Configura formularios de estilo de las páginas de HubSpot
Última actualización: diciembre 19, 2023
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
Después de crear un formulario en HubSpot, puedes añadirlo a cualquier módulo de formulario de una página de HubSpot. En cada página, también puede configurar lo que sucede después de que se envíe el formulario y personalizar el estilo de los elementos del formulario, como el botón de envío y los campos del formulario.
Antes de empezar
Antes de configurar tus formularios en una página de HubSpot, ten en cuenta lo siguiente:
- Los ajustes y cambios de estilo sólo se aplicarán al módulo de formulario de la página seleccionada. Los cambios de configuración y estilo que realices no afectarán a tu formulario en otras páginas.
- La actualización del contenido del formulario, como los campos del formulario, actualizará el formulario en todas las demás páginas de, incluyendo cualquier formulario incrustado o páginas de formularios independientes.
Configura tus formularios
Para configurar tu formulario en una página de HubSpot:- En tu cuenta de HubSpot, navega a tus páginas de destino o páginas web.
- Pase el ratón por encima de una página existente con un módulo de formulario y haga clic en Editar, o cree una página nueva.
- En el editor de página de destino, haz clic en el módulo del formulario. Si tu página no tiene actualmente un módulo de formulario, aprende cómo añadir módulos a una página.
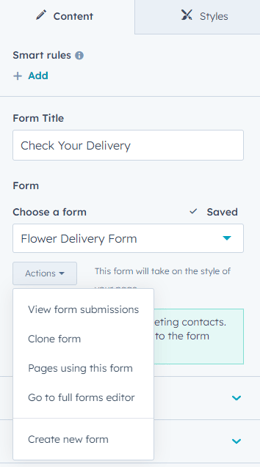
- En la pestaña Contenido del panel izquierdo, personaliza la configuración del formulario para esta página:
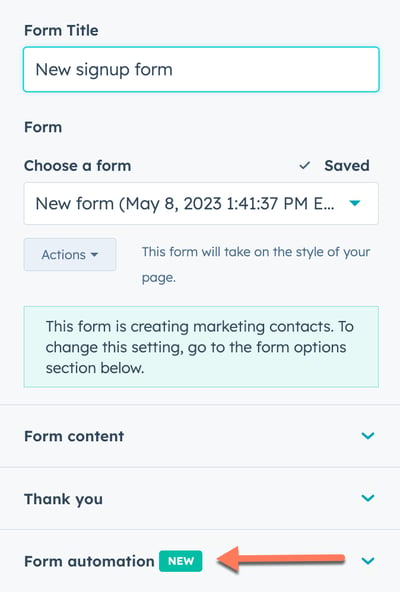
- Título del formulario: introduce un nombre para el formulario.
- Elige un formulario: elige un formulario para esta página.
- Para utilizar un formulario existente, haz clic en el menú desplegable y selecciona un formulario .
- Para crear y utilizar un nuevo formulario, haz clic en Acciones > Crear nuevo formulario. Más información sobre configuración de formularios
- Para ver los envíos de este formulario, haz clic en Acciones > Ver envíos del formulario.
- Para clonar este formulario, haz clic en Acciones > Clonar formulario.
- Para revisar cualquier otra página que utilice el formulario seleccionado, haz clic en Acciones > Páginas que utilizan este formulario.
- Para editar el formulario en el editor de formularios, haz clic en Acciones > Ir al editor de formularios completo.

Personalice el contenido de sus formularios
Para editar los campos de tus formularios, el texto de los botones y las opciones de privacidad y consentimiento de datos:
- Haga clic para ampliar la sección Contenido del formulario .
