Insertar una tabla en un módulo de texto enriquecido
Última actualización: octubre 26, 2023
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
Puede insertar una tabla en un módulo de texto enriquecido en una página, entrada de blog, correo electrónico o artículo de la base de conocimientos. Más información sobre cómoeditar contenido en módulos de texto enriquecido.
Nota: las tablas no son compatibles con las plantillas de arrastrar y soltar 1 que se utilizan en el editor de correo electrónico de arrastrar y soltar .
Crear una tabla
-
Ve al contenido en el que quieres agregar el enlace:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Artículos de blog: En tu cuenta de HubSpot, dirígete a Contenido > Blog.
- Base de conocimientos: En tu cuenta de HubSpot, dirígete a Contenido > Base de conocimientos.
- Coloca el cursor sobre el contenido en cuestión y haz clic en Editar.
- En el editor de contenido, haz clic en un módulo de texto enriquecido.
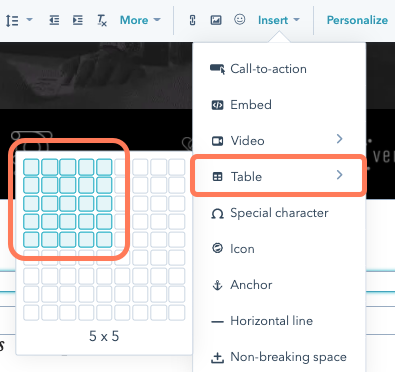
- En la barra de herramientas de texto enriquecido, haz clic en el menú desplegable Insertar y coloca el cursor sobre Tabla.
- En la cuadrícula, selecciona las dimensiones de la tabla.

- Para expandir el alto o el ancho de la tabla, haz clic en las esquinas azulesy arrástralas hasta la posición.
- Para ajustar el tamaño de una fila o columna, haz clic en su borde y arrástralo.
Nota: una imagen insertada en una tabla se redimensionará automáticamente para ajustarse al tamaño de su celda.
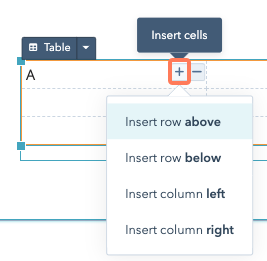
- Para insertar una fila o columna, haz clic en una celda, y luego haz clic en + Insertar celdas. Selecciona la ubicación de la nueva fila o columna.

- Para eliminar una fila o columna, haz clic en una celda, y luego haz clic en - Eliminar celdas. Selecciona Eliminar fila o Eliminar columna.
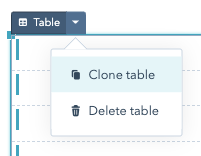
- Para eliminar una tabla del contenido, haz clic en el menú desplegable Tabla y selecciona Eliminar tabla.
- Para hacer una copia de una tabla, haz clic en el menú desplegable Tabla y selecciona Clonar tabla.
 Edita el estilo de la tabla
Edita el estilo de la tabla
Puedes modificar los estilos aplicados a una tabla entera o editar el estilo de celdas específicas resaltándolas con el cursor.
Editar el estilo de una tabla completa
-
Ve al contenido en el que quieres agregar el enlace:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Artículos de blog: En tu cuenta de HubSpot, dirígete a Contenido > Blog.
- Base de conocimientos: En tu cuenta de HubSpot, dirígete a Contenido > Base de conocimientos.
- Correo electrónico: En tu cuenta de HubSpot, dirígete a Marketing > Correos de marketing.
- Coloca el cursor sobre el contenido en cuestión y haz clic en Editar.
- Haz clic en el módulo de texto enriquecido, y luego haz clic en la tabla.
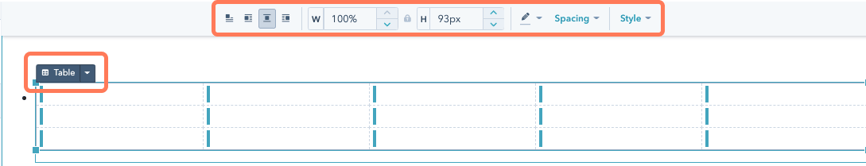
- Haz clic en el menú desplegable Tabla para editar las propiedades de todas las celdas de la tabla
- En la barra de herramientas de texto enriquecido, edita el estilo de la tabla:

-
- Para ajustar cómo se alinea y envuelve el texto alrededor de tu imagen, haz clic en los iconos de alineación inline .
- Para ajustar el tamaño de tu tabla, haz clic en las flechas de Anchura y Altura o introduce un valor porcentual para la anchura y un valor en píxeles para la altura.
- Para cambiar el color del borde de la tabla, haz clic en el icono edit Color del borde de la tabla y selecciona un color . Se pueden introducir valores RGB y hexadecimales en la pestaña Avanzado.
- Para ajustar el relleno alrededor de tu tabla, haz clic en el menú desplegable Espaciado e introduce valores de píxeles alrededor de los bordes del icono de la tabla.
- Para personalizar estilos de tabla adicionales, haz clic en el menú desplegable Estilo y ajusta la configuración de la tabla. Entre otras opciones, puedes ajustar el ancho y el estilo del borde, editar el relleno de las celdas, agregar una leyenda a la tabla y personalizar manualmente la CSS de la tabla.
Editar el estilo de celdas específicas.
Nota: la edición del color de fondo y del borde de celdas específicas no está disponible para los artículos de la base de conocimientos.
-
Ve al contenido en el que quieres agregar el enlace:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Artículos de blog: En tu cuenta de HubSpot, dirígete a Contenido > Blog.
- Base de conocimientos: En tu cuenta de HubSpot, dirígete a Contenido > Base de conocimientos.
- Correo electrónico: En tu cuenta de HubSpot, dirígete a Marketing > Correos de marketing.
- Coloca el cursor sobre el contenido en cuestión y haz clic en Editar.
- Haz clic en el módulo de texto enriquecido, y luego haz clic en la celda de la tabla. Haz clic y arrastra el cursor sobre varias celdas para aplicarles el mismo estilo a todas.
- En la barra de herramientas de texto enriquecido, edita el estilo de la celda:
- Para establecer el color de fondo, haz clic en el icono backgroundColor Color de fondo de la célula y selecciona un color . Se pueden introducir valores RGB y hexadecimales en la pestaña Avanzado.
- Para establecer el color del borde, haz clic en el icono edit Color del borde de la celda y selecciona un color . Se pueden introducir valores RGB y hexadecimales en la pestaña Avanzado.
- Para establecer la alineación del contenido de tu celda, haz clic en el icono de alineación vertical blockAlignmentTop y selecciona una alineación .
- Para personalizar estilos de celda adicionales, haz clic en el menú desplegable Estilo y ajusta la configuración de la celda. Puedes establecer el ancho y el estilo del borde, así como el ancho y la altura de las celdas.
