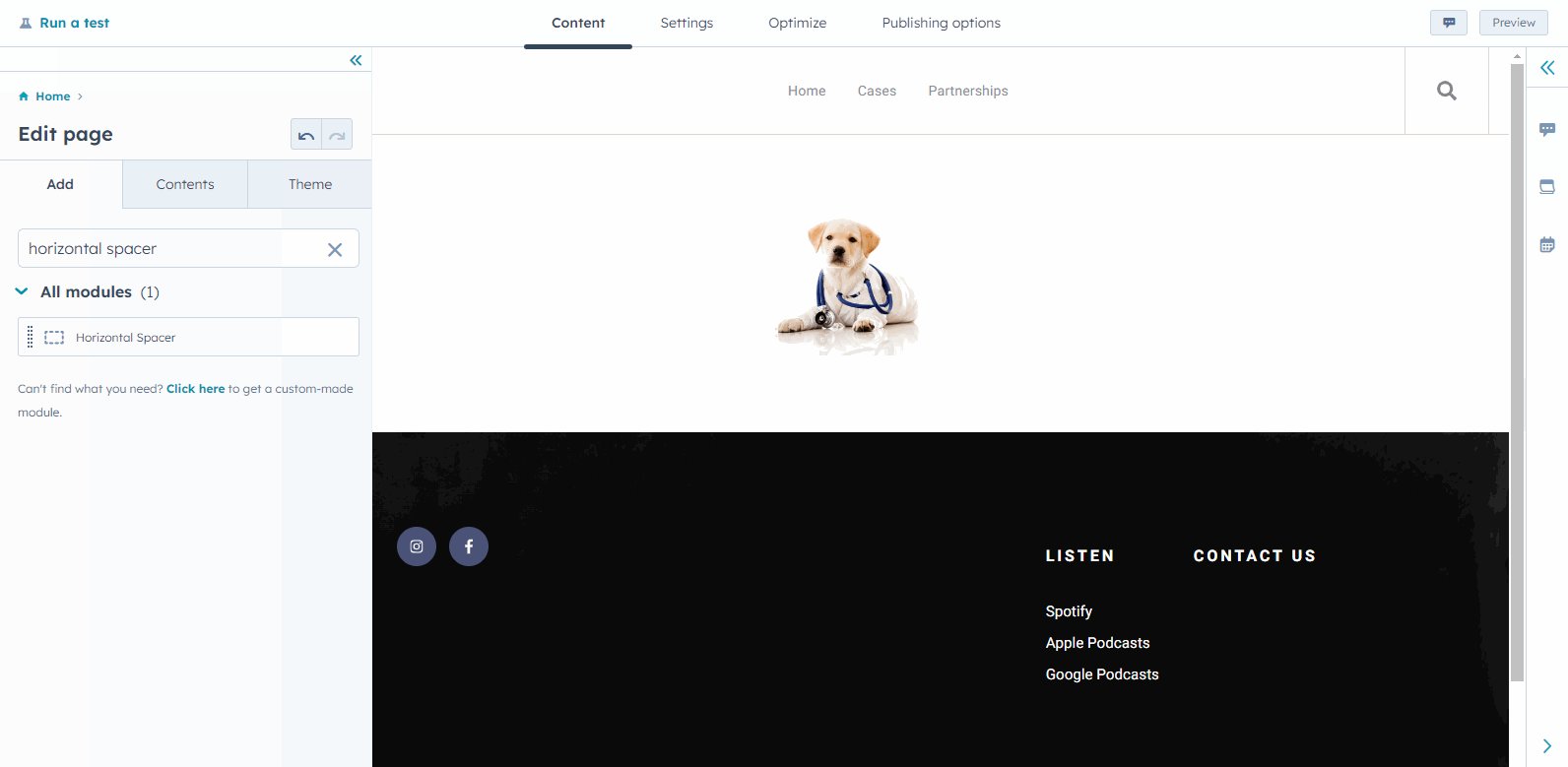
- Haga clic y arrastre los separadores horizontales a cada lado del módulo que desea centrar. A continuación, ajuste la anchura del separador para centrar su elemento.