Completar automáticamente campos de formulario con una cadena de consulta
Última actualización: abril 19, 2024
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
Descubre cómo autocompletar los campos en un formulario en una página a través de cadenas de consulta agregadas a la URL de la página antes de enviarlas a tus contactos. Los campos se completarán según la cadena de consulta agregada. También se aplica a los campos ocultos de un formulario. Por ejemplo, puedes crear propiedades UTM personalizadas y utilizar parámetros UTM para autocompletar el campo oculto de de un formulario.
Para crear una URL con una cadena de consulta, primero deberás copiar el nombre de la propiedad interna de los campos que desees completar previamente y luego agregarlos al final de la URL de tu página.
Nota: no es posible usar cadenas de consulta para completar automáticamente campos dependientes de formulario. HubSpot tampoco puede activar campos dependientes basados en múltiples valores dentro de cadenas de consulta.
Copiar el nombre interno de la propiedad
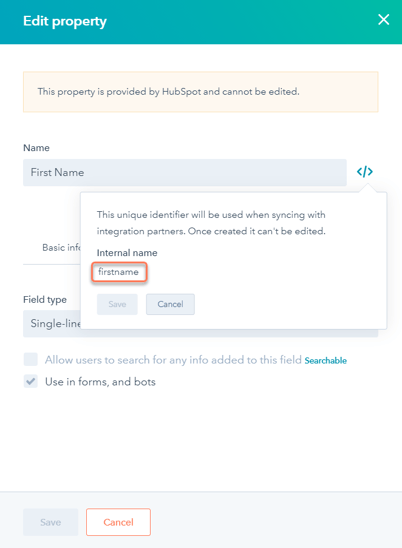
Para encontrar el nombre interno de una propiedad:
- En tu cuenta de HubSpot, haz clic en el icono de settings Configuración en la barra de navegación superior.
- En el menú de la barra lateral izquierda, navega a Propiedades.
- Haz clic en el nombre de una propiedad para completar los valores.
- Copia el Nombre interno de la propiedad.
- Repite este proceso para cualquier otra propiedad para la que desees volver a completar los valores en tu formulario.

Crear cadenas de consulta estáticas con valores predefinidos
Después de copiar los nombres de las propiedades internas, puedes configurar la URL de la página que enviarás a tus contactos.
- En tu navegador, dirígete a la página donde está tu formulario. Luego, copia la URL.
- Agrega un signo de pregunta (?) al final de la URL de la página.
- Agrega el nombre interno de la propiedad, seguido de un signo igual y el valor deseado, que se autocompletará en el campo. Toma nota de las reglas para agregar valores, según el tipo de campo de la propiedad:
- Casilla de verificación: las cadenas de consulta de casilla de verificación individual deben contener un valor de verdadero o falso , no de sí o no.
- Selector de fechas: las cadenas de consulta de deben contener un valor de fecha con el formato AAAA/MM/DD.
- Casillas de verificación múltiples: los valores de cadena de consulta deben coincidir exactamente con las opciones de valores de la propiedad, con un punto y coma que separe los valores múltiples.
- Selección de radio/Selección desplegable: los valores de la cadena de consulta deben coincidir exactamente con las opciones de valor de la propiedad.
- Para todos los tipos de campo: al crear cadenas de consulta, estas reglas se aplican a todos los tipos de campo.
- Los espacios en un valor de propiedad deben separarse con %20.
- Varias propiedades diferentes deben separarse con un ampersand (&).
Ejemplo de URL con una cadena de consulta
Después de crear la URL con cadenas de consulta estáticas, puedes usarla como un enlace en tu contenido, como correos electrónicos y páginas. Un contacto que hace clic en el enlace verá el formulario en la página llenado automáticamente con los valores predefinidos en la cadena de consulta. Este es un ejemplo detallado de una URL con cadenas de consulta estáticas con el formato correcto:http://www.domain.com/marketing-offer?firstname=John&lastname=Smith&email=jsmith@email.com
&favorite_season=Winter%20Season&favorite_fast_food=Burger;Taco&number_property=7
&will_you_come_to_the_party=Maybe&do_you_like_parties=true&date_of_party=2018-10-24
- Inicio de la cadena de consulta y campo de texto de una sola línea: ?firstname=John
- Campo de texto de una sola línea: &lastname=Smith
- Campo de texto de una sola línea: &email=jsmith@email.com
- Campo de selección desplegable: &favorite_season=Winter%20Season
- Campo de casillas de verificación múltiples: &comida_favorita=Hamburguesa;Tacos
- Campo numérico: &favorite_number=7
- Campo de selección de radio: &will_you_come_to_the_party=Maybe
- Campo de casilla de verificación individual: &do_you_like_parties=true
- Campo de selector de fechas: &date_of_party=2018-10-2
Crear cadenas de consulta dinámicas con fichas de personalización (solo Marketing Hub Pro o Enterprise)
Puedes usar fichas de personalización para crear cadenas de consulta dinámicas que autocompletarán los campos de formulario según las propiedades de contacto conocidas.
Nota:
- Las cadenas de consulta dinámicas con tokens de personalización sólo funcionarán correctamente cuando la URL se dirija a una página alojada en HubSpot con un formulario de HubSpot.
- Esta funcionalidad no funcionará si la URL se dirige a una página de formulario independiente de HubSpot.
- La URL con cadenas de consulta dinámicas también debe colocarse en tu contenido de HubSpot o una página externa con tu código de seguimiento de HubSpot.
Obtener tu ficha de personalización
Antes de comenzar, obtén las fichas de personalización necesarias para crear tus cadenas de consulta. Para obtener una ficha de personalización para una propiedad:
- En tu cuenta de HubSpot, dirígete a Marketing > Correos de marketing.
- Haz clic en Crear correo electrónico o nombre de un correo electrónico borrador.
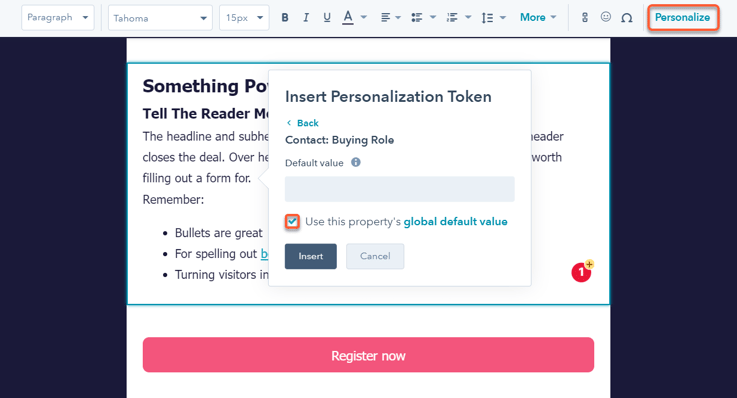
- En la barra de herramientas de texto enriquecido, haz clic en Personalizar.
- Configura tus fichas de personalización:
- En el cuadro de diálogo, selecciona una ficha de personalización para autocompletar tu formulario.
- Selecciona casilla de verificación Usar el valor predeterminado global de esta propiedad cuando insertes tu ficha de personalización.
- Continúa agregando fichas de personalización adicionales, según sea necesario.