- Configure el contenido de su formulario:
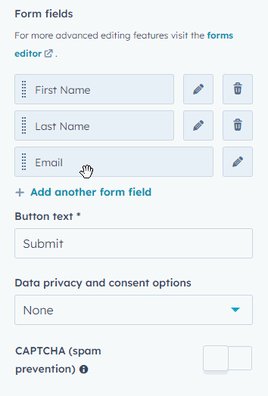
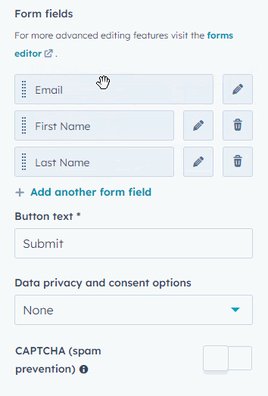
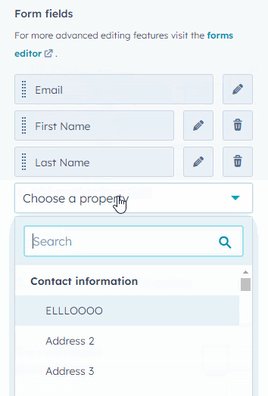
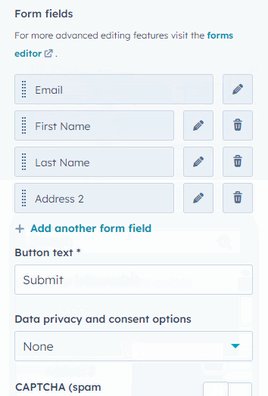
- Campos del formulario: haz clic y arrastra campos para editar el orden mostrado en el formulario. No es posible arrastrar y soltar campos de formulario con formularios de varias columnas o cuando forman parte de un módulo personalizado. Para añadir campos de formulario adicionales:
- Haz clic en + Añade otro campo de formulario.
- Haz clic en el menú desplegable Elige una propiedad y utiliza la barra de búsqueda para buscar un campo.
- Haz clic en la propiedad para añadirla como campo de formulario.
- Campos del formulario: haz clic y arrastra campos para editar el orden mostrado en el formulario. No es posible arrastrar y soltar campos de formulario con formularios de varias columnas o cuando forman parte de un módulo personalizado. Para añadir campos de formulario adicionales:
-
- Texto del botón: introduzca el texto que se mostrará en el botón de envío.
- Opciones de privacidad y consentimiento de datos: en el menú desplegable, selecciona el aviso y la información de consentimiento que deseas mostrar.
- Captcha (prevención de SPAM): haz clic para activar el interruptor Captcha (prevención de SPAM) para mostrar el reCAPTCHA invisible de Google.
Ten en cuenta que: al actualizar el contenido de tu formulario se actualizará el formulario en cualquier otra página en la que se utilice el formulario, incluyendo cualquier formulario incrustado o páginas de formularios independientes.

Configura tus acciones posteriores al envío
Por defecto, los formularios añadidos a las páginas de HubSpot mostrarán un mensaje en línea de Gracias por enviar el formulario. El formulario no mostrará la acción posterior al envío configurada en el editor de formularios.
En el editor de páginas, puedes personalizar una acción post-sumisión diferente. Para configurar lo que ocurre tras el envío de un formulario:
- Haz clic para ampliar la sección Gracias.
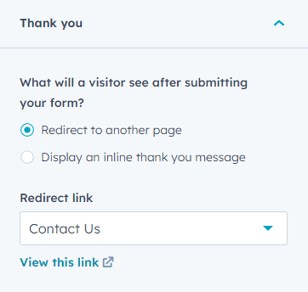
- En la sección Qué verá un visitante después de enviar tu formulario , configura tus acciones posteriores al envío:
- Redirigir a otra página: redirige al visitante a otra página tras el envío del formulario.
- Haz clic en Redirigir a otra página.
- Haz clic en el menú desplegable Redirigir enlace y selecciona una página existente de HubSpot o introduce una URL.
- Mostrar un mensaje de agradecimiento en línea: muestra un mensaje después de que el visitante envíe el formulario. Puedes introducir un mensaje de agradecimiento en el cuadro de texto.
- Redirigir a otra página: redirige al visitante a otra página tras el envío del formulario.

Configura tu automatización de formularios
Puedes gestionar la automatización de tus formularios, como la creación de contactos y las opciones de correo electrónico de marketing, así como cualquier workflow asociado a tus formularios. Los activadores de inscripción están sujetos al siguiente comportamiento:
- Cuando se añade un workflow en la configuración de automatización del módulo de formulario, el correspondiente activador de inscripción de envío de formulario se añadirá al workflow.
