Incrustar un archivo de medios externos
Última actualización: noviembre 2, 2023
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
Puedes incrustar archivos multimedia externos, como vídeos de YouTube, en un módulo de texto enriquecido en tus páginas, entradas de blog y artículos de la base de conocimientos. Los vídeos también pueden incrustarse en el módulo de vídeo en las áreas de arrastrar y soltar de las páginas o en el editor de correo electrónico de arrastrar y soltar .
Para realizar un seguimiento de las interacciones con un vídeo, utiliza en su lugar las herramientas de vídeo de HubSpot.
Tipos de soporte admitidos
La función de incrustación admite URL en formato oEmbed, que es común para la mayoría de los tipos de medios. Entre las plataformas que utilizan el formato oEmbed están YouTube, Spotify y Vimeo. Para obtener una lista completa de los proveedores multimedia compatibles, consulta la documentación de oEmbed.
No se admiten archivos multimedia con seguridad adicional, como los vídeos privados de YouTube.
Incrustar un archivo multimedia externo en un módulo de texto enriquecido
Nota: los archivos de medios externos no se pueden incrustar en módulos de texto enriquecido en correos electrónicos de marketing.
Puedes incrustar un archivo de medios en un módulo de texto enriquecido pegando la URL directamente en el editor de texto enriquecido. Si aparece un mensaje de error al añadir la URL de tu archivo multimedia, se recomienda insertar el código de incrustación en su lugar.
Incrustar un archivo de medios externo con una URL
-
Busca el contenido que quieres utilizar:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Artículos de blog: En tu cuenta de HubSpot, dirígete a Contenido > Blog.
- Base de conocimientos: En tu cuenta de HubSpot, dirígete a Contenido > Base de conocimientos.
- Pasa el ratón por encima de tu página, entrada o artículo y haz clic en Editar.
- En el editor de contenido, haz clic en el módulo de texto enriquecido.
- Pega la URL del archivo de medios en el módulo de texto enriquecido. La vista previa del archivo multimedia debería aparecer automáticamente.
Incrustar un archivo multimedia externo con un código de incrustación
-
Busca el contenido que quieres utilizar:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Artículos de blog: En tu cuenta de HubSpot, dirígete a Contenido > Blog.
- Base de conocimientos: En tu cuenta de HubSpot, dirígete a Contenido > Base de conocimientos.
- Correo electrónico: En tu cuenta de HubSpot, dirígete a Marketing > Correos de marketing.
- Pasa el ratón por encima de tu página, entrada o artículo y haz clic en Editar.
- En el editor de contenidos, haz clic en el módulo de texto enriquecido .
- En la barra de herramientas de texto enriquecido, haz clic en el menú desplegable Insertar y selecciona Incrustar.
- En el cuadro de diálogo, introduce el código de incrustación del archivo multimedia externo. Se mostrará una vista preliminar de tu archivo.
- Haz clic en Insertar.
Dar formato a un archivo de medios externo
-
Busca el contenido que quieres utilizar:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Artículos de blog: En tu cuenta de HubSpot, dirígete a Contenido > Blog.
- Base de conocimientos: En tu cuenta de HubSpot, dirígete a Contenido > Base de conocimientos.
- Pasa el ratón por encima de tu página, entrada o artículo y haz clic en Editar.
- En el editor de contenidos, haz clic en el módulo de texto enriquecido .
- Haz clic en el archivo incrustado.
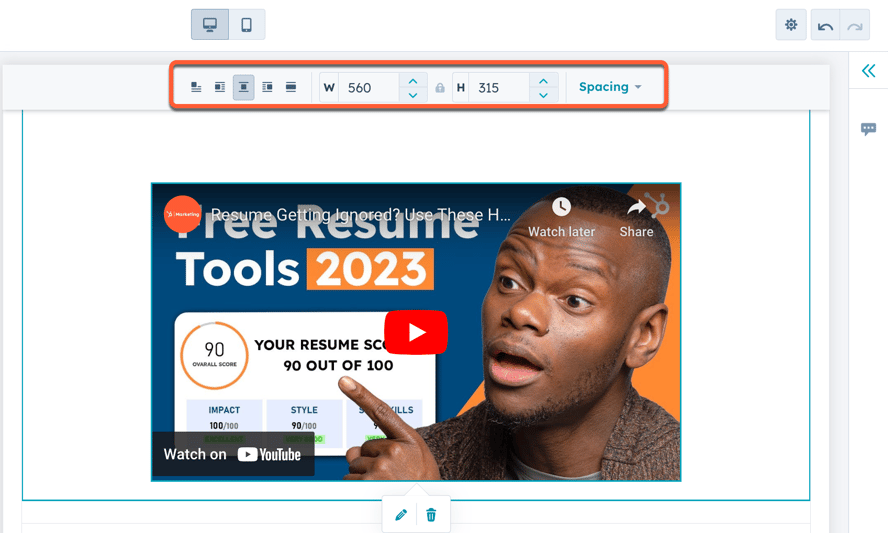
- Edita la posición, el espaciado y las dimensiones de tu archivo multimedia en la barra de herramientas.