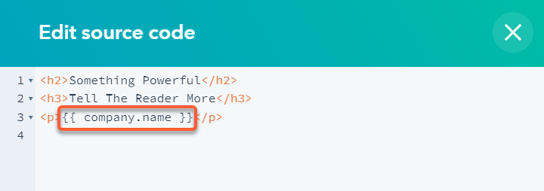
- En la barra de herramientas de texto enriquecido, haz clic en Más > codef ícono de código fuente para ver el HTML de tu correo electrónico.
- En el código fuente, verás el código sin procesar para cada ficha de personalización que hayas agregado al cuerpo del correo electrónico. Cada ficha se acompañará con corchetes dobles {{ }}. Resalta una ficha (por ejemplo,
{{ contact.firstname }}) y luego haz clic derecho y selecciona Copiar. - Repite esto para cualquier ficha de personalización que desees completar previamente en tu formulario.
- En la parte inferior del cuadro de diálogo, haz clic en Cancelar y cerrar para salir del código fuente.

Crear tu URL con cadenas de consulta dinámicas
Utiliza las fichas de personalización para crear una URL con cadenas de consulta dinámicas. Esta URL se puede usar como un enlace en tu contenido de HubSpot, como correos electrónicos y páginas, o una página externa con tu código de seguimiento de HubSpot. Un contacto que hace clic en el enlace verá el formulario en la página autocompletado con su información si tiene valores conocidos para los campos en la cadena de consulta.
Para crear una URL con cadenas de consulta dinámicas:
- En tu navegador, dirígete a la página donde está tu formulario. Luego, copia la URL.
- Utilizando la URL de la página y las fichas de personalización, da formato a tu cadena de consulta dinámica:
-
- Agrega un signo de pregunta (?) al final de la URL de la página.
- Agrega el nombre interno de la propiedad, seguido de un signo igual y la ficha de personalización. Asegúrate de eliminar todos los espacios de la ficha (por ejemplo, {{contact.firstname}}).
- Separa las propiedades múltiples con el símbolo &.
- Este es un ejemplo de una URL con cadenas de consulta dinámica con formato correcto:
http://www.domain.com/marketing-offer?firstname={{contact.firstname}}&lastname={{contact.lastname}}&email={{contact.email}}