- Al eliminar un workflow de la configuración de automatización del módulo de formularios, también se eliminará de los activadores de inscripción del workflow.
- Si el activador de inscripción de formulario utilizado en un workflow no especifica una página, el activador no puede eliminarse de la página y, en su lugar, debe eliminarse del workflow.
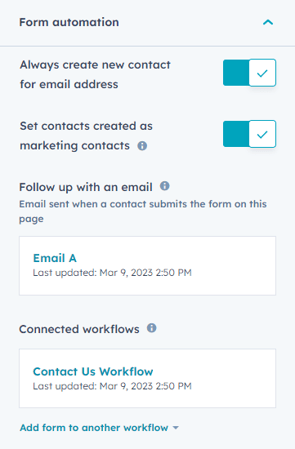
Para configurar los ajustes de automatización de tu formulario, haz clic en Automatización del formulario en el panel izquierdo para ampliar la sección y, a continuación, revisa las siguientes opciones de automatización:

- Crear siempre un nuevo contacto para la dirección de correo electrónico: crea un nuevo registro de contacto cada vez que se envía un formulario con una nueva dirección de correo electrónico, independientemente de que haya coincidencias entre los usertokens y los contactos existentes del envío del formulario.
- Establecer contactos creados como contactos de marketing: establece todos los contactos creados a través de este formulario como contactos demarketing.
- Seguimiento con un correo electrónico: envía un correo electrónico de seguimiento a los visitantes que han enviado el formulario. Los correos electrónicos de seguimiento sólo pueden enviarse a contactos de marketing.
- Para añadir un correo electrónico de seguimiento:
- Haga clic en Seleccionar un correo electrónico +.
- En el cuadro de diálogo, haga clic en el menú desplegable Seleccionar un correo electrónico y seleccione un correo electrónico automatizado existente o haga clic en Crear nuevo correo electrónico para crear un nuevo correo electrónico automatizado.
- Haz clic en Guardar. El correo electrónico de seguimiento seleccionado se mostrará en el panel izquierdo.
- Después de configurar los correos electrónicos de seguimiento, en la parte superior derecha, haga clic en Publicar o Actualizar para aplicar los cambios. El correo electrónico de seguimiento no se habilitará hasta que se hayan publicado los cambios.
- Para añadir un correo electrónico de seguimiento:
-
- Para cambiar el correo electrónico de seguimiento utilizado, pase el ratón por encima del correo electrónico y haga clic en el icono del lápiz situado junto al correo electrónico.
- Para eliminar el correo electrónico de seguimiento, pase el ratón por encima del correo electrónico y haga clic en el icono X que aparece junto a él. El correo electrónico ya no debería aparecer.
- Si el formulario estaba previamente asociado a un correo electrónico de seguimiento heredado, aparecerá una alerta Este formulario está utilizando un correo electrónico de seguimiento heredado. Aunque los correos electrónicos de seguimiento heredados no se pueden editar, si el correo electrónico se publicó previamente, se puede actualizar a un correo electrónico automatizado. A continuación, se pueden editar los correos electrónicos automatizados actualizados.
- Para actualizar un correo electrónico de seguimiento heredado publicado anteriormente a un correo electrónico automatizado que se pueda editar, haz clic en Actualizar correo electrónico. A continuación, haz clic en Actualizar. Si el correo electrónico no se publicó previamente, esta opción no aparecerá.
-
-
- Para eliminar un correo electrónico de seguimiento heredado publicado o no publicado, haz clic en Eliminar. A continuación, haga clic en Eliminar.
-
- Workflows conectados: se mostrará cualquier workflow y los workflows simples que utilicen el formulario como activador de la inscripción. Más información sobre utilizando la automatización con formularios.
- Para utilizar el formulario como activador de un workflow, haz clic en Añadir formulario a un workflow o Añadir formulario a otro workflow.
- Haz clic en Agregar formulario a un workflow.
- Selecciona un workflow existente o haz clic en Crear nuevo workflow para crear un nuevo workflow. Si crea un nuevo workflow, configure su workflow y, a continuación, vuelva al módulo de formularios de su página de destino o página web.