-
- Para ajustar la posición del archivo multimedia dentro de un bloque de texto, haz clic en los iconos de alineación inline .
- Para que tu vídeo sea responsive, haz clic en el icono de ancho completo de fullWidth . El vídeo ocupará todo el ancho del dispositivo en el que se vea.
- Para cambiar el tamaño de tu archivo, introduce los valores de píxeles para la anchura y la altura.
- Para ajustar los márgenes del archivo, haz clic en el menú desplegable Espaciado e introduce valores de píxeles en los campos.
Nota: los archivos de medios incrustados con una etiqueta <script> no son compatibles con el ancho completo porque generan contenido dinámico.

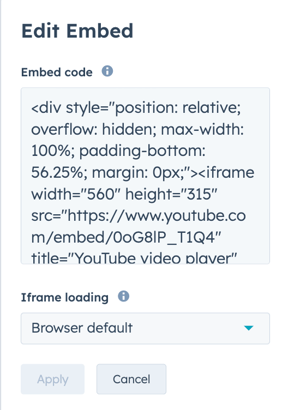
- Para editar las opciones avanzadas de tu archivo multimedia, haz clic en el icono de edición edit .
- Los desarrolladores pueden editar el estilo y el comportamiento de un video incrustado en el campo de texto Código de incrustación.
- Para establecer el comportamiento de carga, haz clic en el menú desplegable Carga de iframe y selecciona una opción :
- Por defecto del navegador: el comportamiento de carga de la imagen viene determinado por la configuración del navegador del visitante.
- Diferida: la imagen solo se cargará cuando el visitante llegue a esa parte de la página. Esto disminuye el tiempo de carga de tu página y mejora el SEO.
- Predeterminada: la imagen se cargará tan pronto como la página se carga.
- Haz clic en Aplicar.

Reemplazar un archivo de medios externos
Si necesitas reemplazar un archivo de medios externo incrustado, elimina el archivo original y luego incrusta la URL del nuevo archivo:
-
Busca el contenido que quieres utilizar:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Artículos de blog: En tu cuenta de HubSpot, dirígete a Contenido > Blog.
- Base de conocimientos: En tu cuenta de HubSpot, dirígete a Contenido > Base de conocimientos.
- Pasa el ratón por encima de tu página, entrada o artículo y haz clic en Editar.
- En el editor de contenidos, haz clic en el archivo multimedia , y luego haz clic en el icono de eliminación delete .
- Repite los pasos para incrustar una nueva URL de archivo.
Incrustar un vídeo externo en un módulo de vídeo
También puedes incrustar un vídeo externo en una página o correo electrónico de marketing con un módulo de vídeo de . Este módulo sólo está disponible en las áreas de arrastrar y soltar de las páginas y en el editor de correo electrónico de marketing de arrastrar y soltar .
Incrustar un vídeo externo en un módulo de vídeo en un correo electrónico
- En tu cuenta de HubSpot, dirígete a Marketing > Correos de marketing.
- Haz clic en el nombre del correo electrónico.
- En el editor de la barra lateral, haz clic en el módulo Video y arrástralo a tu correo electrónico.
- En el editor de contenido, haz clic en el módulo de video para editar estas opciones
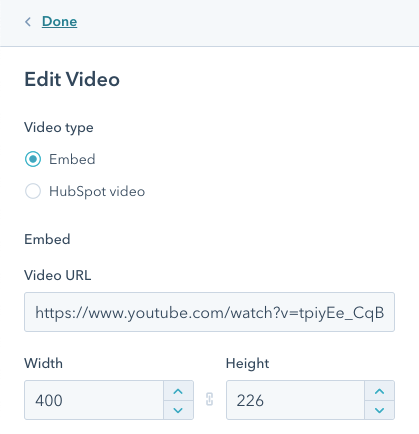
- En Tipo de vídeo, selecciona Incrustar.
- Introduce la URL del vídeo .

