Formulario en el lugar equivocado en la página externa
Última actualización: junio 26, 2023
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
Al incrustar un formulario de HubSpot en tu página externa, es posible que aparezca en una ubicación diferente a la deseada.
Esto puede deberse a que el formulario se muestra dinámicamente en la página o a un problema con varios códigos de incrustación de formularios que se añaden a la misma etiqueta <div> en el HTML de la página.
Estos problemas pueden resolverse personalizando el código de incrustación del formulario. Más información sobre la personalización del código de incrustación del formulario en la documentación para desarrolladores de HubSpot.
Formulario único
A veces, un formulario puede renderizarse dinámicamente en una página y cargarse en diferentes ubicaciones. A veces, en navegadores antiguos, el formulario ni siquiera se muestra.
Para asegurarte de que el formulario se carga correctamente en una parte específica de la página, puedes añadir un atributo target al código de incrustación del formulario para especificar el contenedor concreto en el que quieres que se muestre el formulario.
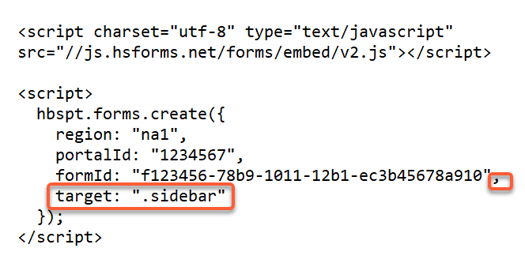
Por ejemplo, puedes forzar que el formulario se muestre en un contenedor de la página con la clase CSS sidebar. Para añadir un atributo de destino al código de incrustación del formulario:
- En el código de incrustación del formulario, añade una coma (,) después del formId.
- A continuación, introduce una nueva línea y escribe target: '[nombre del contenedor]' .

Múltiples formas
Cuando incrustas el mismo formulario de HubSpot varias veces en una página externa, los formularios pueden aparecer uno al lado del otro o en una ubicación incorrecta. Esto ocurre si los códigos de incrustación del formulario se añaden a la misma etiqueta <div> en el HTML de la página.
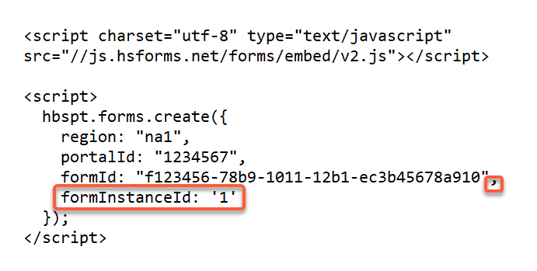
Para asegurarte de que los formularios se cargan y muestran correctamente, añade el atributo formInstanceId y especifica un valor único para cada código de incrustación de formulario:
- En el código de incrustación del formulario, añade una coma (,) después del valor del atributo formId,
- A continuación, introduce una nueva línea y escribe formInstanceId: '[número]'.
- Añade y numera cada formulario en el orden en que aparece en la página. Por ejemplo, "1" para la primera forma, "2" para la segunda, etc.