- Para añadir otro workflow, haz clic en Añadir formulario a otro workflow, luego selecciona un workflow existente o haz clic en Crear nuevo workflow.
- Para eliminar el formulario como desencadenante de un workflow, pase el ratón por encima del workflow y haga clic en el icono de eliminación situado junto al workflow.
- Para utilizar el formulario como activador de un workflow, haz clic en Añadir formulario a un workflow o Añadir formulario a otro workflow.
Tenlo en cuenta:
- Una vez que se ha adjuntado un workflow al módulo de formulario, éste actualizará inmediatamente los disparadores de inscripción del workflow, incluso si la página aún no se ha publicado o actualizado.
- Si clonas en una página de HubSpot con un formulario configurado para inscribir contactos en un workflow, los envíos de formularios en la nueva página clonada no se añadirán como activadores de nuevas inscripciones en el workflow.

Configurar opciones adicionales del formulario
También puede configurar opciones adicionales, como la selección de los destinatarios de las notificaciones del formulario. Además, si has instalado la integración HubSpot-Salesforce, también puedes asociar el formulario a una campaña activa de Salesforce.
Para configurar las opciones adicionales de tu formulario, desplázate hasta la parte inferior del panel izquierdo y, a continuación, configura las siguientes opciones:
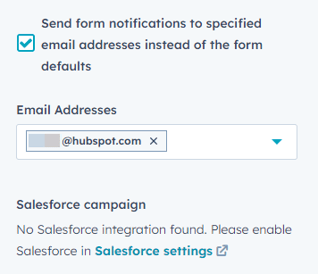
- Enviar notificaciones de formularios a las direcciones de correo electrónico especificadas en lugar de a las predeterminadas del formulario: por defecto, las notificaciones de envío de formularios se enviarán a todos los destinatarios añadidos en la pestaña Opciones del formulario. Para sobrescribir los destinatarios predeterminados del formulario y seleccionar destinatarios de notificación para los envíos en esta página:
- Haga clic para activar la opción Enviar notificaciones a las direcciones de correo electrónico especificadas en lugar de a las predeterminadas en el formulario .
- Haga clic en el menú desplegable Direcciones de correo electrónico y seleccione los destinatarios. Sólo los usuarios de HubSpot pueden ser seleccionados como destinatarios de notificaciones de formularios.
- Para eliminar un destinatario, haga clic en el icono X situado junto a su dirección de correo electrónico.
- Campaña de Salesforce: si tienes activada la integración con Salesforce, puedes asociar un formulario a una campaña activa de Salesforce haciendo clic en el menú desplegable y seleccionando una campaña. Obtenga más información sobre cómo asociar formularios a campañas de Salesforce.

Estilo de tus formularios en las páginas de HubSpot
Puedes personalizar el estilo de tu formulario en general, así como realizar cambios de estilo específicos en el botón de envío o en los campos del formulario. Para personalizar el estilo de tu formulario:
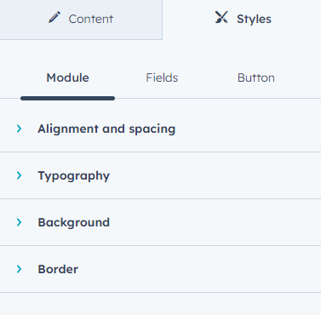
- En la parte superior del panel izquierdo, haga clic en la pestaña Estilos.
- Haz clic en las pestañas Módulo, Campos, o Botones para seleccionar el elemento de tu formulario al que quieras aplicar estilo.
- Personaliza el elemento seleccionado de tu formulario usando las opciones de texto y alineación que se muestran a continuación.
- Haz clic en Publicar o en Actualizar para que tus cambios aparezcan en la página en tiempo real.
Ten en cuenta: el estilo de los formularios que aparecen en las páginas de HubSpot solo se pueden personalizar página por página. Los formularios incrustados en páginas externas o en páginas de formularios independientes deben tener estilo en el editor de formularios o estilo CSS en su hoja de estilos externa.