- Edita las dimensiones, la imagen en miniatura y la posición de tu vídeo en el editor de la barra lateral izquierda:
- Introduce una anchura o una altura para cambiar el tamaño del vídeo.
- Para personalizar la miniatura del vídeo, haz clic en Subir imágenes para subir una imagen desde tu ordenador, o haz clic en Examinar imágenes para añadir una imagen desde tu herramienta de archivos .
- Para asegurarte de que tu video aparezca en el ancho completo en dispositivos móviles, selecciona la casilla de verificación Mostrar como ancho máximo en dispositivos móviles. Los videos nunca se mostrarán en un ancho mayor que sus dimensiones originales.
- Para mover el vídeo a la derecha o a la izquierda, haz clic en el desplegable Alineación y selecciona Izquierda, Centro, o Derecha.
- Para añadir espacio a los lados de tu vídeo, haz clic para activar el interruptor Relleno. Introduce valores de píxeles para el relleno en los campos de texto Superior, Inferior, Izquierda y Derecha o selecciona la casilla de verificación Aplicar a todos los lados para aplicar el mismo relleno a todos los lados del vídeo.
Incrustar un vídeo externo en un módulo de vídeo de una página
Nota: el módulo de video solo se puede agregar a páginas con un área de arrastrar y soltar.
-
Busca el contenido que quieres utilizar:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Coloca el cursor sobre tu página y haz clic en Editar.
- En la barra lateral izquierda, haz clic en el icono add Agregar.
- Haz clic para ampliar la sección Medios , luego haz clic en + Mostrar más para ver todos los módulos de medios.
- Haz clic en el módulo Vídeo y arrástralo hasta su posición.
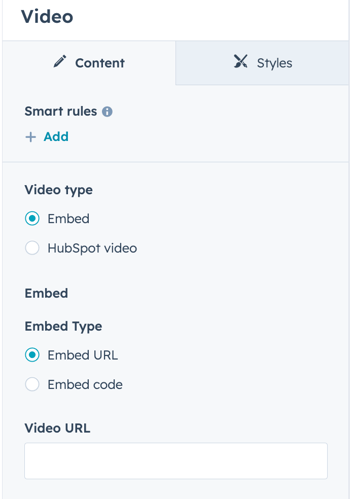
- En la sección Tipo de vídeo del editor de la barra lateral, selecciona Incrustar.
- Introduce la URL del vídeo . Para utilizar un código de incrustación en su lugar, selecciona Código de incrustación y pega el código de incrustación en el campo.

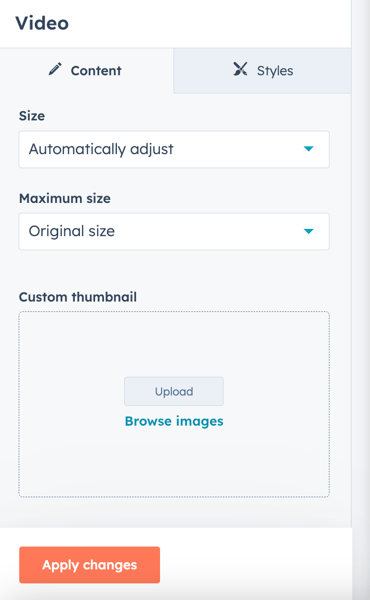
- Para cambiar la capacidad de respuesta del vídeo, haz clic en el menú desplegable Tamaño y selecciona una opción :
- Ajustar automáticamente: tu vídeo será responsive, es decir, escalará en función del tamaño del navegador y del dispositivo.
- Anchura y altura exactas: tus medios siempre tendrán este tamaño exacto en todos los dispositivos. Introduce los valores en píxeles de para sus dimensiones en las casillas Anchura y Altura .
- Si has configurado tu vídeo para que sea responsive, haz clic en el menú desplegable Tamaño máximo y selecciona una opción :
- Tamaño original: el video no se mostrará más grande que su tamaño original.
- Ancho completo: el video ocupará todo el ancho del dispositivo en el que se está viendo.
- Personalizado: el video no excederá un ancho y alto específicos establecidos en el editor de la barra lateral. Introduce valores de píxeles para sus dimensiones en las casillas Ancho máximo y Alto máximo.
- Para personalizar la imagen en miniatura de tu vídeo, haz clic en Cargar para seleccionar un nuevo archivo de tu ordenador, o haz clic en Examinar imágenes para seleccionar una imagen de la herramienta de archivos .
- Haz clic en Aplicar cambios.